Virtual Schema by Figma 2022: Design systems

16 ноября прошла Figma Schema 2022.
Делал заметки по ходу трансляции, чтобы поделиться со всеми кому будет интересно.
//Schema — это конференция Figma, с фокусом на дизайн системы.
Эта конференция обычно более хардовая, чем остальные и поэтому мне особенно интересна.
В прошлом году я также собирал заметки. Там тоже было много интересного.
И начинаем
Architecting subcomponents
Nathan Curtis
Consultant at EightShapes
В этом году не было закрытой части или я пропустил письмо со ссылкой на неё.
Конференция началась живо и сразу после открытой части начался самый хардовый и интересный доклад, лично для меня.

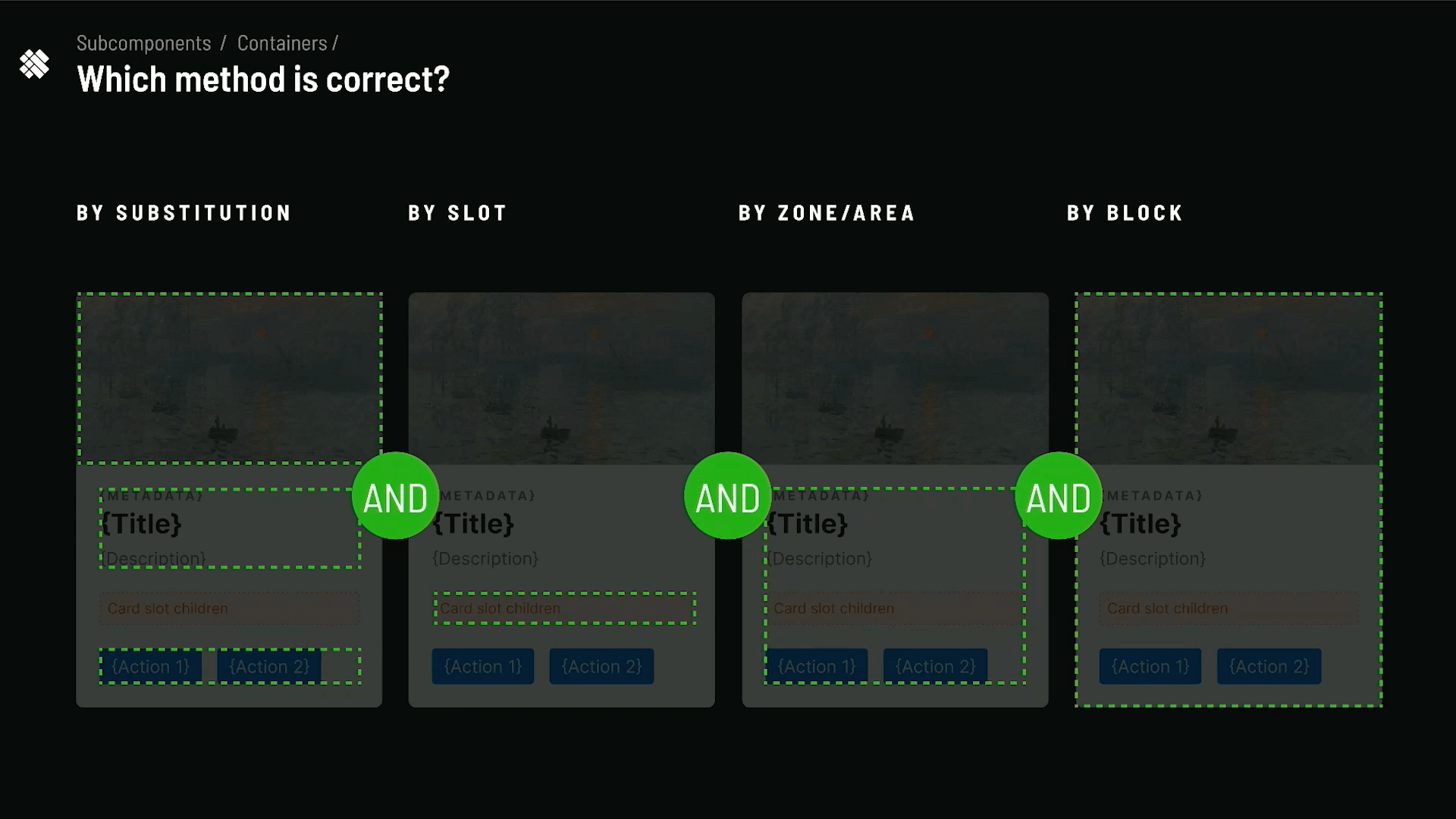
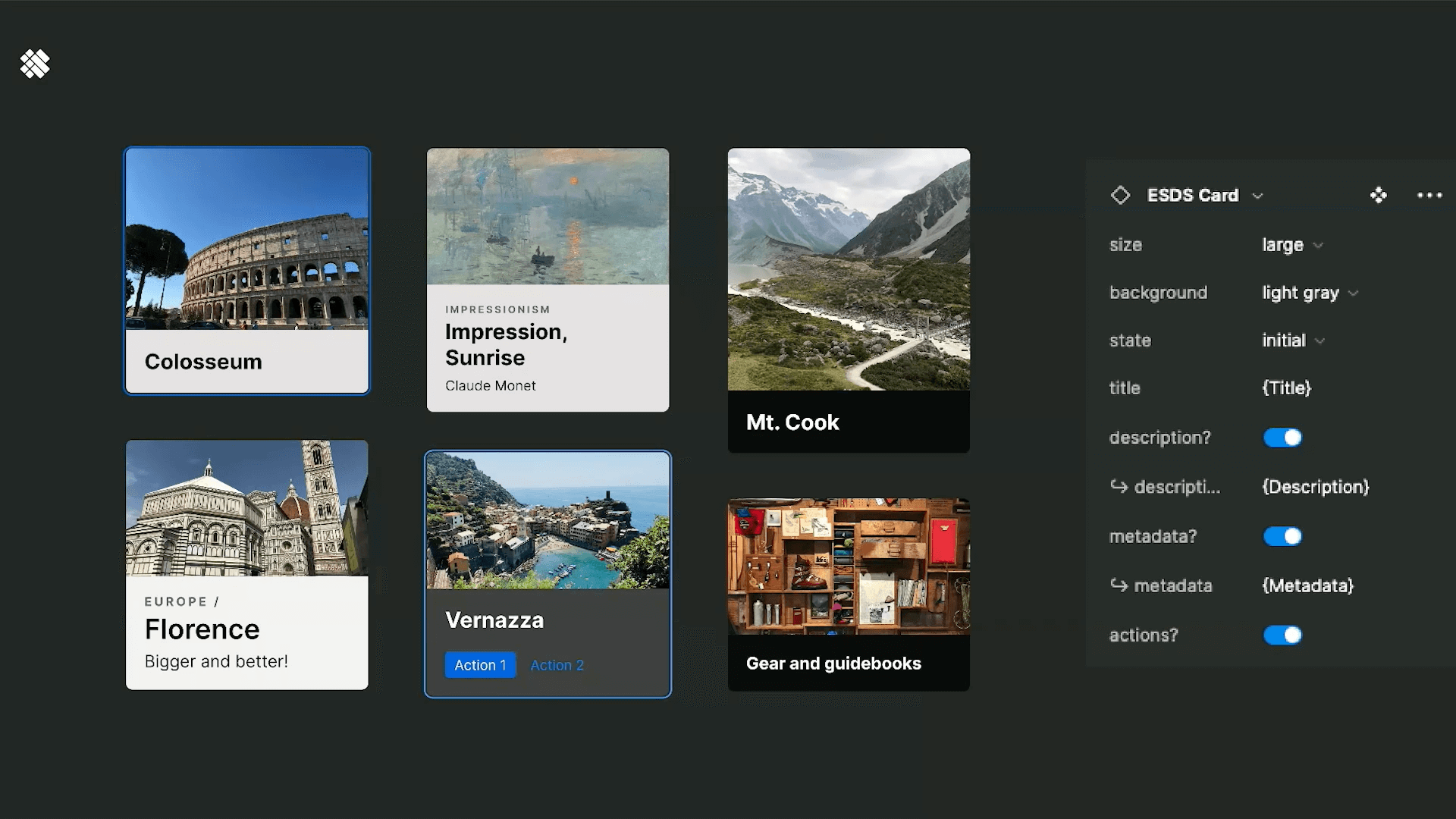
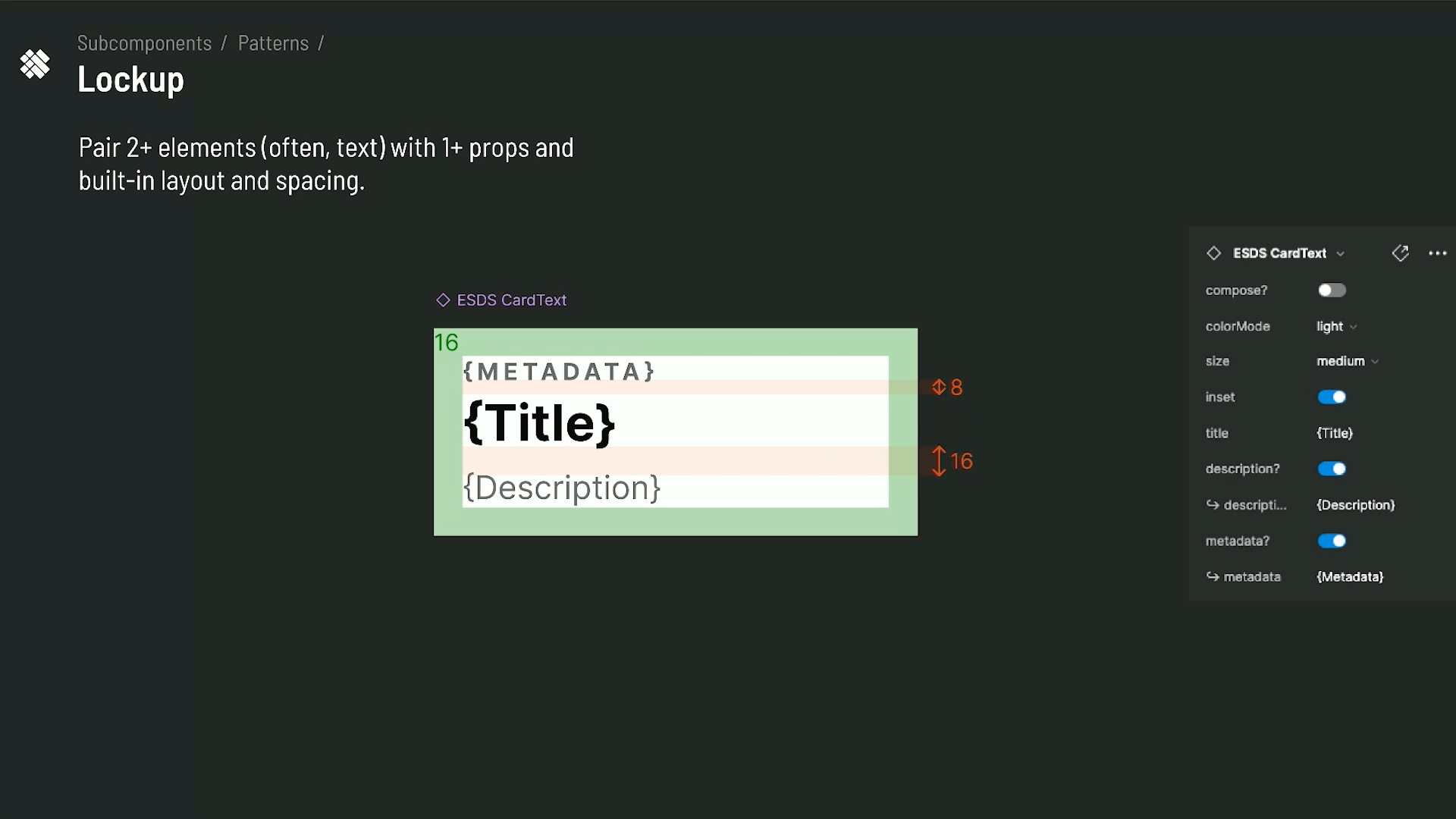
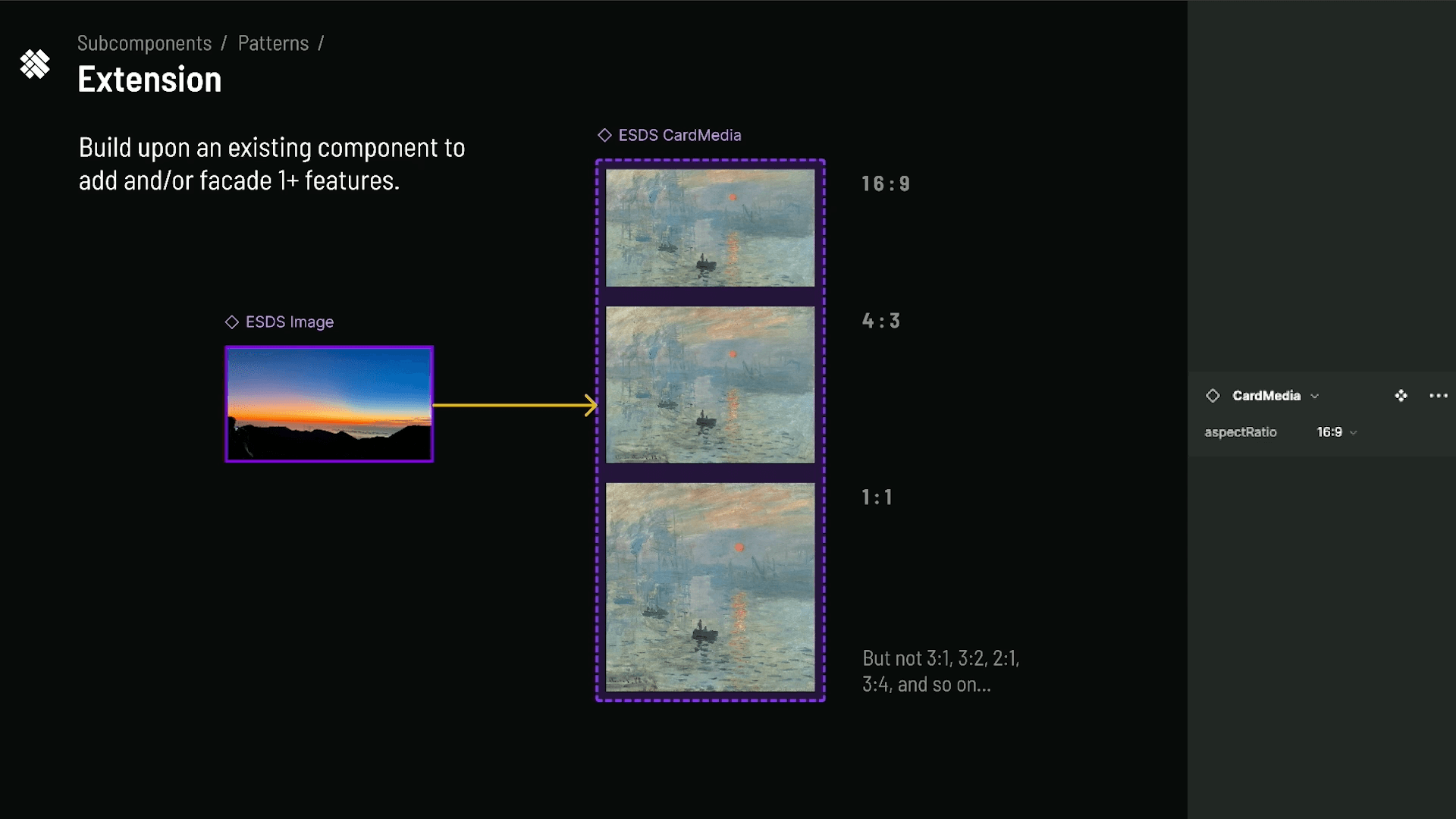
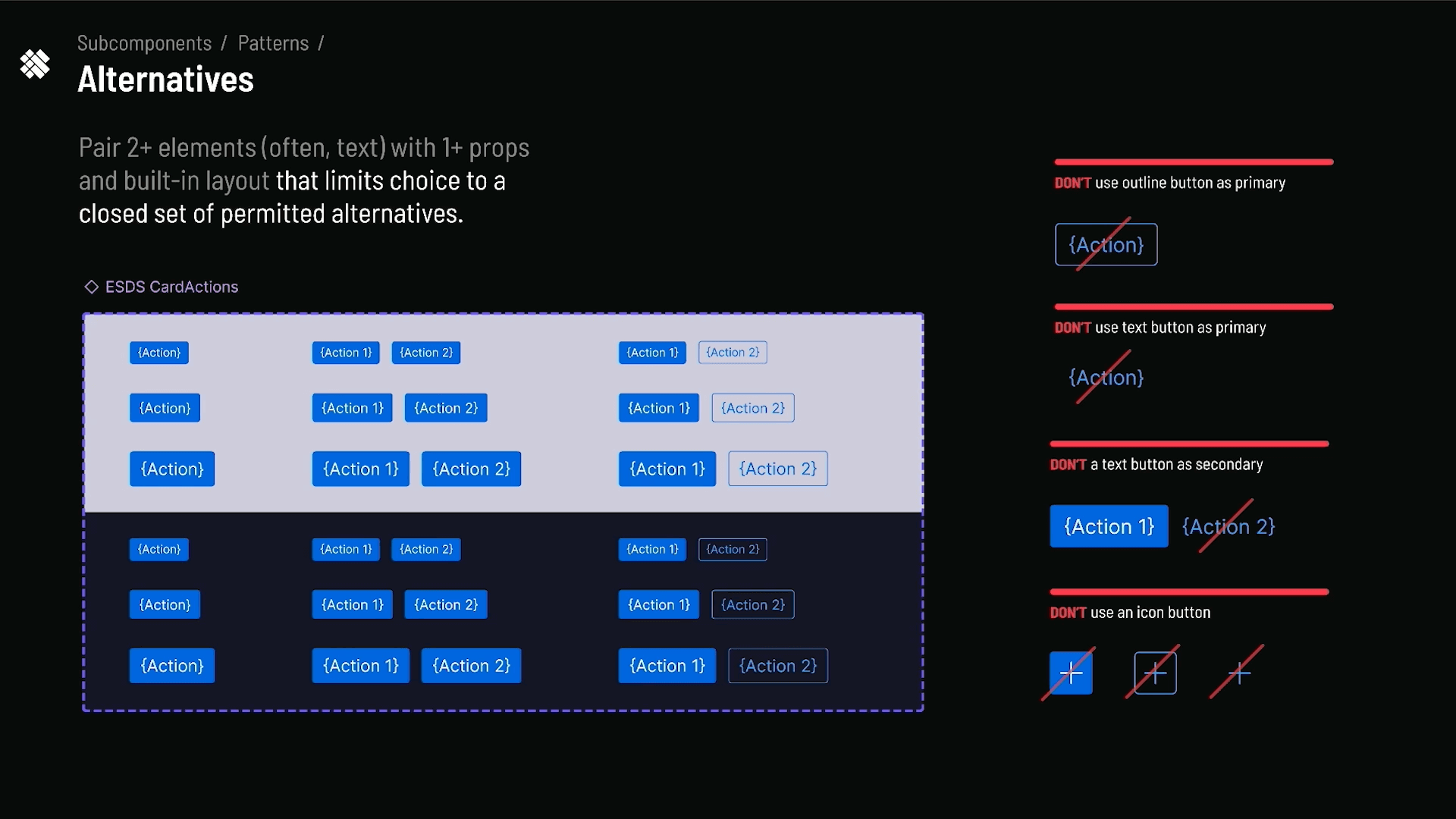
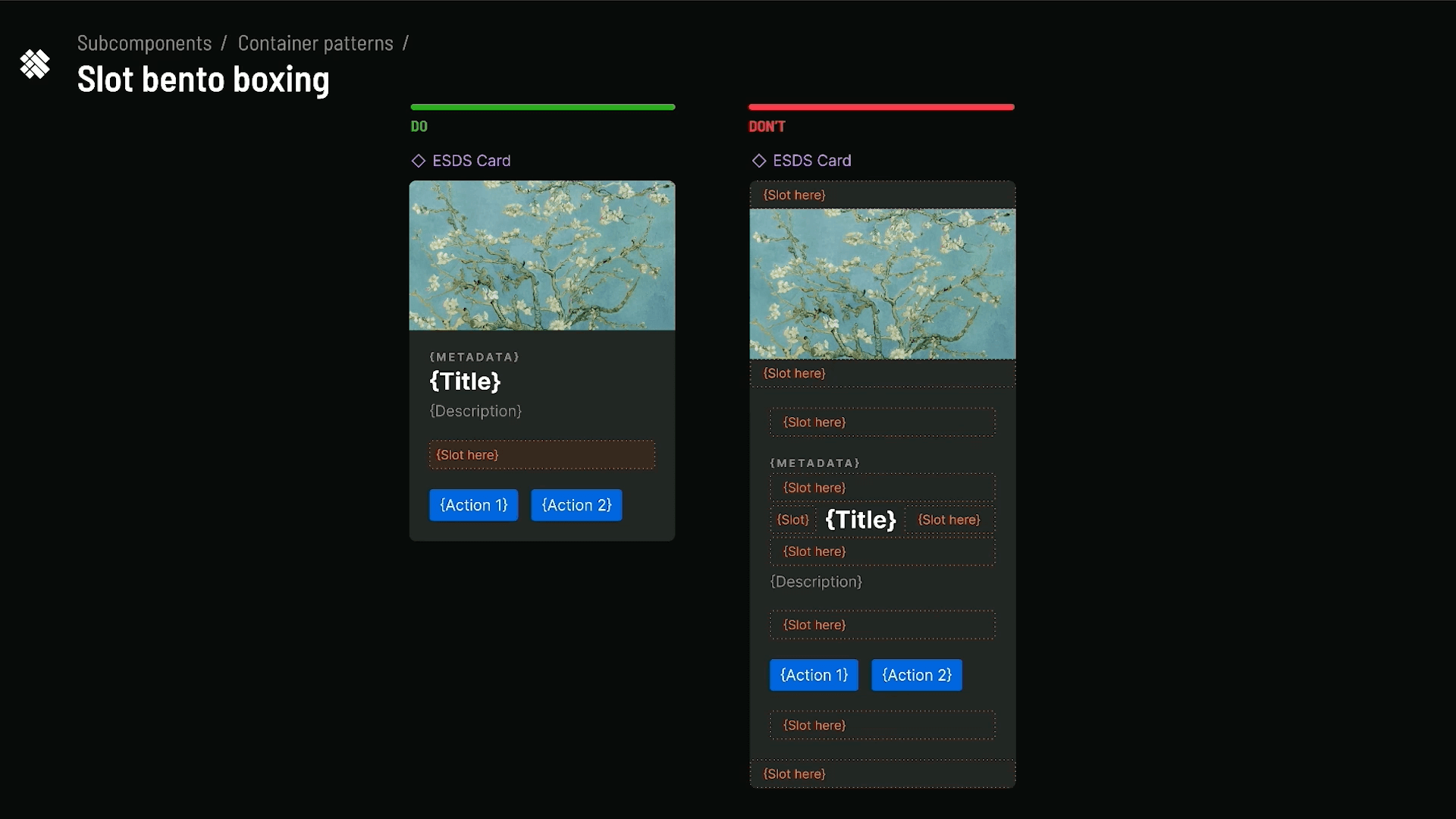
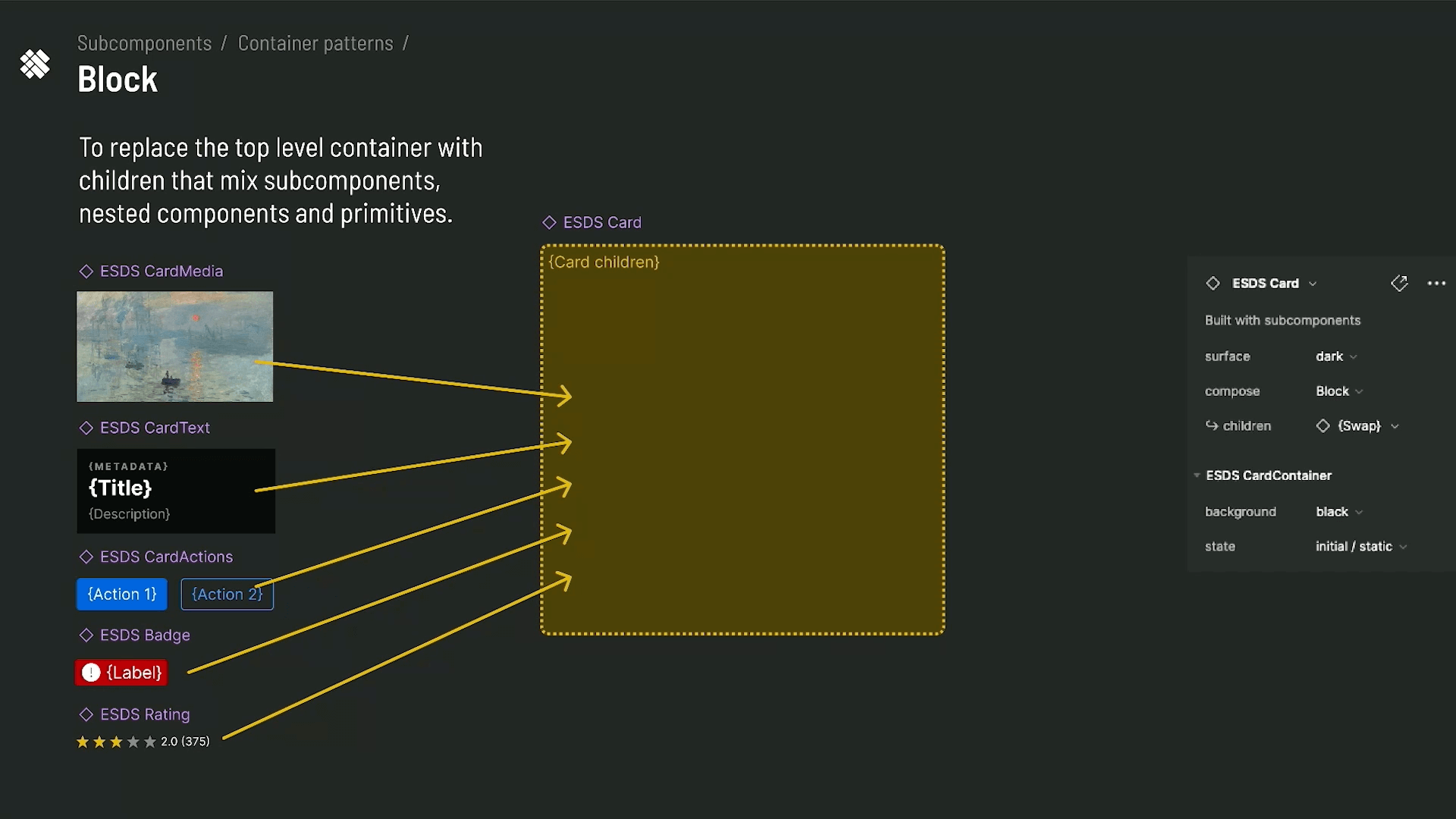
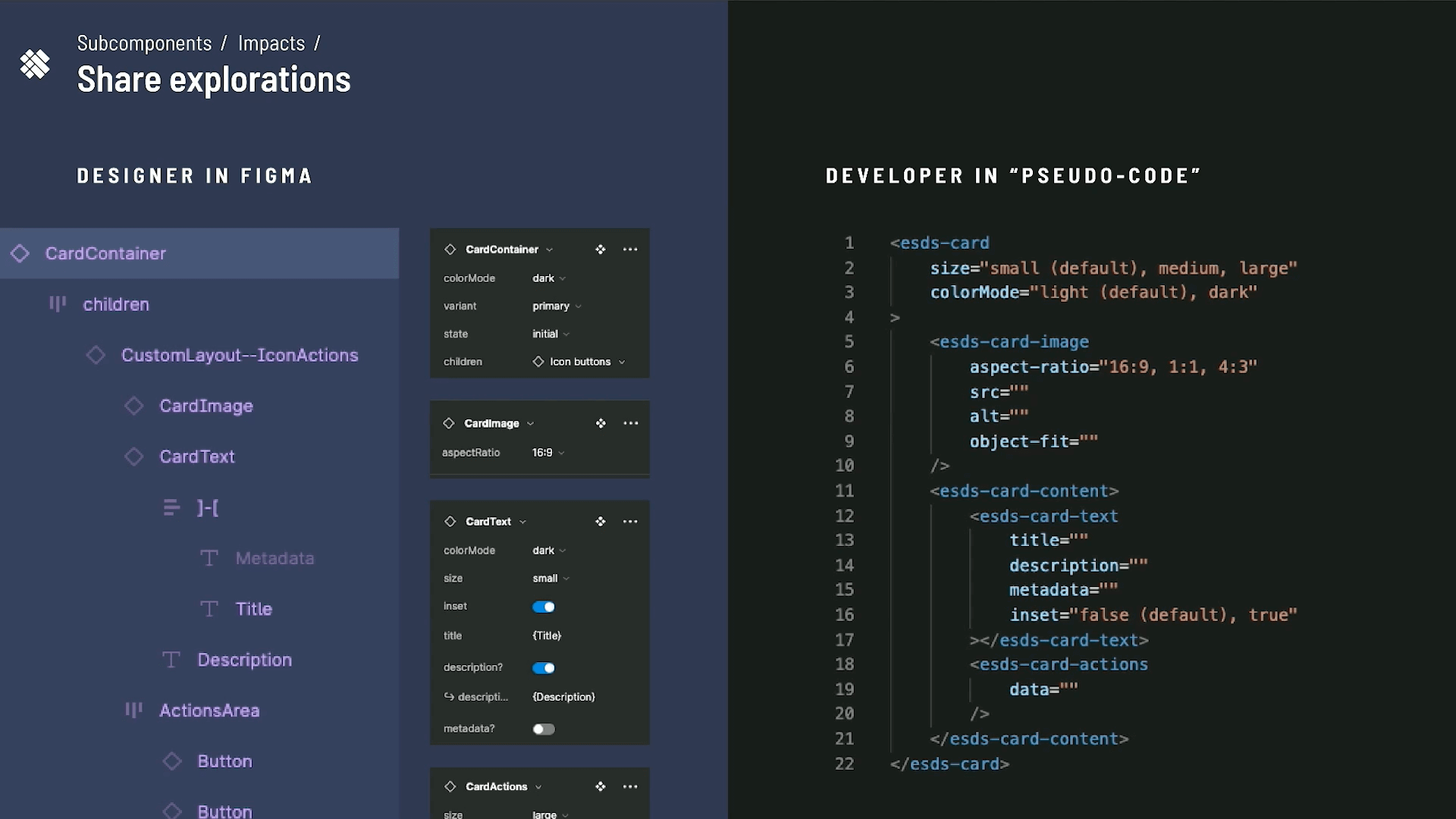
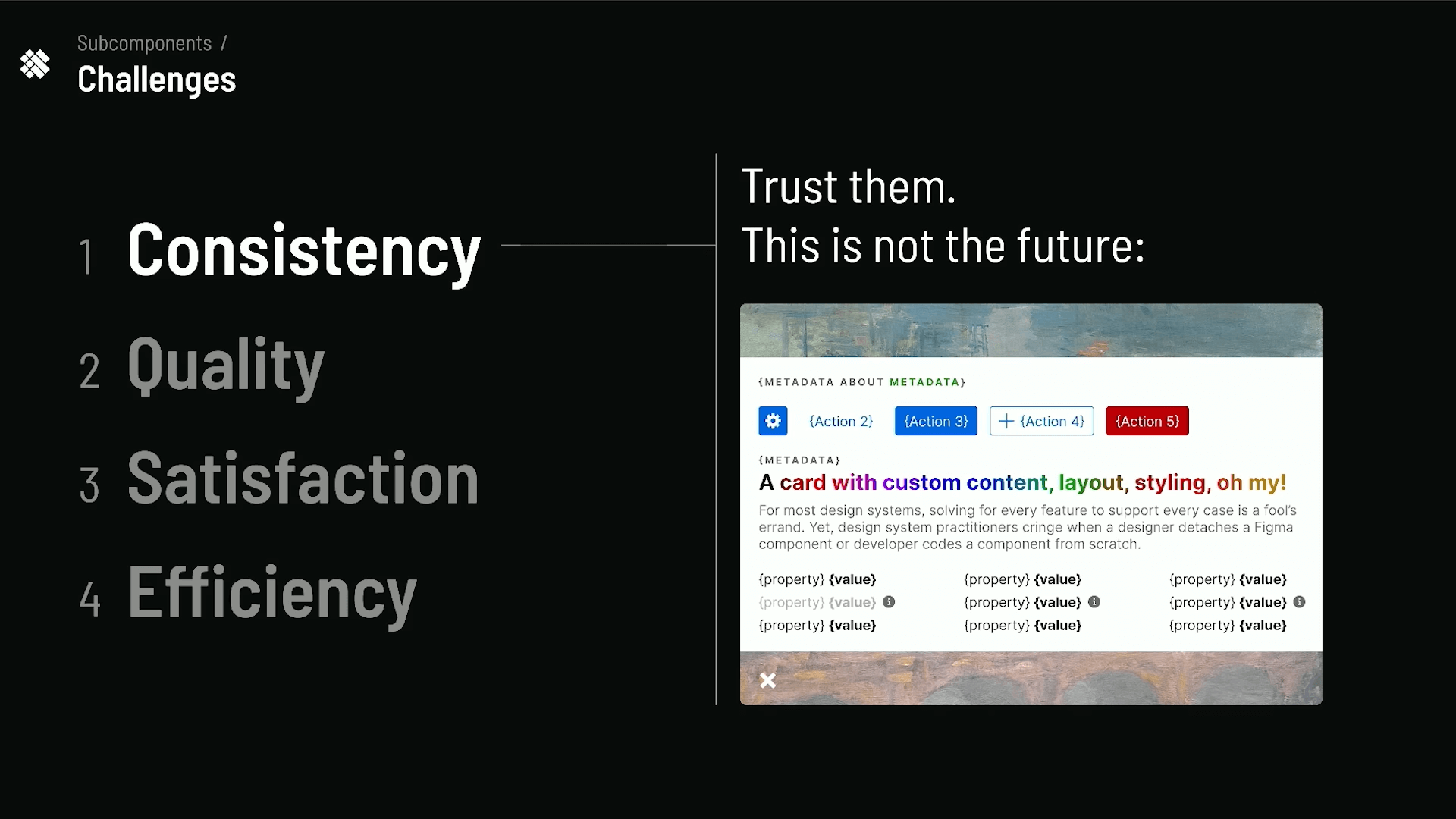
Дизайнеры всё больше приближаются к коду, прорабатывают и ограничивают API компонентов. Nathan прошёлся по разным подходам построения компонентов. Задавался вопросом какой подход лучше использовать: слоты, зонирование, метод подмен подкомпонентов или БЭМ. Было приятно слышать упоминание БЭМа на дизайн конференции, которую проводят не только выходцы из Яндекс.Денег :) Ответ — использовать их все и находить более подходящие лично для вашей системы.
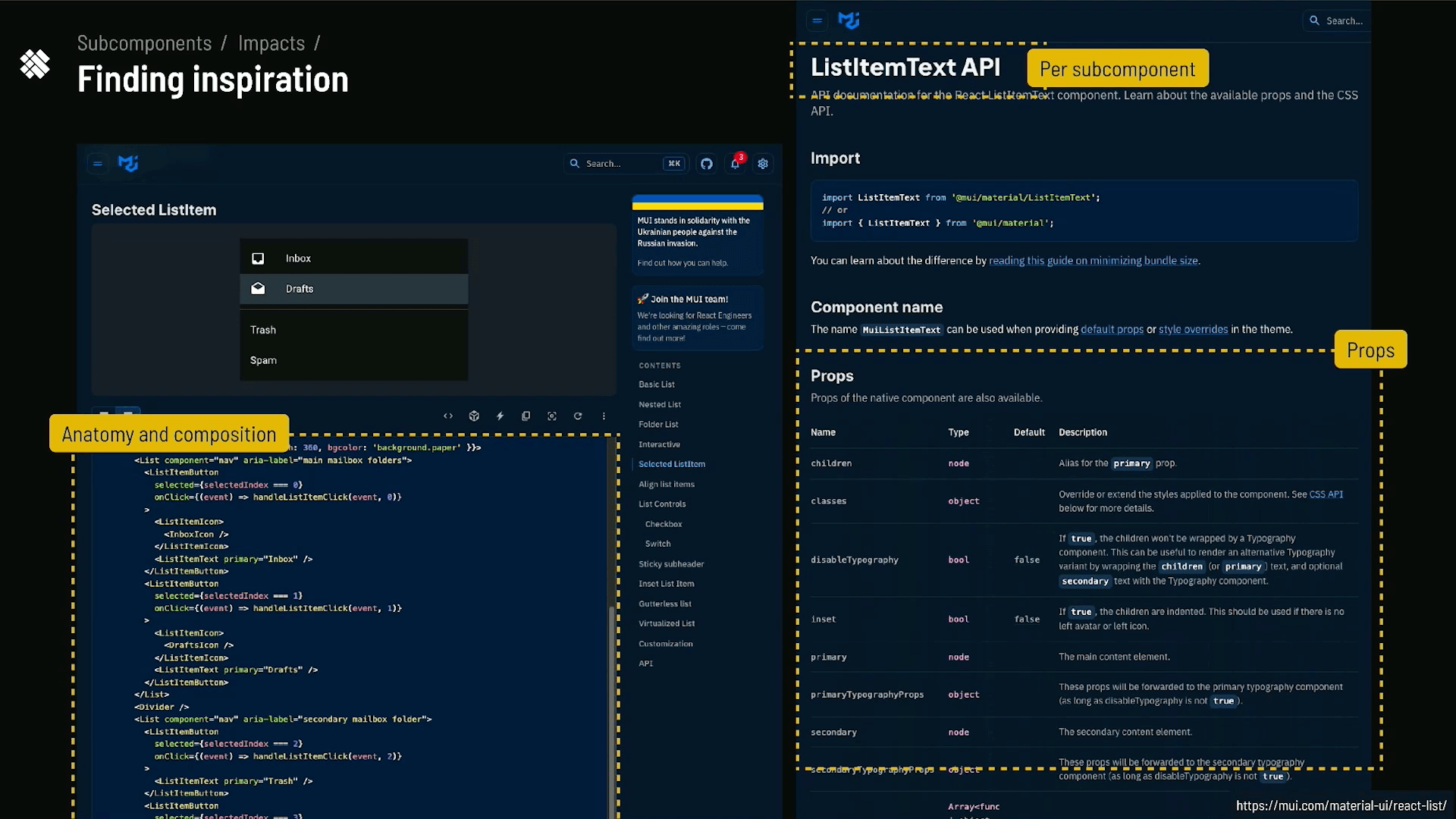
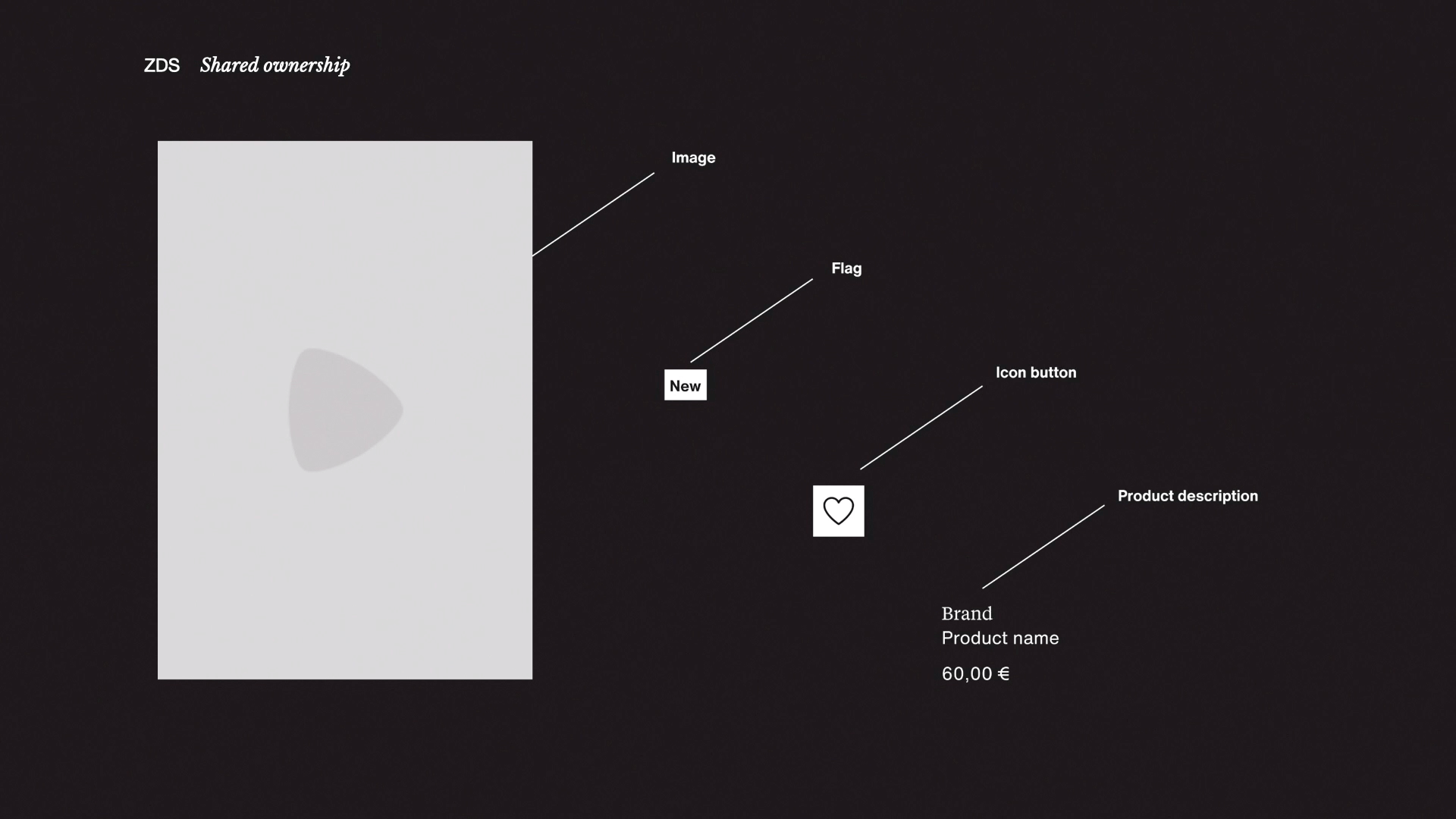
В галерее сохранил примеры оформления и документирования компонентов.






Дизайн и код должны быть синхронизированы и для этого каждый дизайнер может выбрать подходящий вариант передачи API компонентов в код. Тут пример через псевдокод.

И конечно же документируйте всё. API, как можно и нельзя использовать тот или иной компонент, с чем они взаимодействуют и пр.

Это всё помогает повысить консистентность по всему продукту.

Главное — Learn. Learn. Learn.

Expanding your design system’s sphere of influence and other lessons I’m still learning
Lauren LoPrete
Senior Product Design Manager at Dropbox

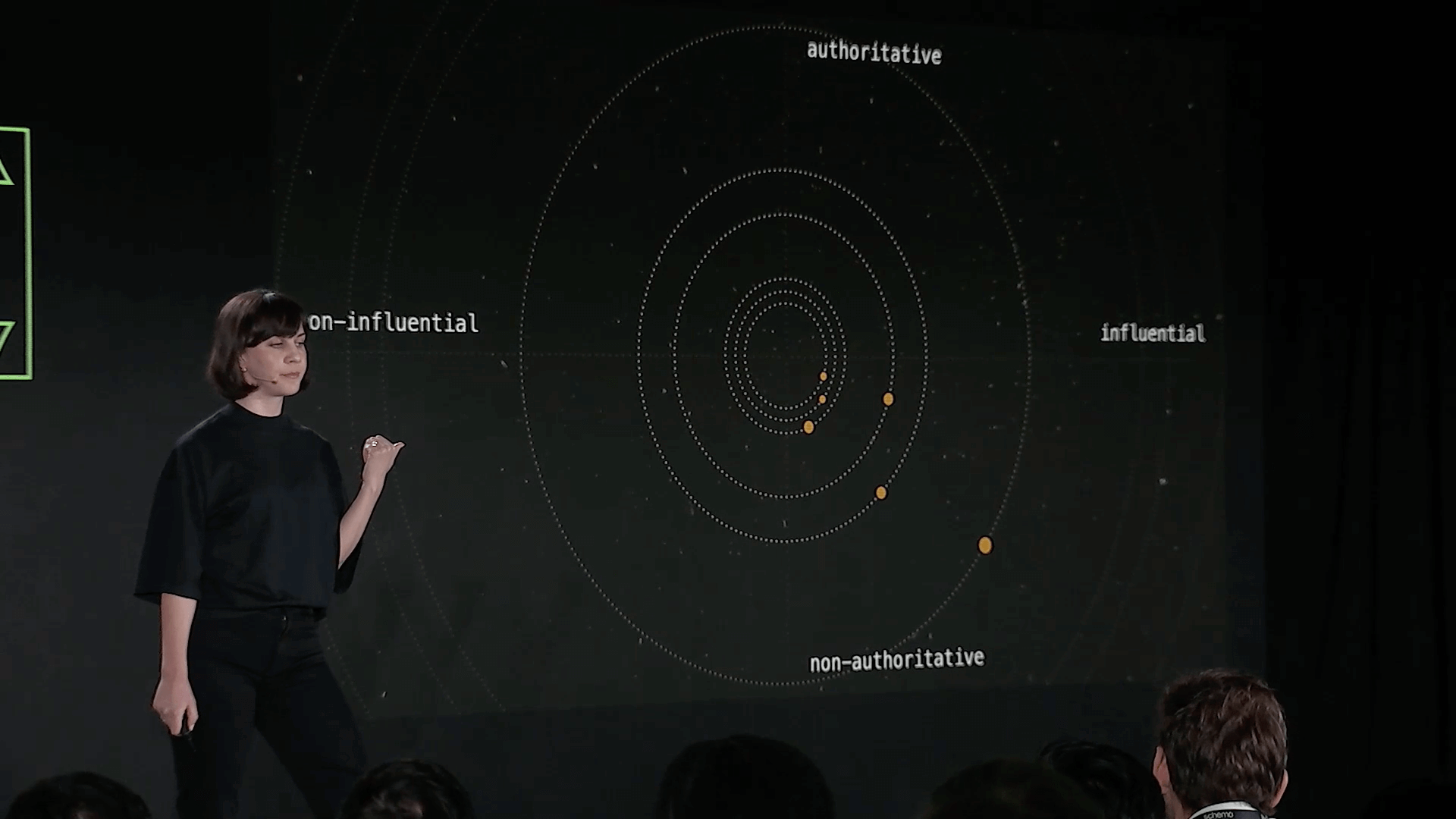
Следующий доклад делал упор на политике внутри компании. Как внедрить дизайн мышление.
Как донести, что вы делаете дизайн систему, а не просто UI kit.
В больших компаниях изменение того, что и так работает это всегда политика.
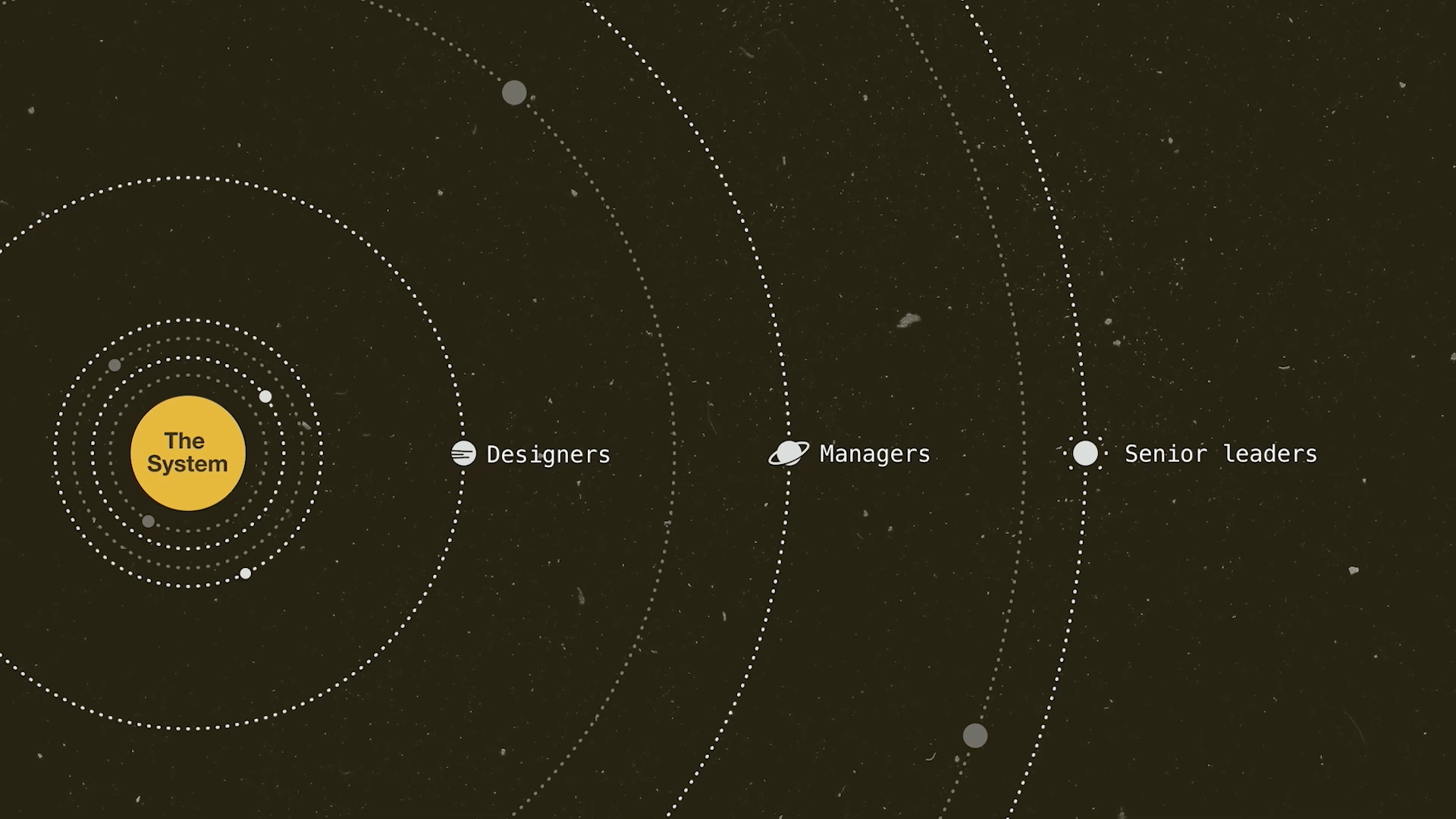
Нужно понимать с кем важно говорить, понять кто в компании может влиять на продвижение создание дизайн системы.


Если коротко сначала заразите идеей дизайнеров. Через Office hours и другие общие встречи, где вы можете донести ваши идеи. Дальше двигайтесь к менеджерам. Делайте песочницы с драфтами и итерируйте идеи вместе с ними. И уже сформированную идею или несколько, с аргументацией через метрики и советы менеджеров можно нести на C-level. Делайте опросы и проводите звонки One on One, чтобы понять проблемы и как уже помогает текущая дизайн система.
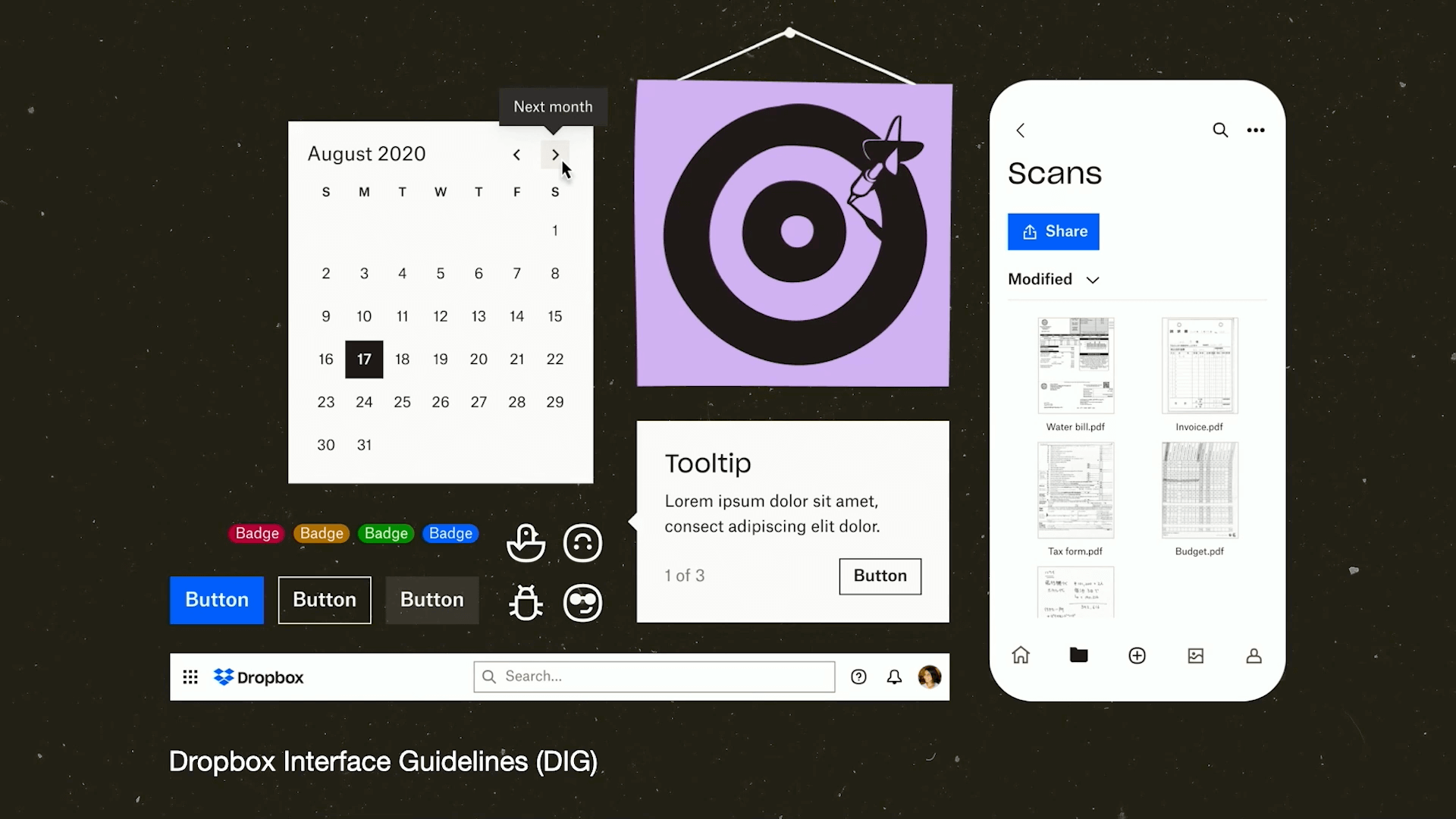
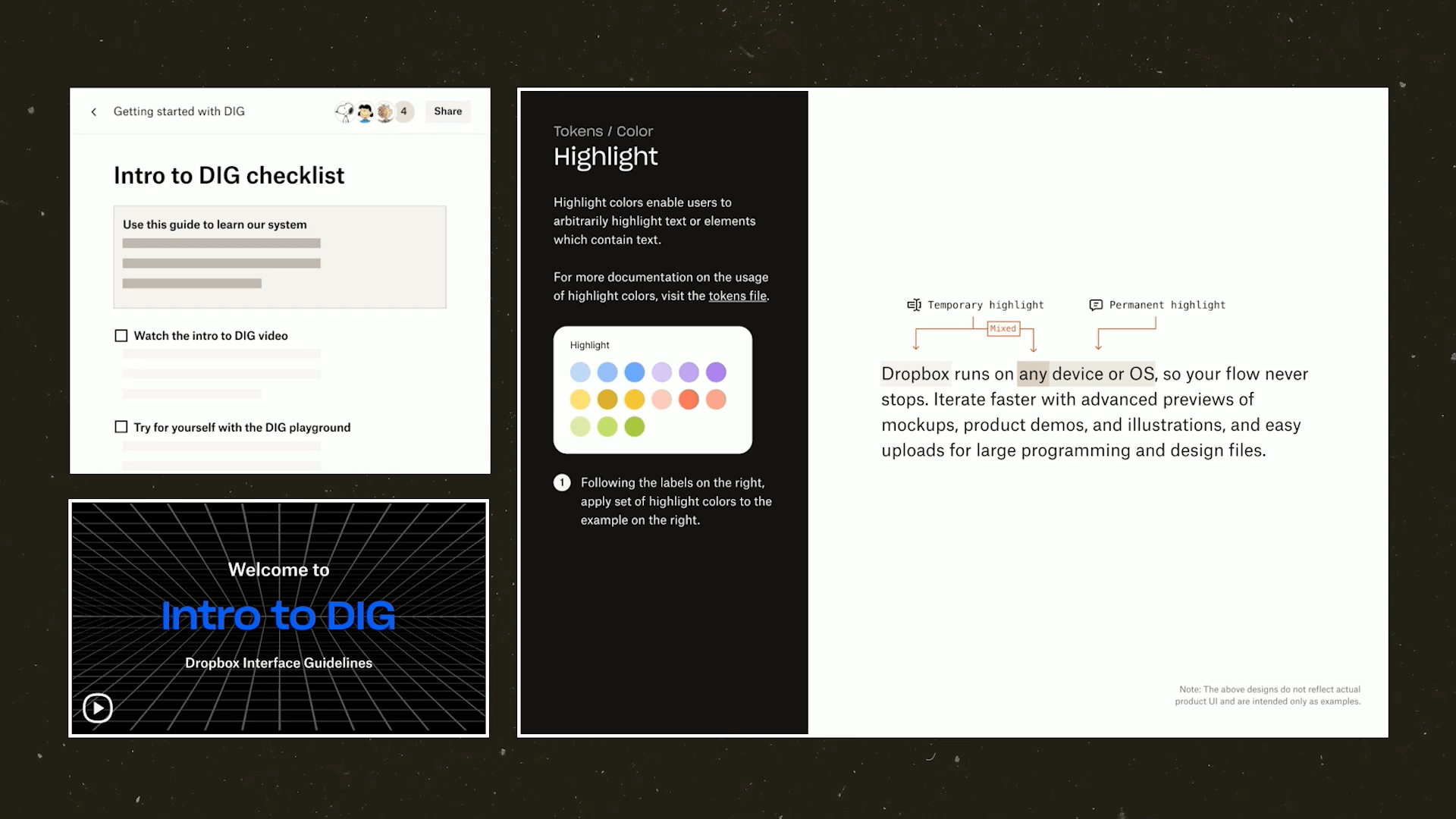
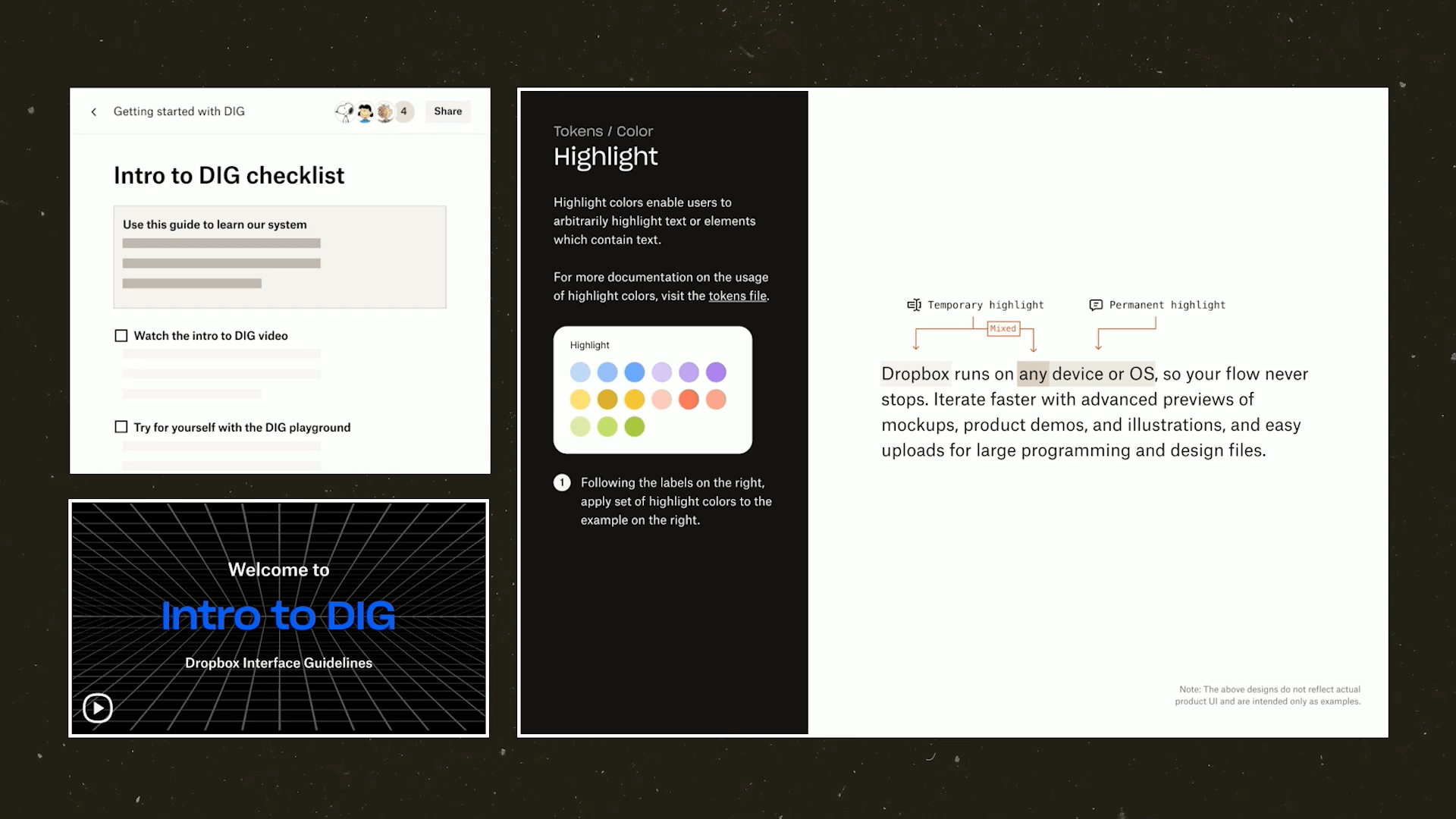
Немного примеров из дизайн системы Dropbox:




“Great visual designers usually have strong opinions about border-radius”.
Кто только начинает внедрять дизайн систему или хочет создать дизайн культуру в компании — обязательно посмотрите запись, когда она появится.
Evolving systems with data and heart
Uber.

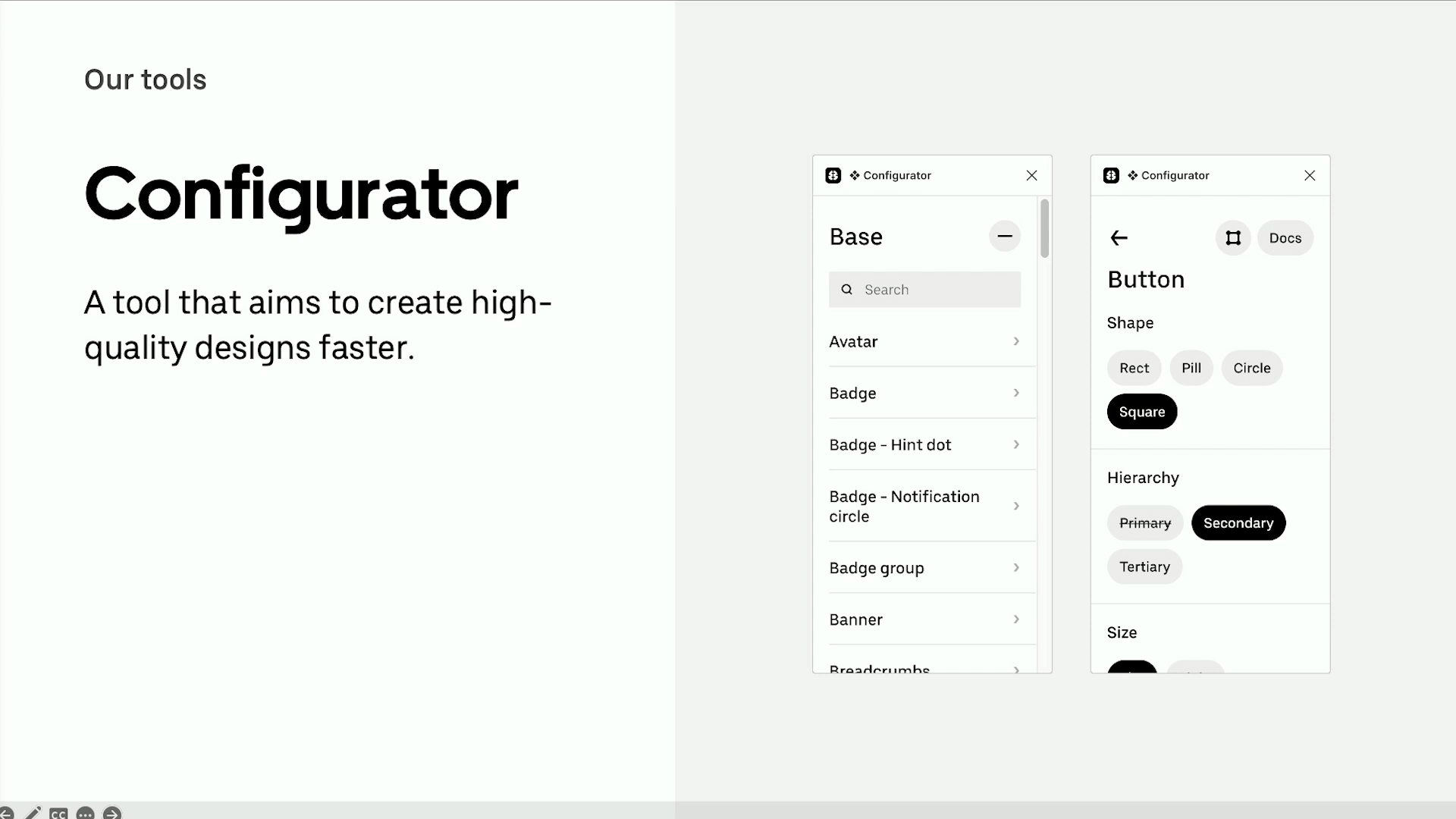
Доклад Uber строился вокруг их системы плагинов — Base. Она помогает управлять и отлаживать дизайн систему.
Не буду тут особо останавливаться, кто интересуется дизайн системами могли давно про это прочитать. Кто пропустил — подробнее на блоге компании (для России нужен VPN). Но презентация конечно очень красивая.



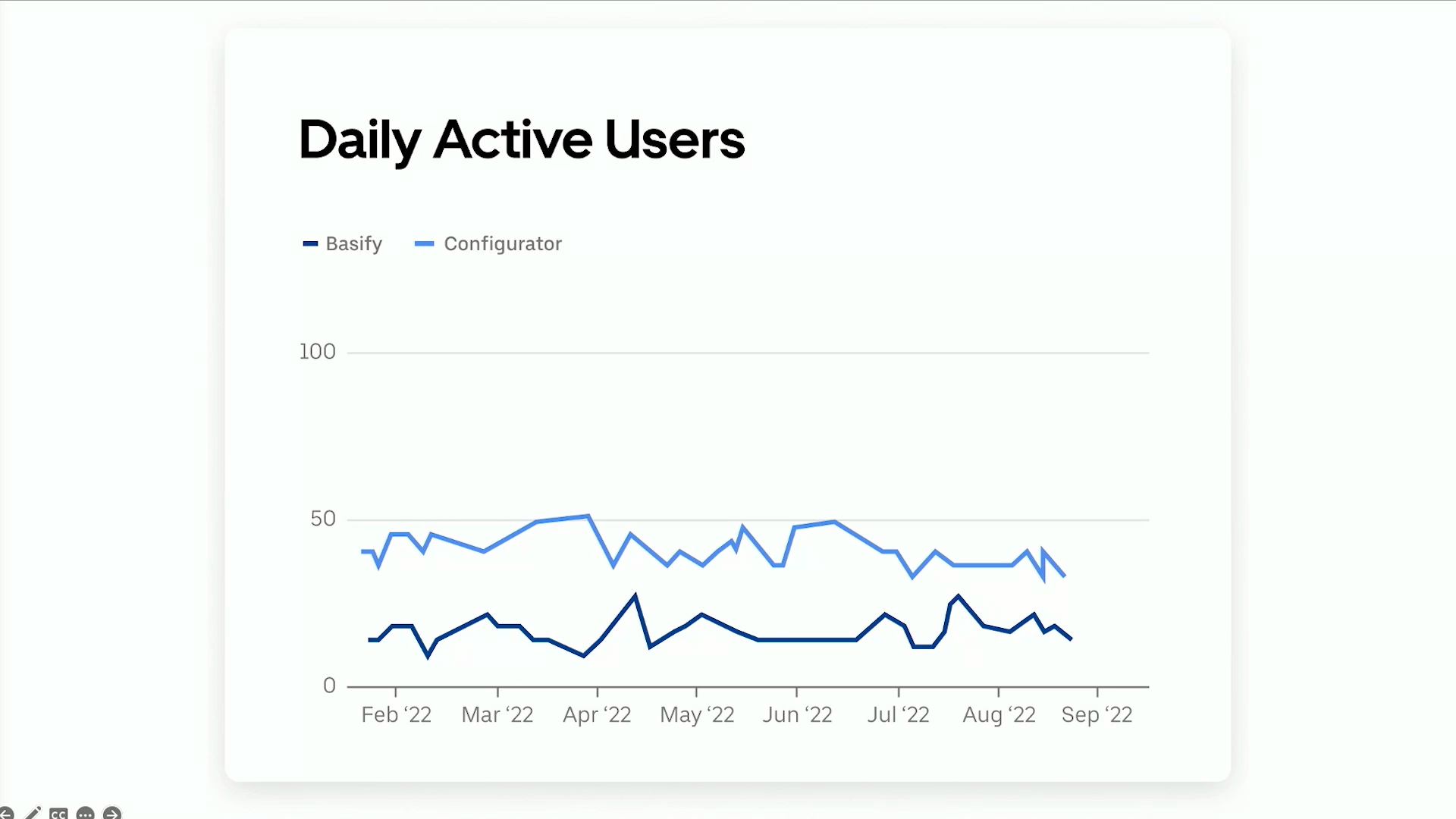
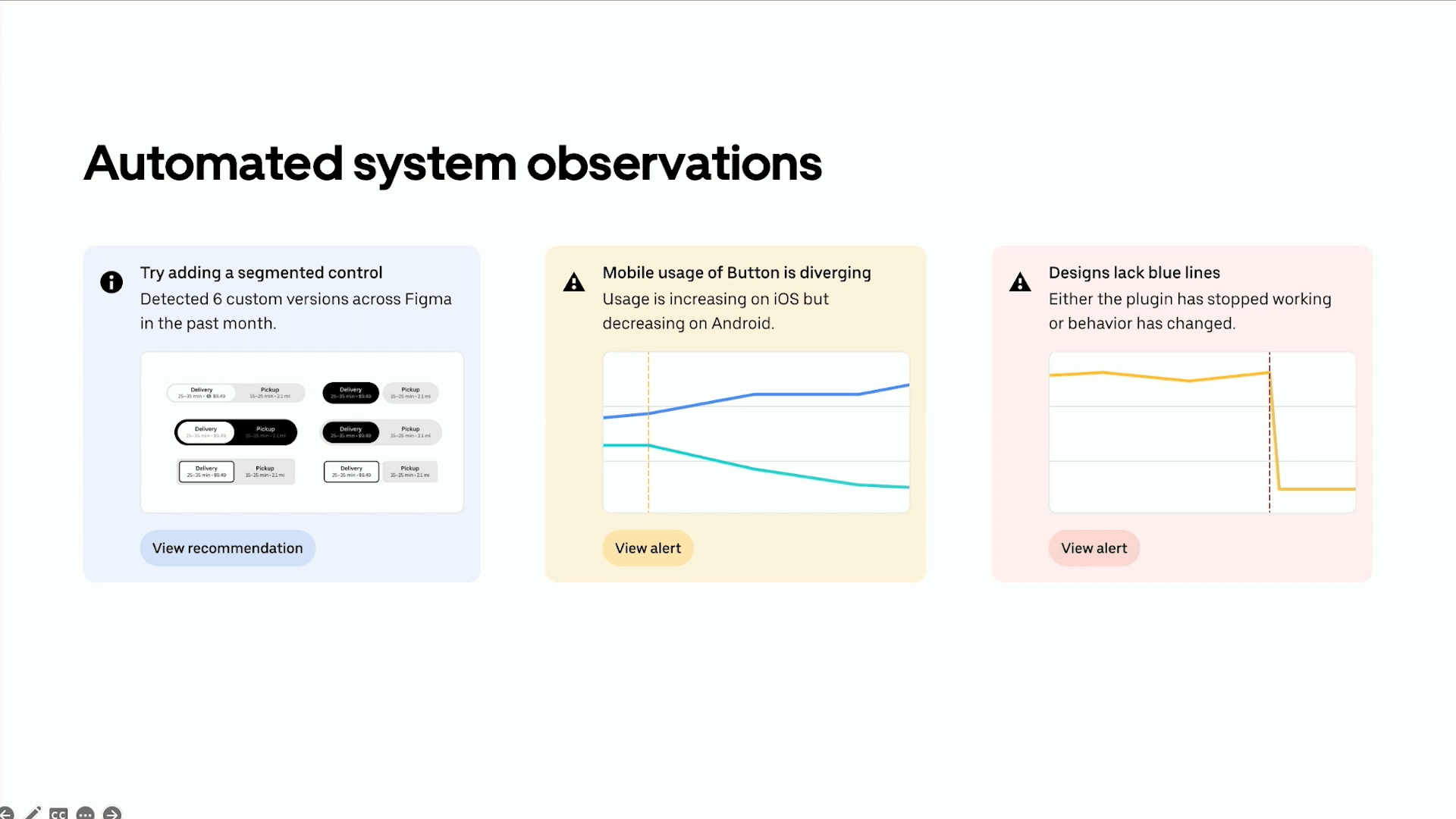
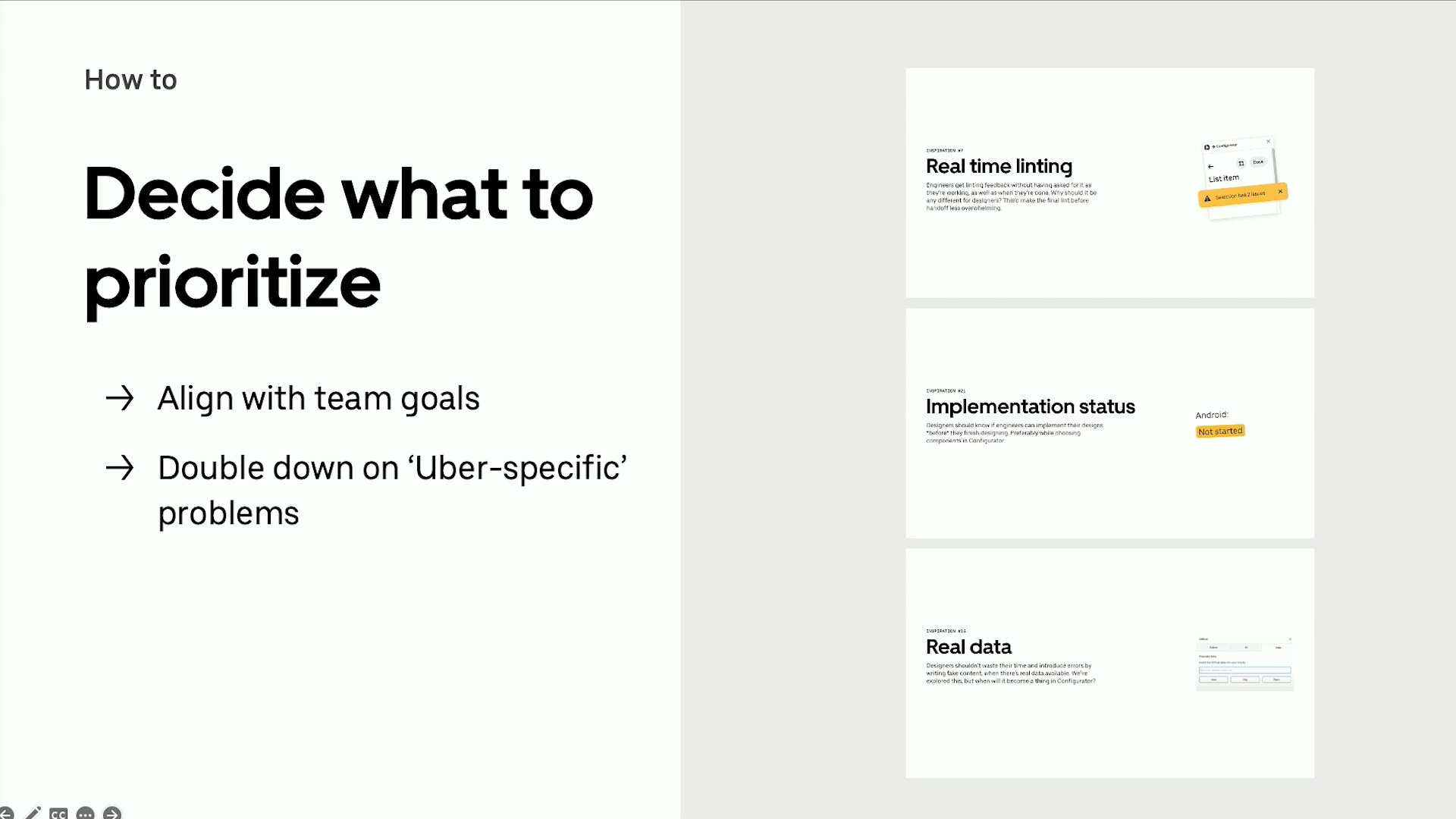
Выделю, что снова делают акцент на интервью One on One с теми, кто использует дизайн систему и опросах. Uber очень большой. Очень. Поэтому они очень круто закапываются в аналитику использования из дизайн системы. Собрал скринов:



И немного советов

Navigating complex system updates
Gonzalo Vasquez
Product Designer at Zalando
Leonie Proske
Product Designer at Zalando

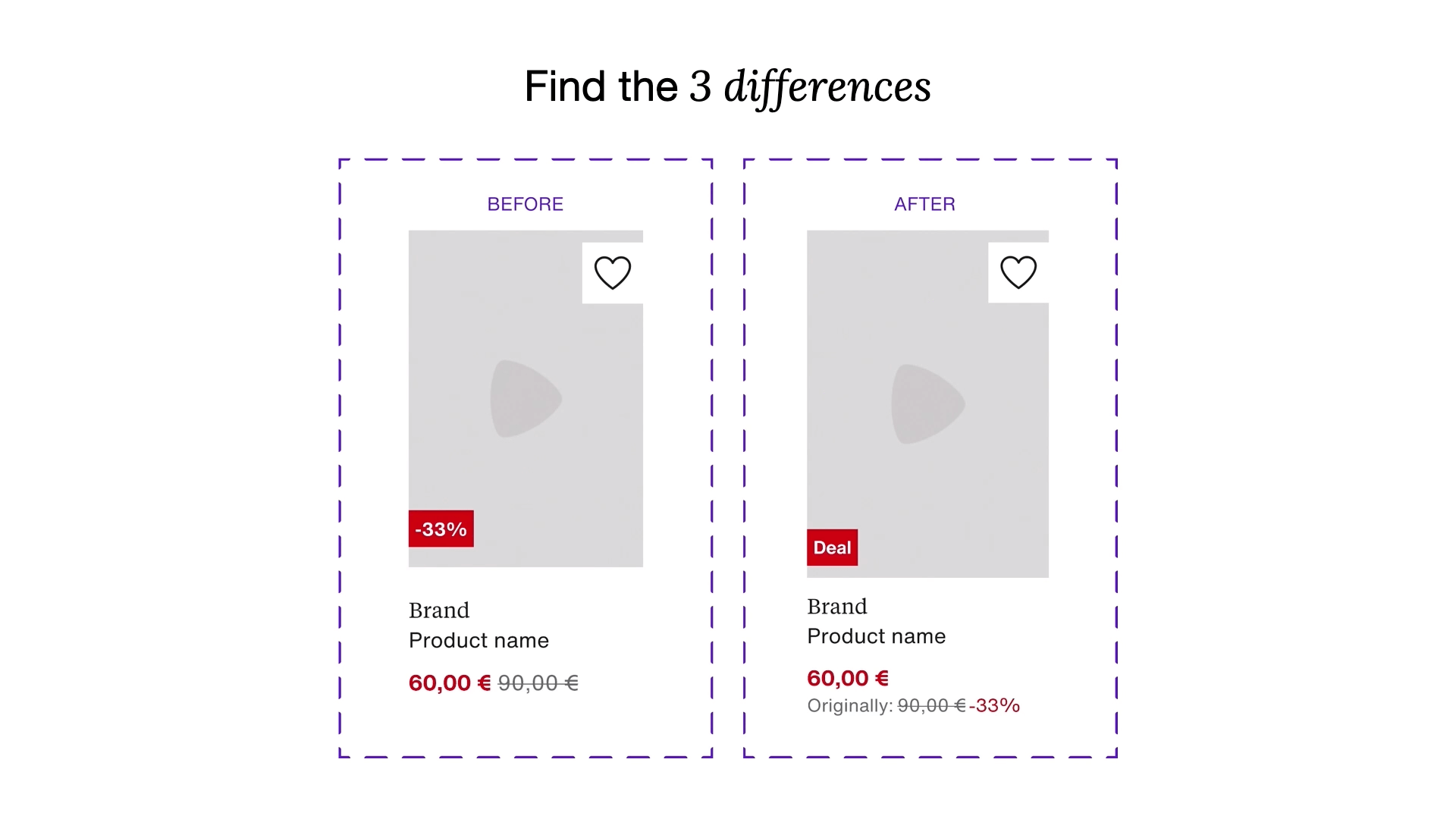
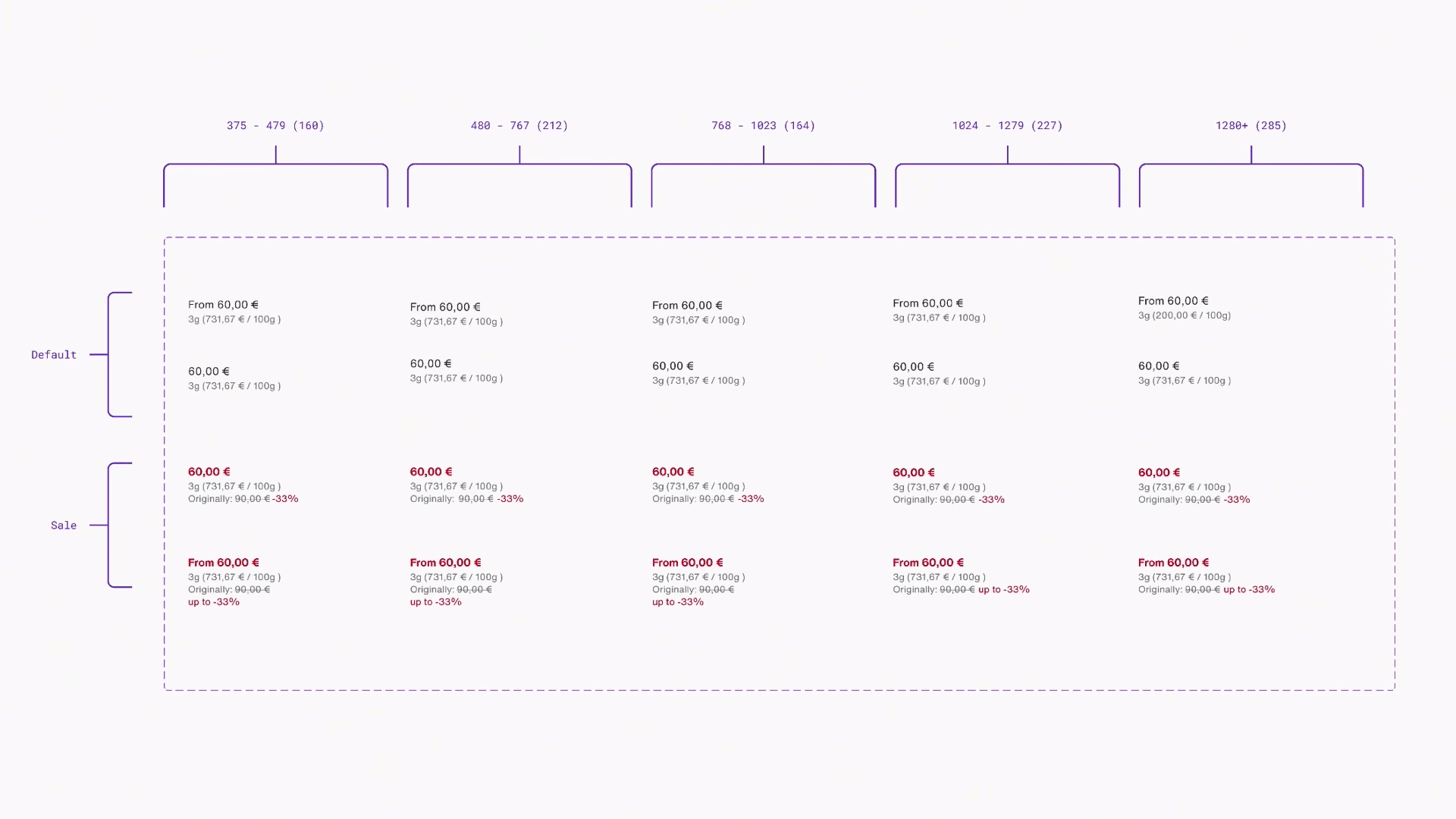
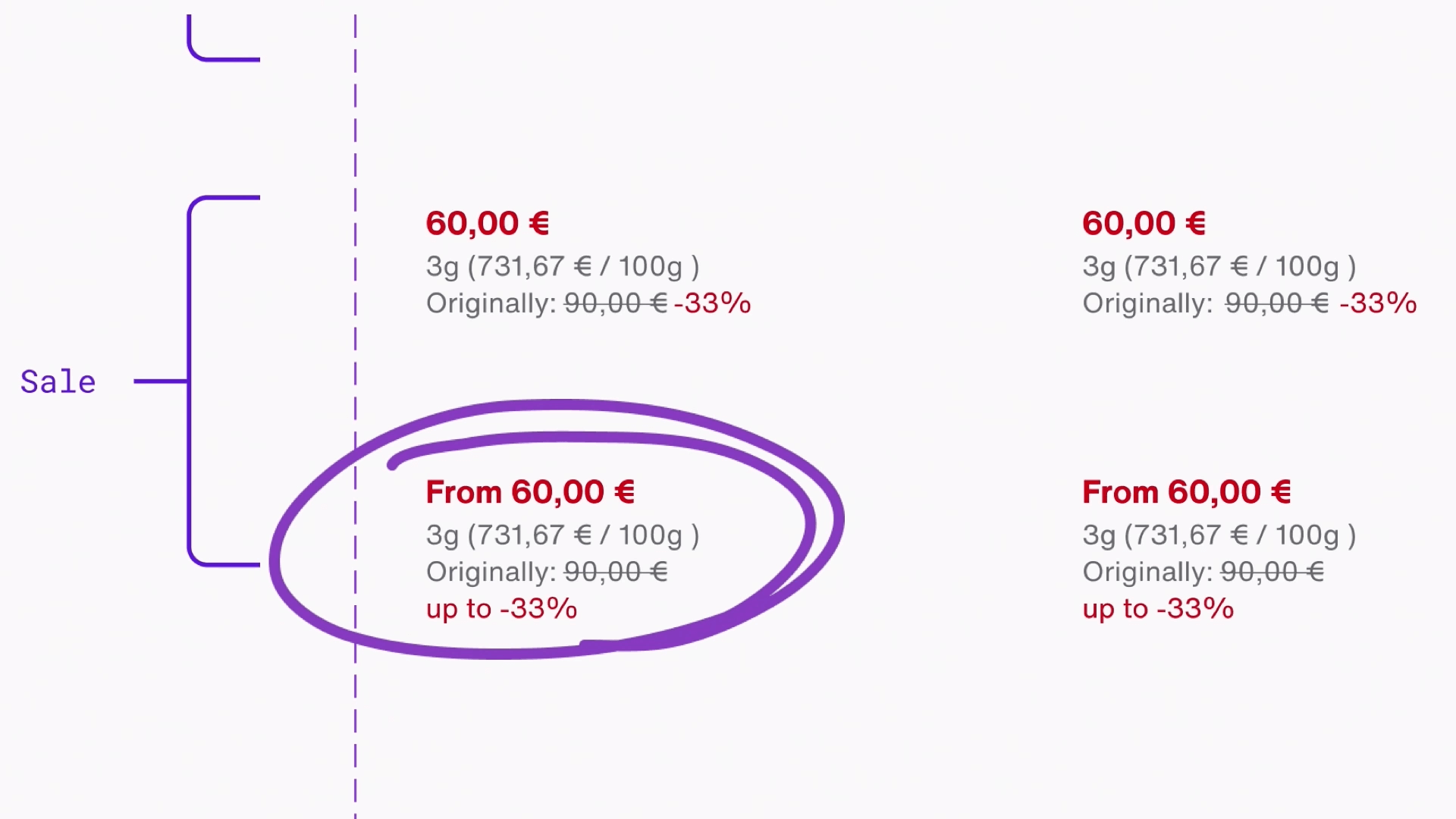
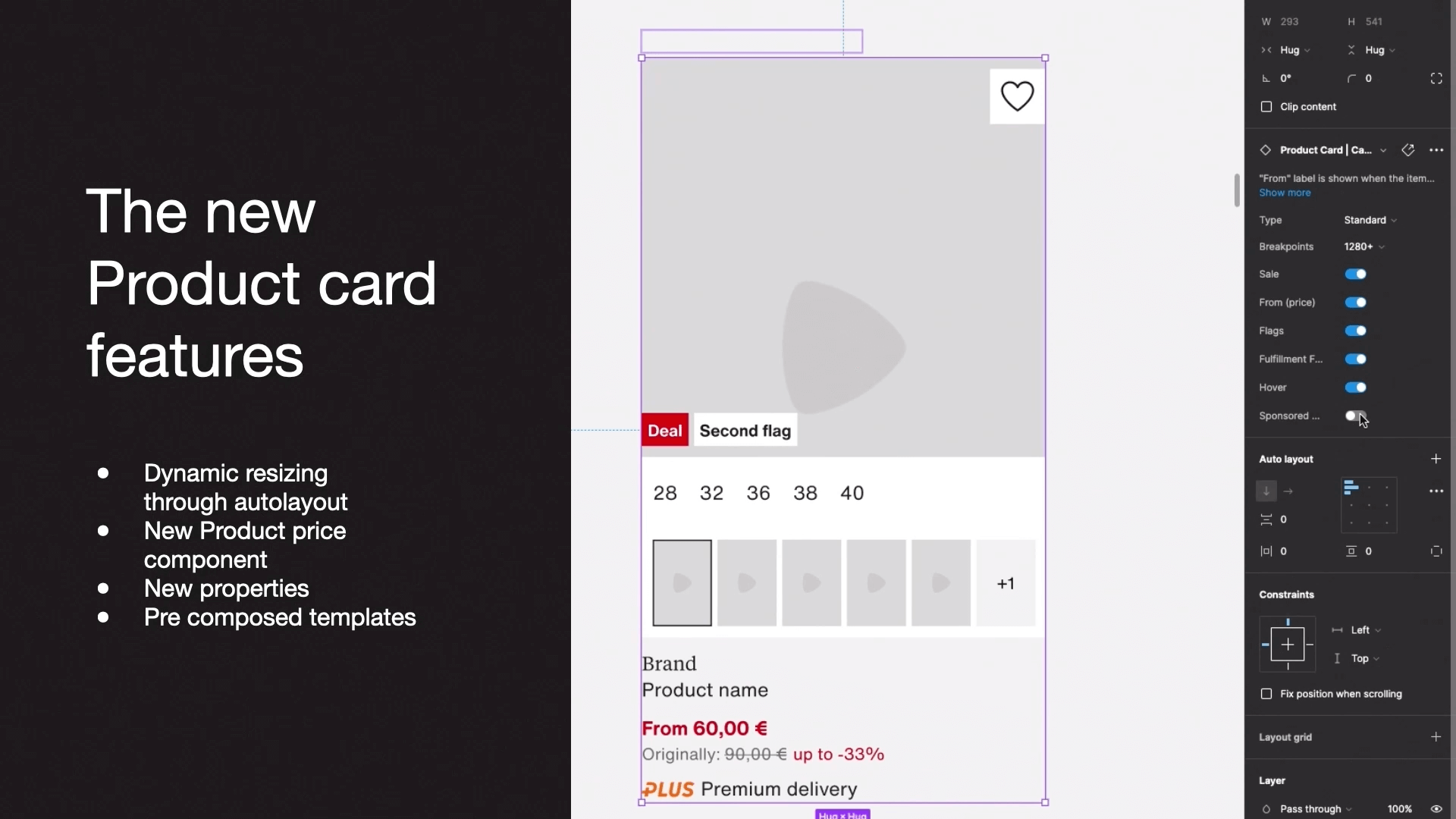
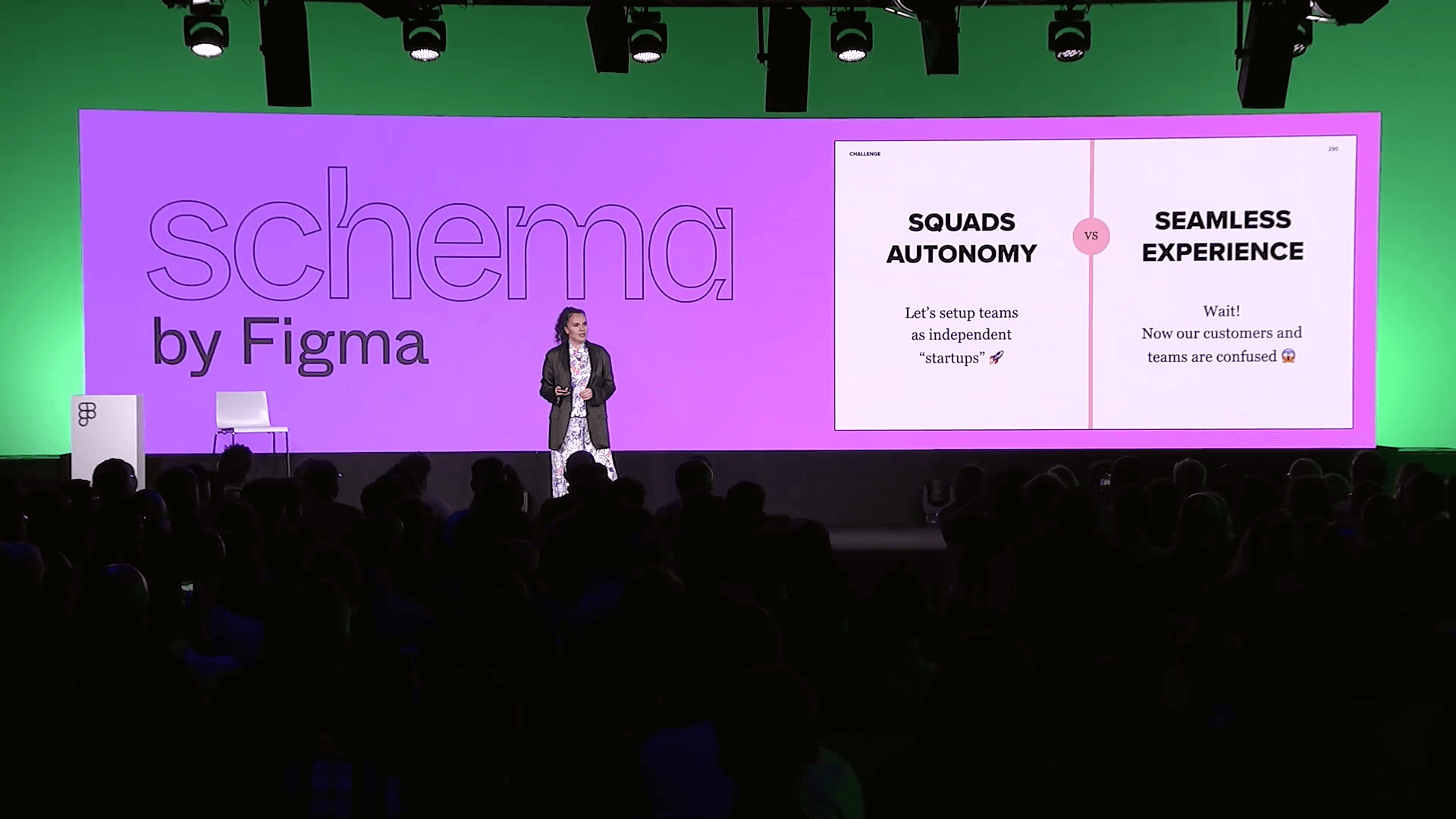
К моменту доклада я уже знал Zalando, но даже не думал что они такие большие. У них 200+ дизайнеров, поддержка более 50 команд и более 140 000 вставок компонентов в неделю (more than 140k component inserts per week). Поэтому изменение даже одного core компонента может поломать работу большого количества людей в компании.


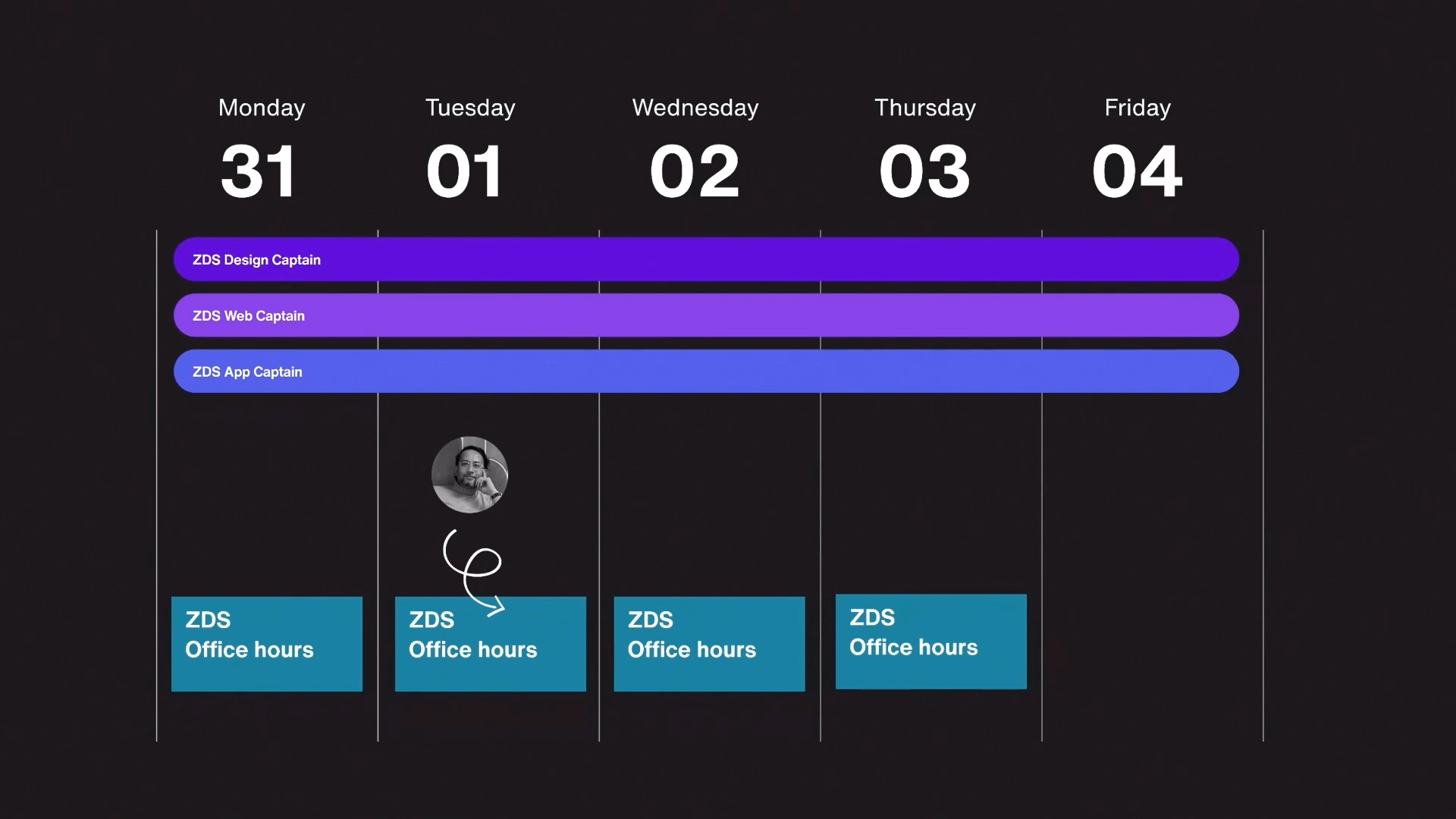
Снова упор, на важности Office hours и чётком донесении ваших идей и синхронизаций между командами. Чтобы понимать как использовать компоненты собираются гайды.


В очень короткие сроки ребятам нужно было оптимизировать дизайн систему, для соответствия новым правилам доступности интерфейсов в ЕС. Это затронуло очень большое количество компонентов и попутно дало хороший опыт.





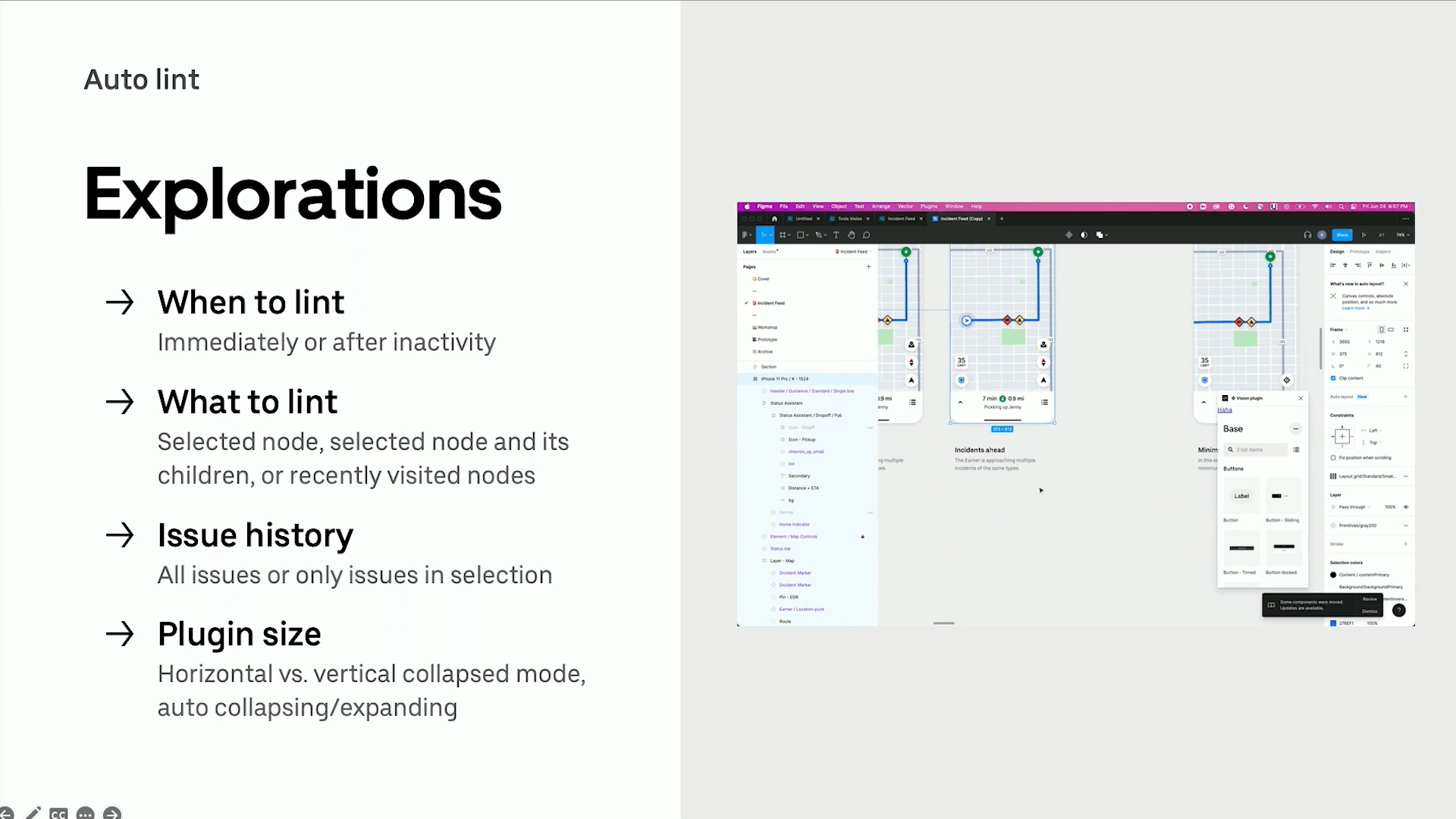
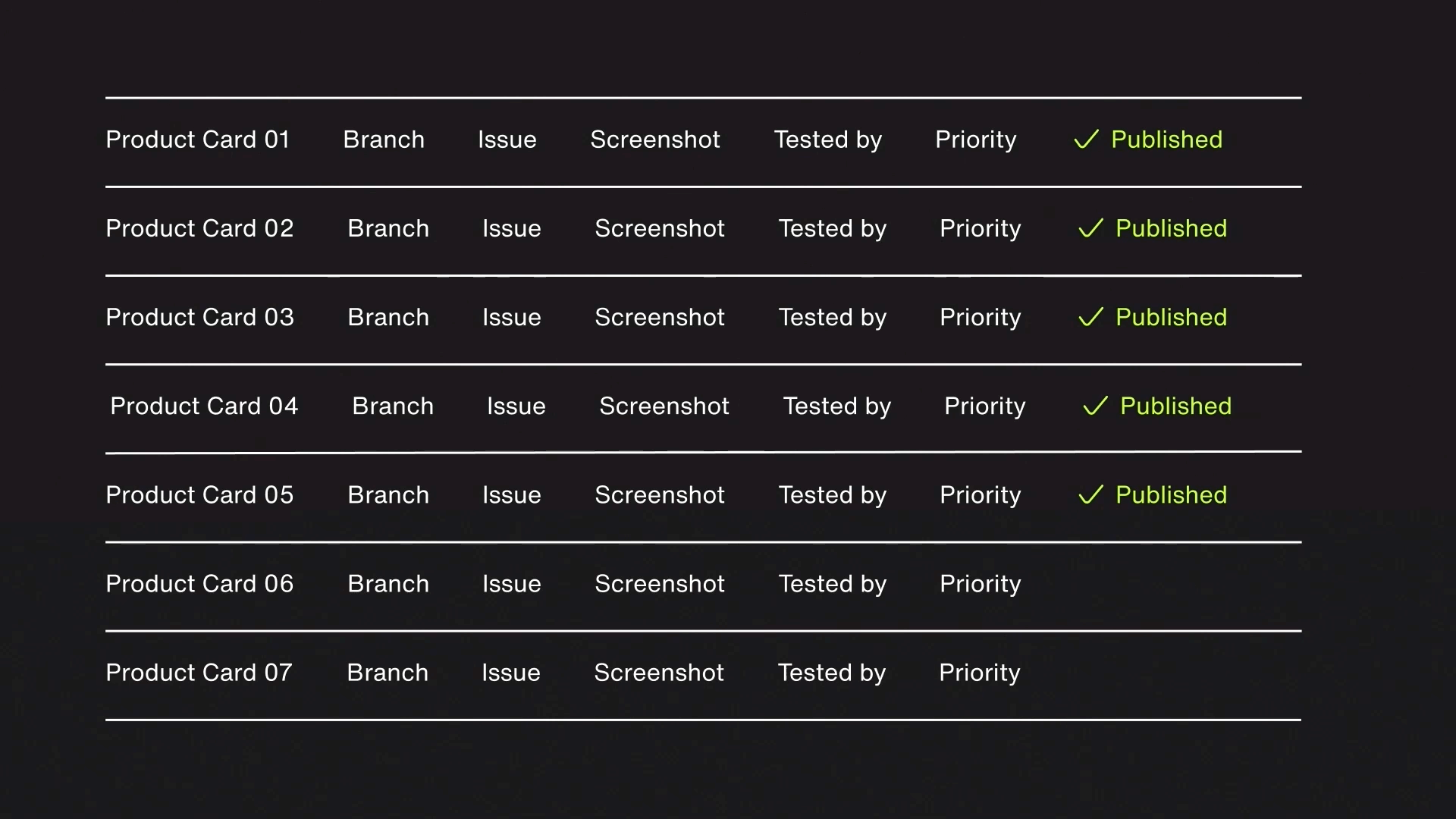
Очень полезный скрин, как устроен процесс новых итераций:

Как только ребята закончили оптимизацию доступности, возникли новые вопросы.




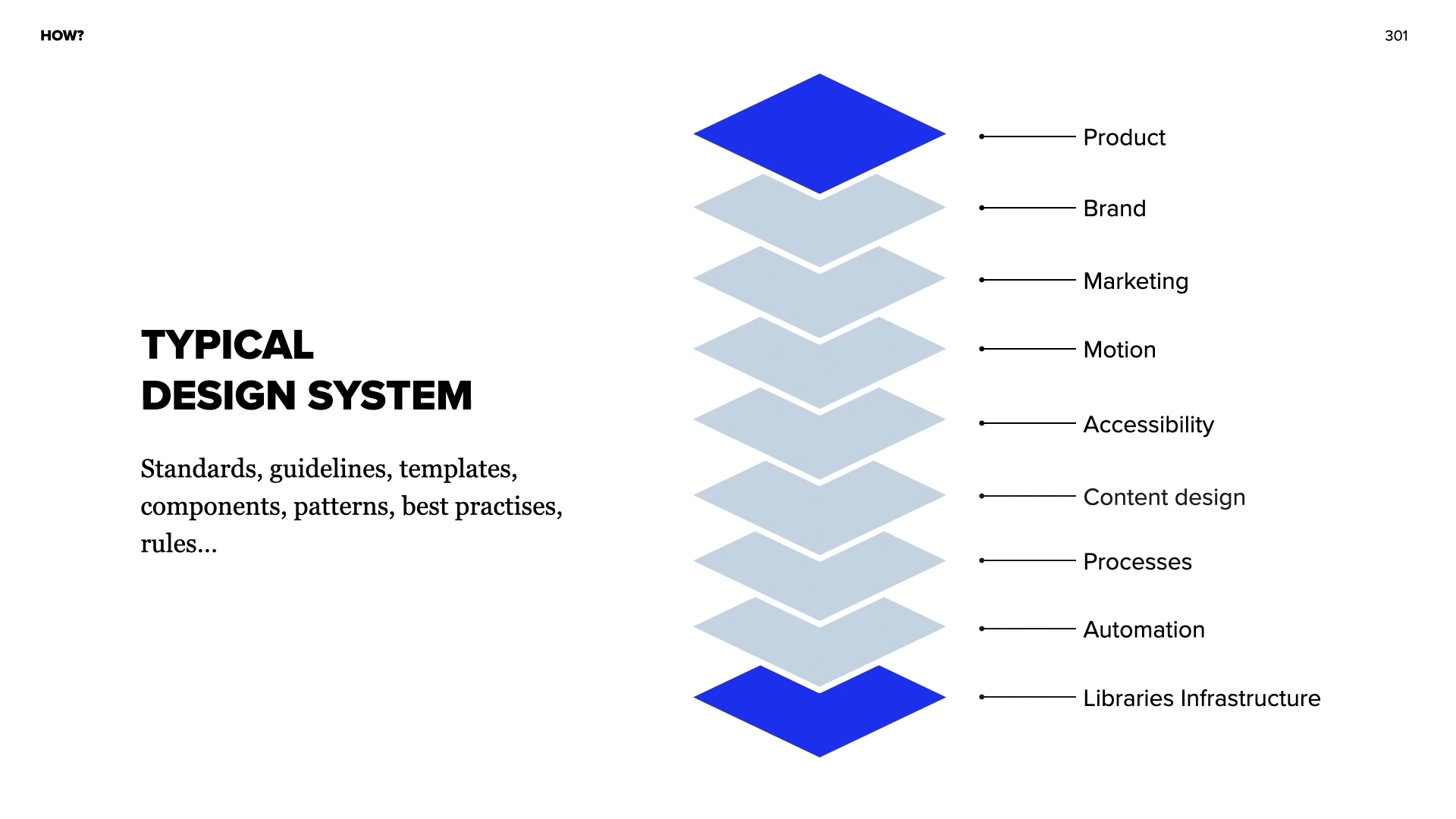
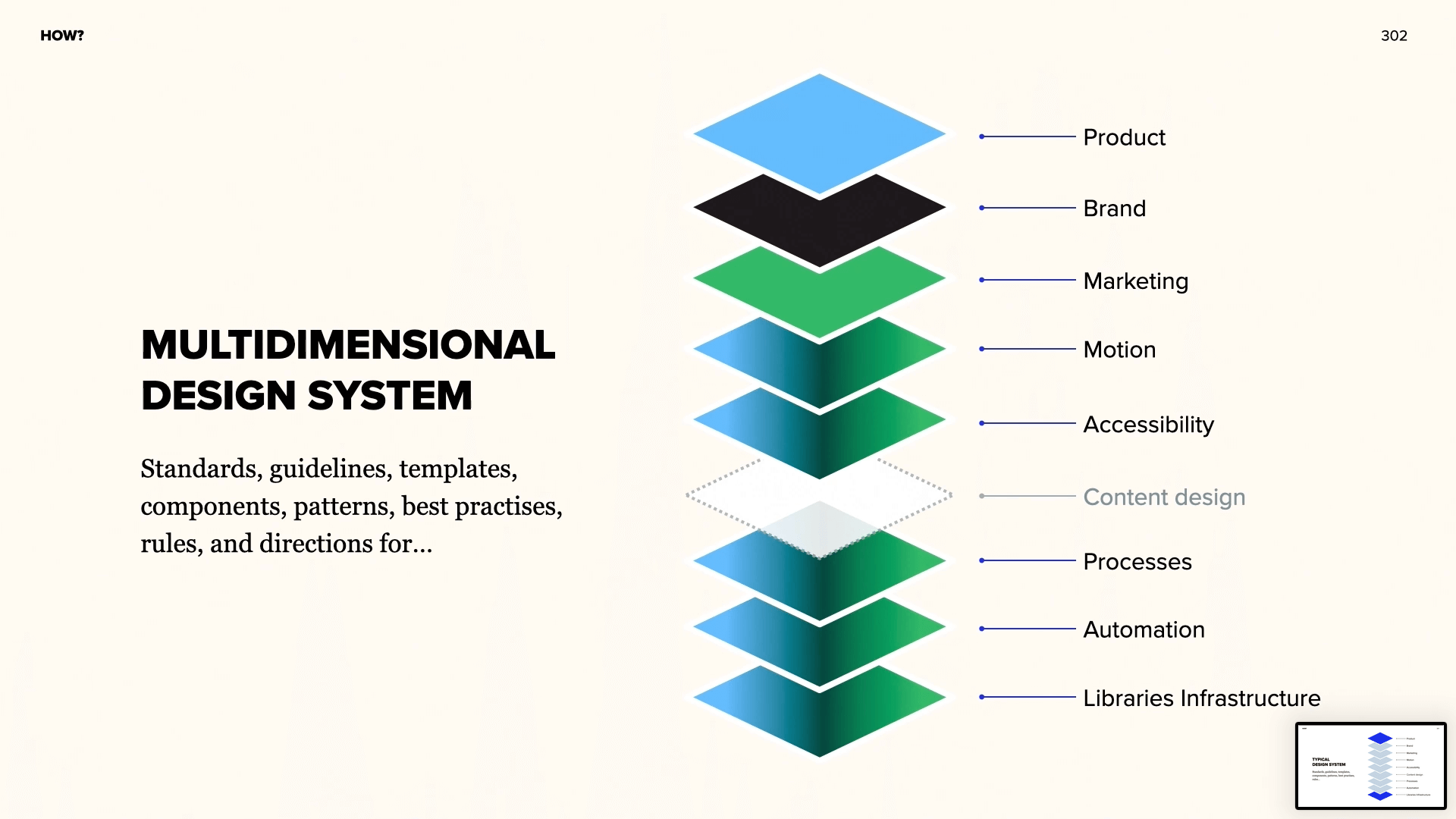
Multidimensional design systems
Из этого доклада я запомнил только опыт работы спикера — 20 лет. Вау.
Rolling out design tokens to a branded house with 18+ products
Deborah Lindberg
Lead Product Designer at Atlassian
Lewis Healey
Senior Product Designer, Design Systems at Atlassian

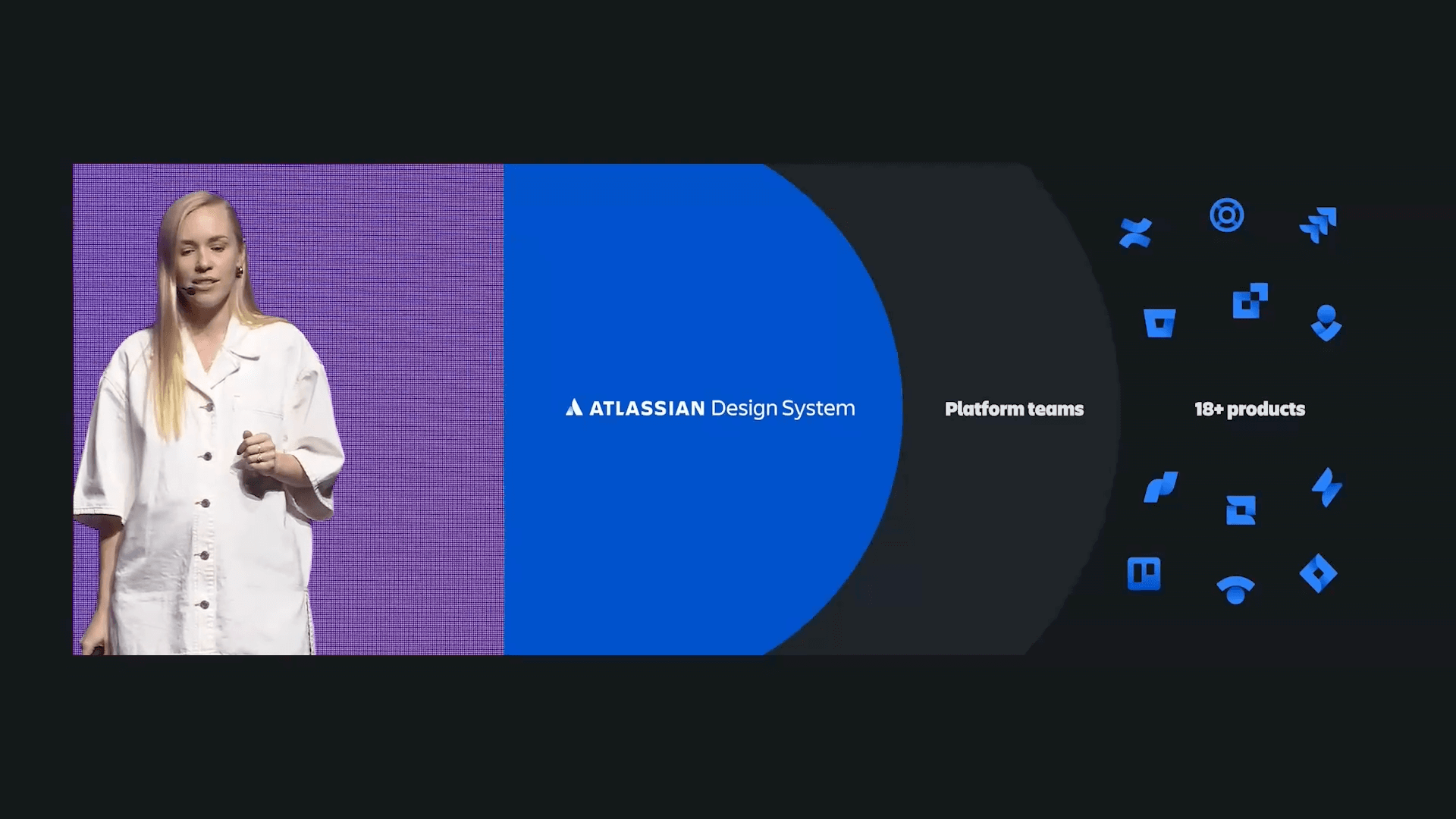
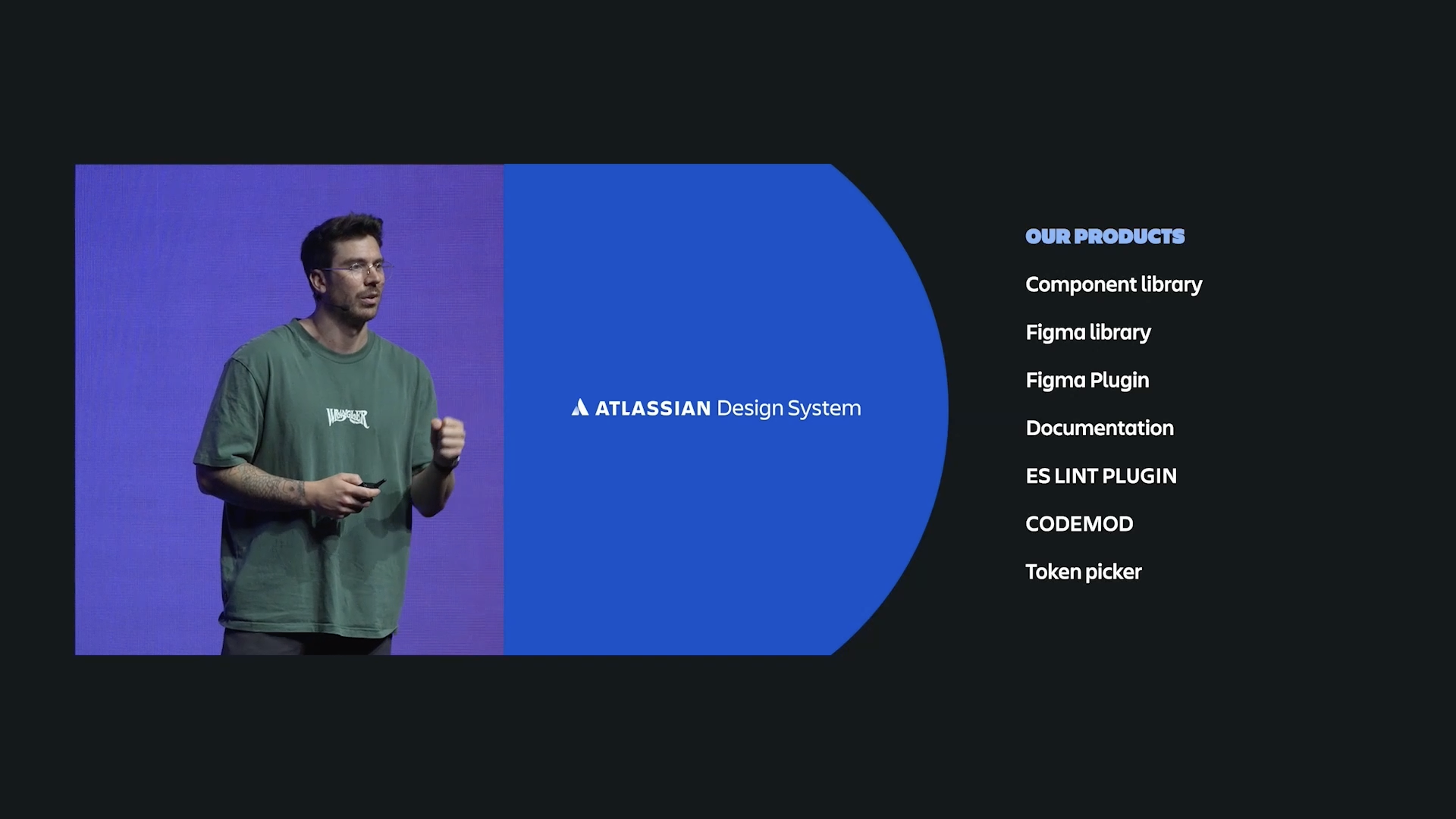
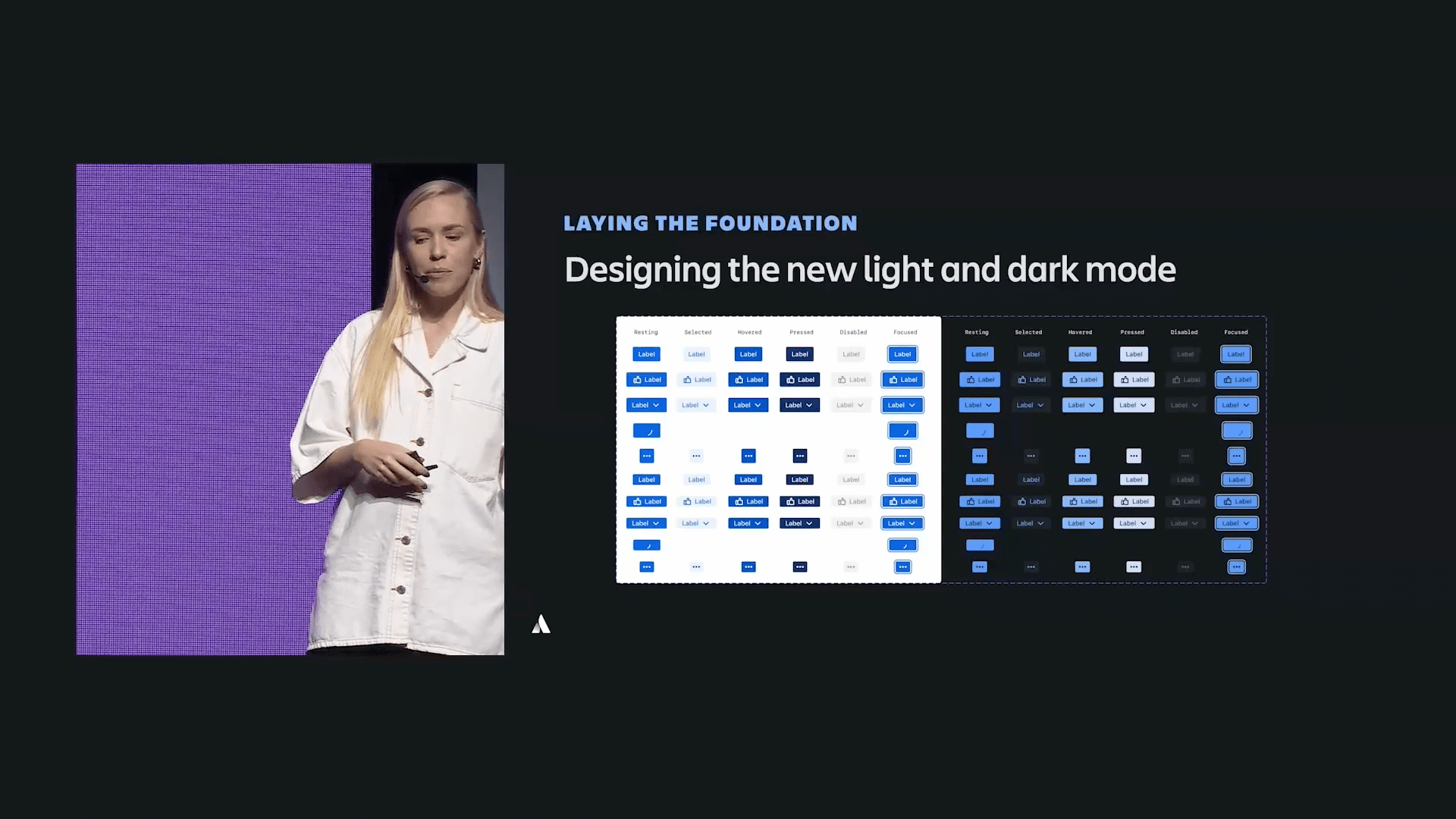
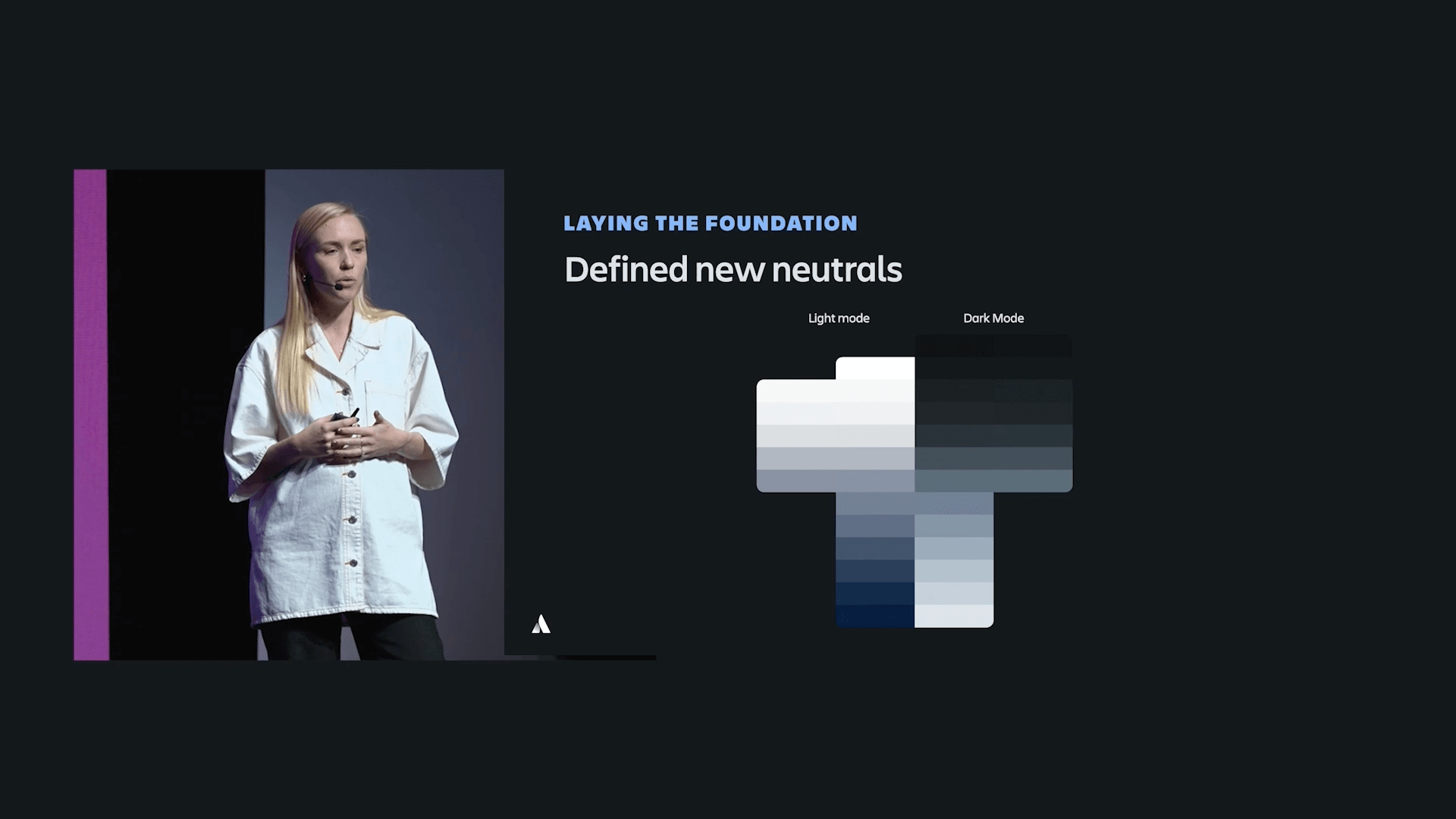
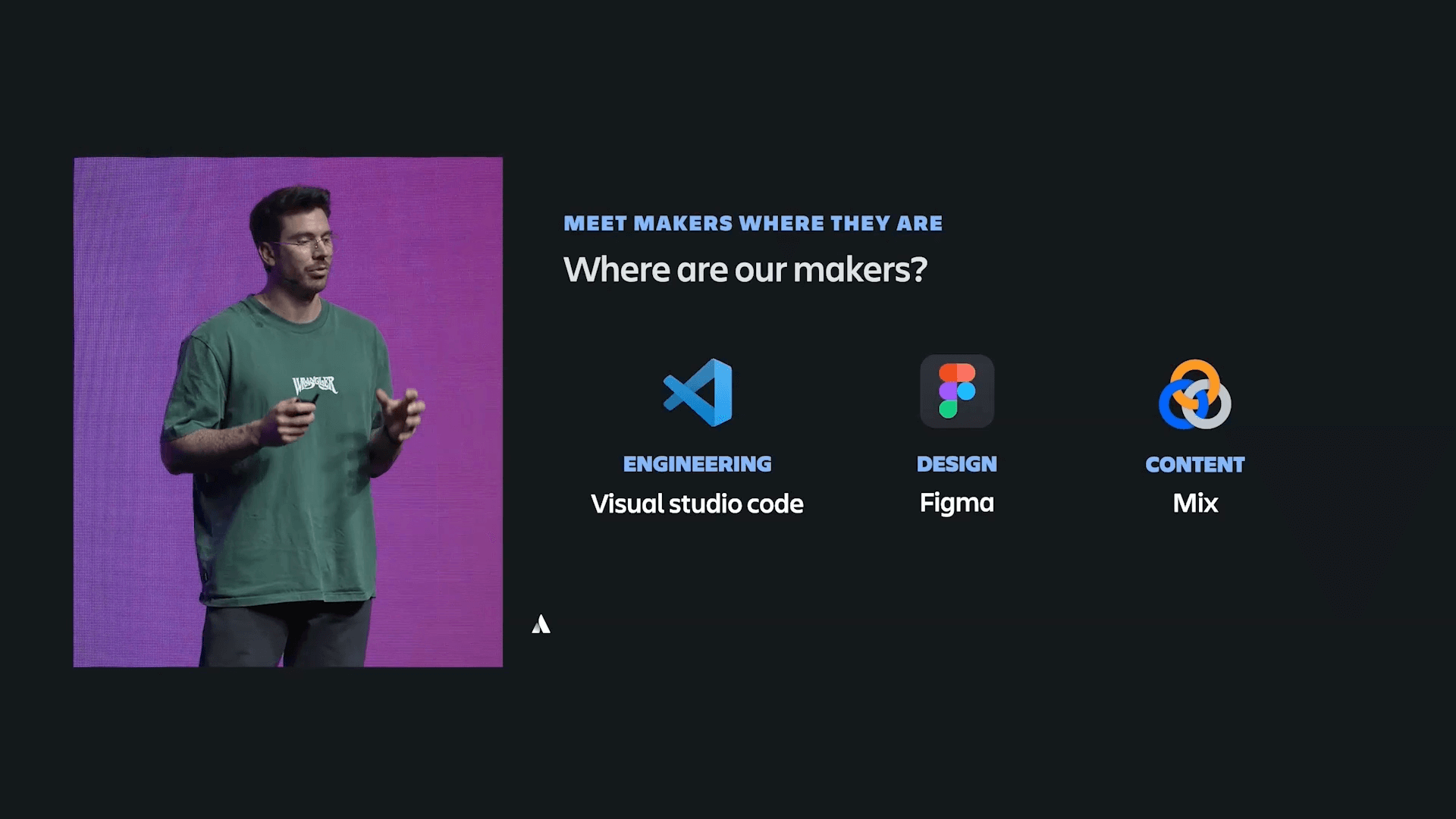
У Atlassian в прошлом году был один из самых интересных докладов. Да и в целом их подход к построению дизайн системы мне очень близок. Именно дизайн системы, Jira всё также — боль.
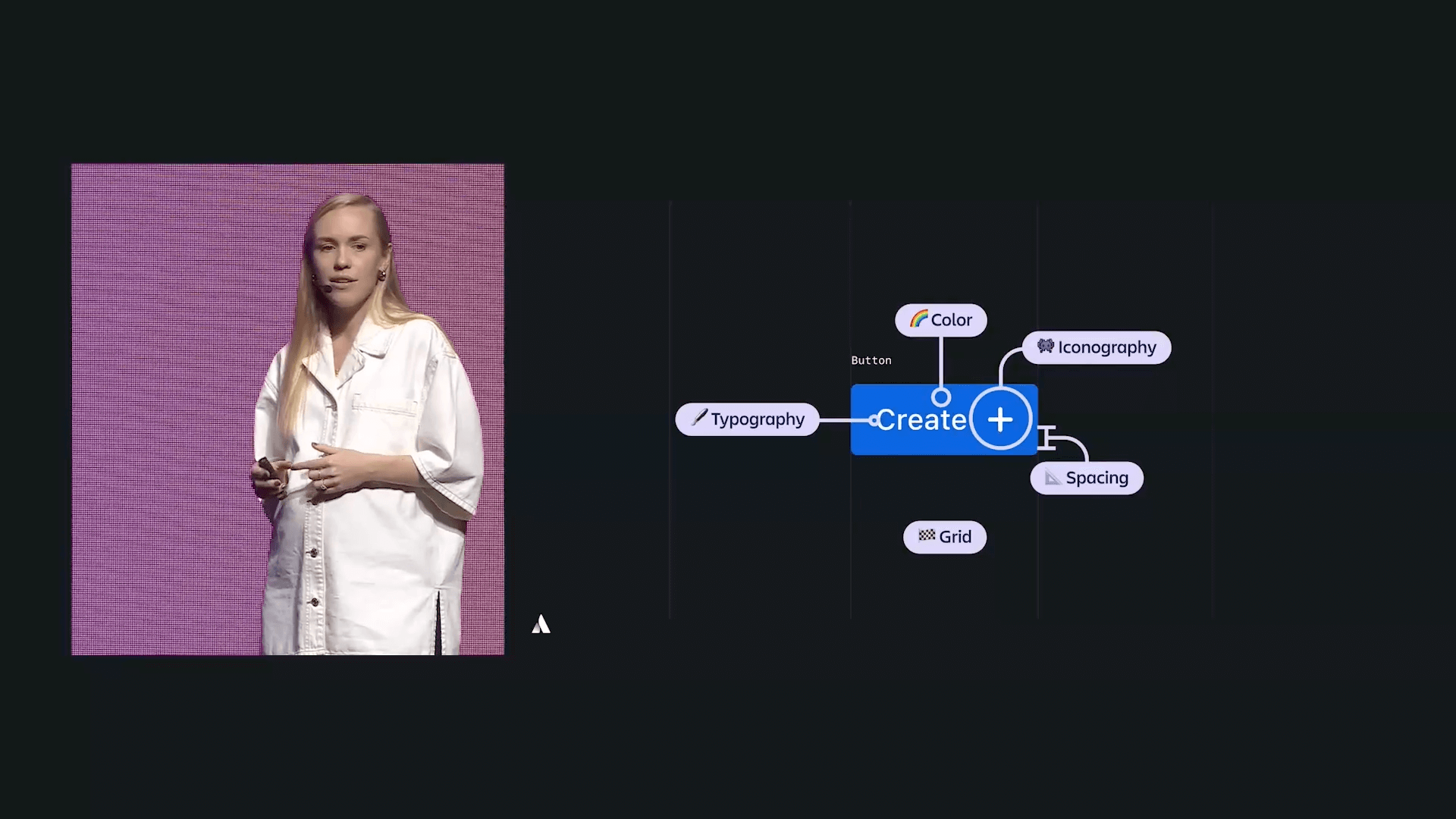
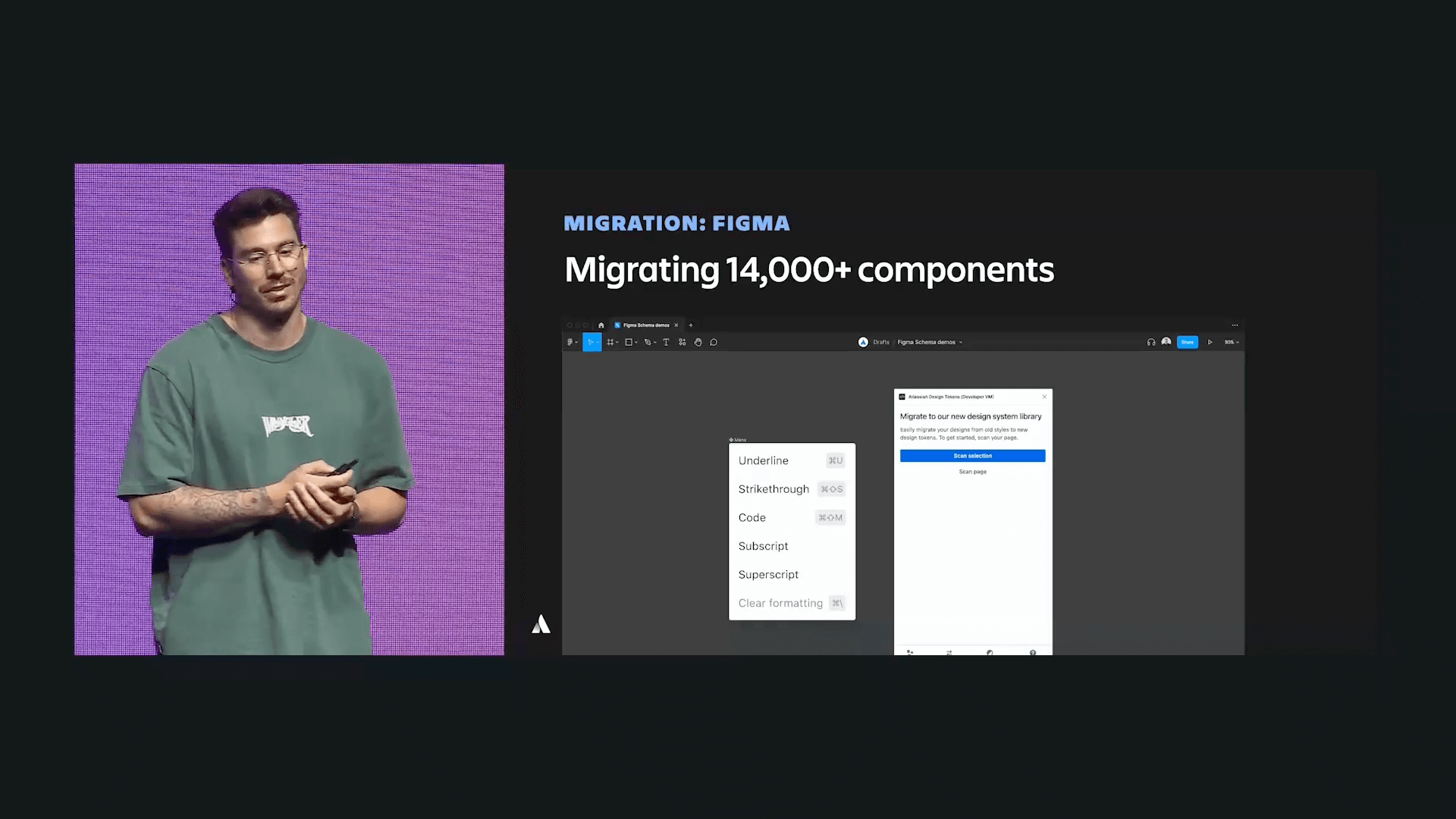
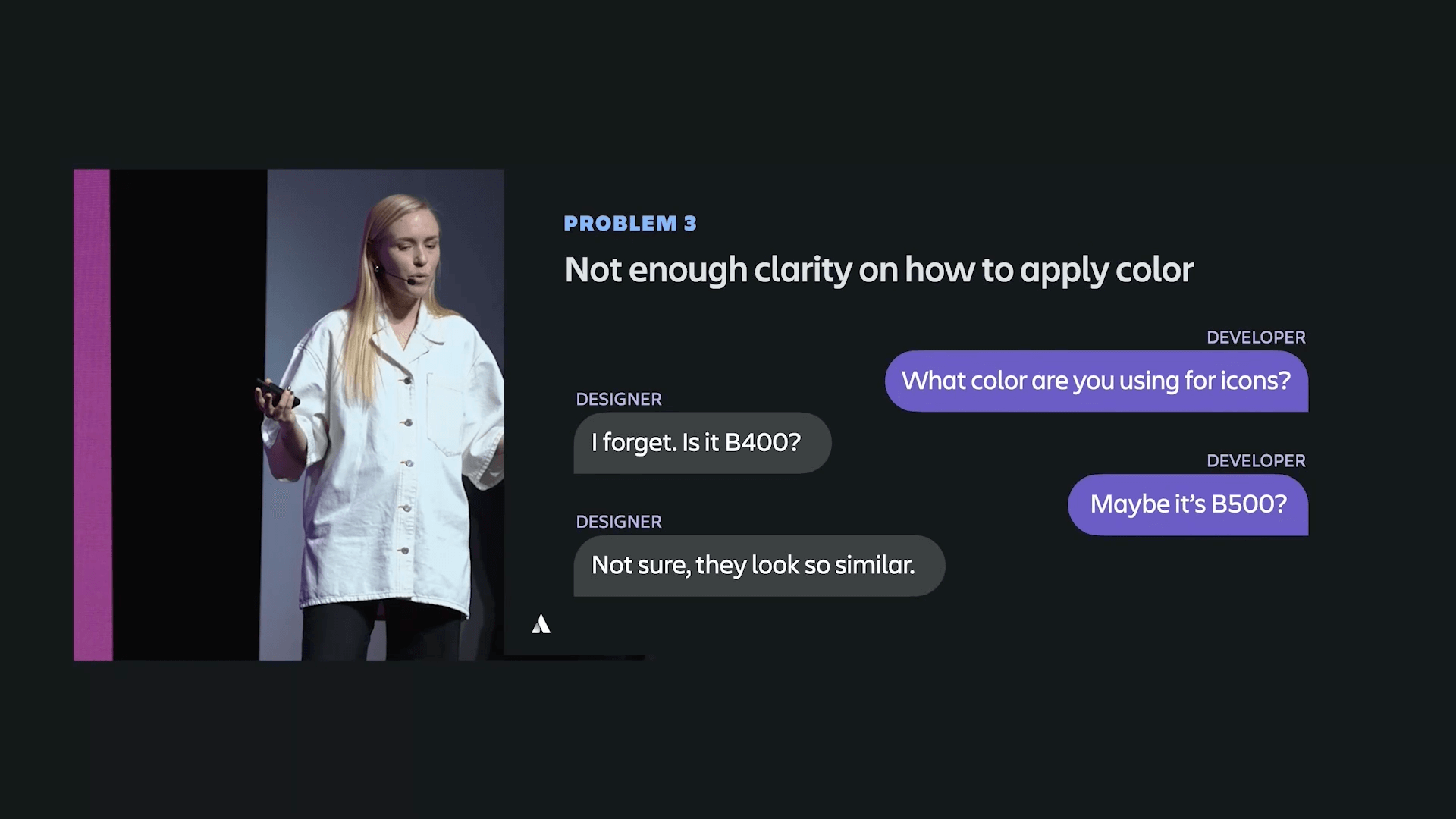
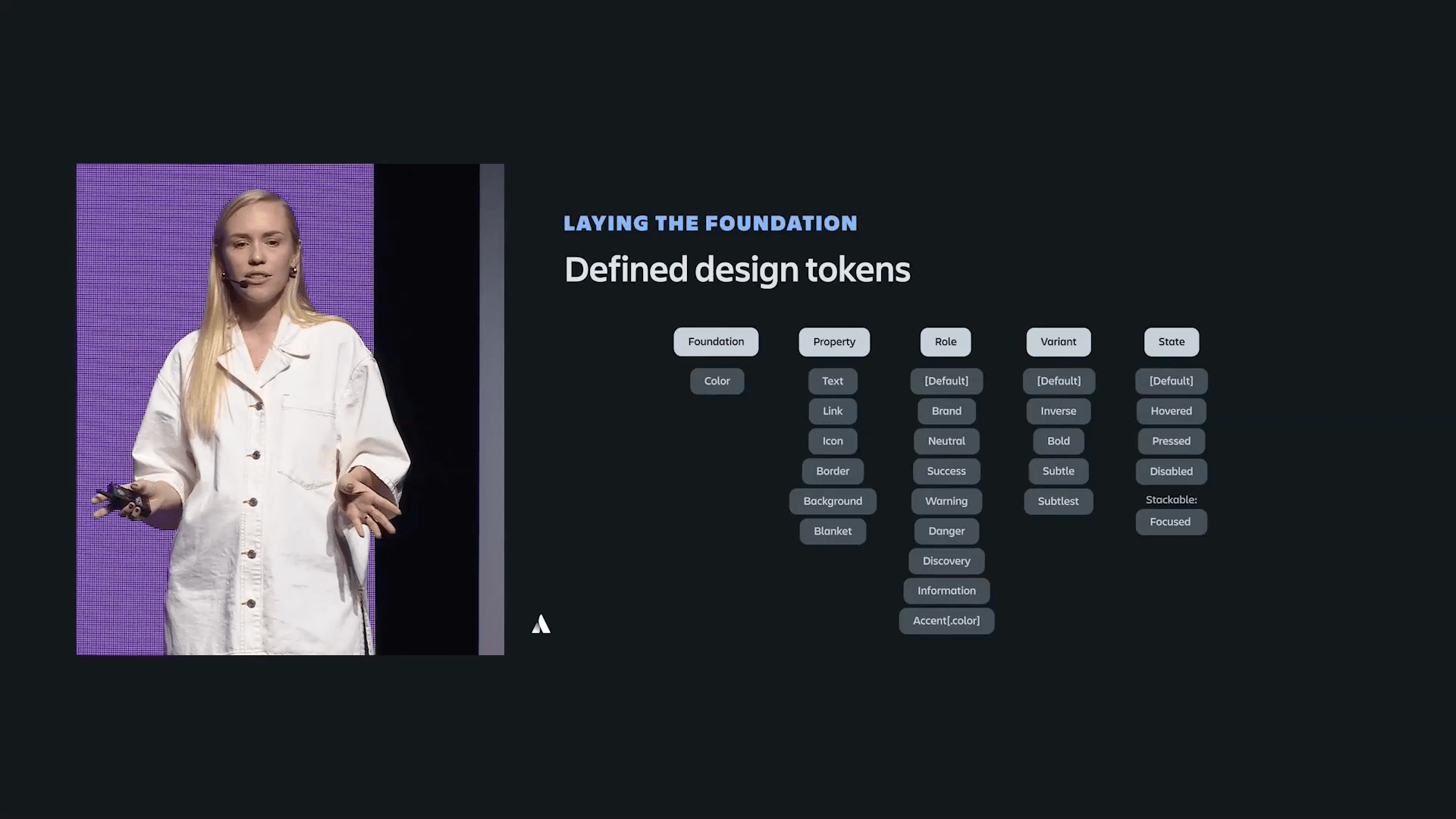
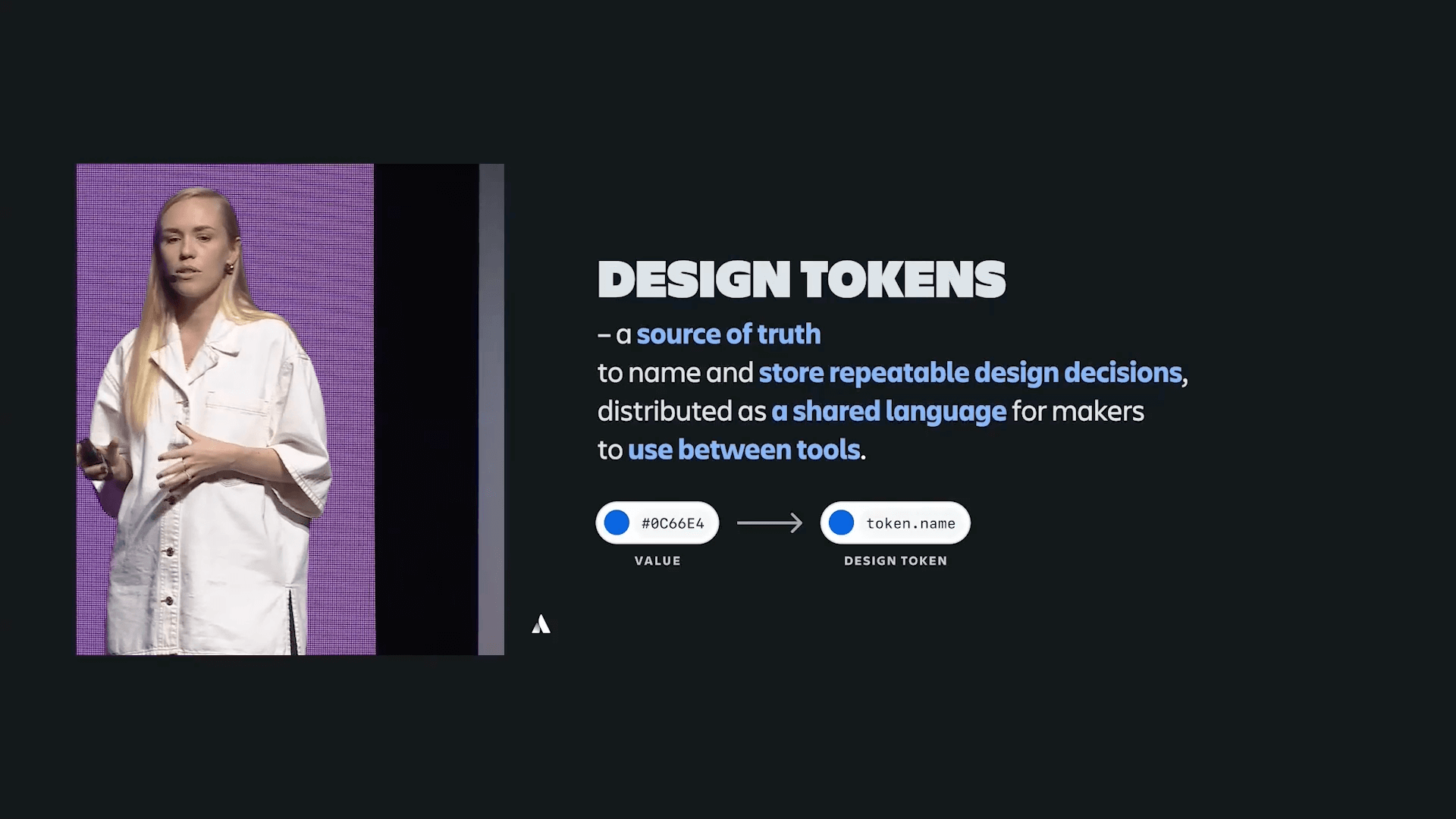
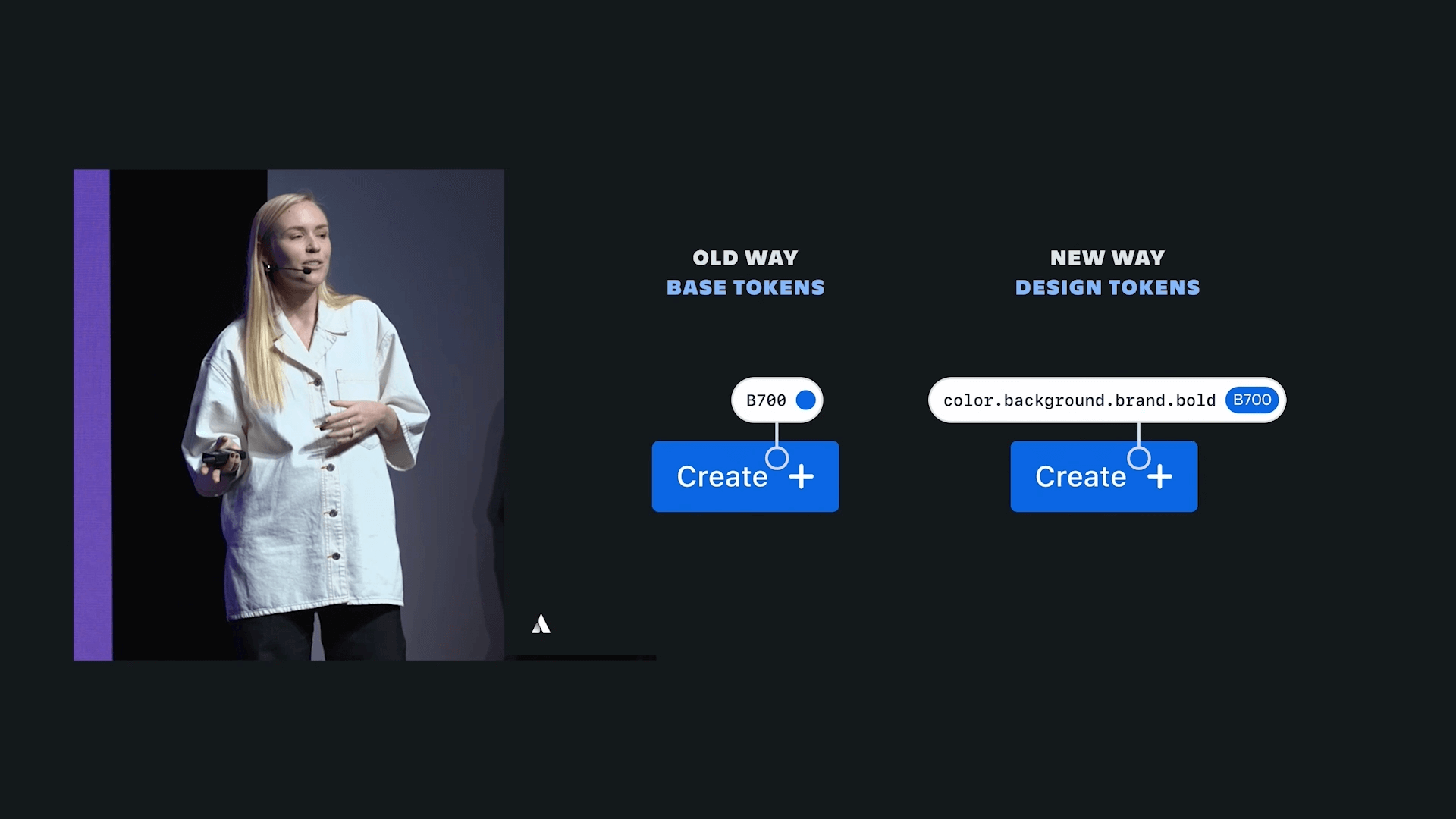
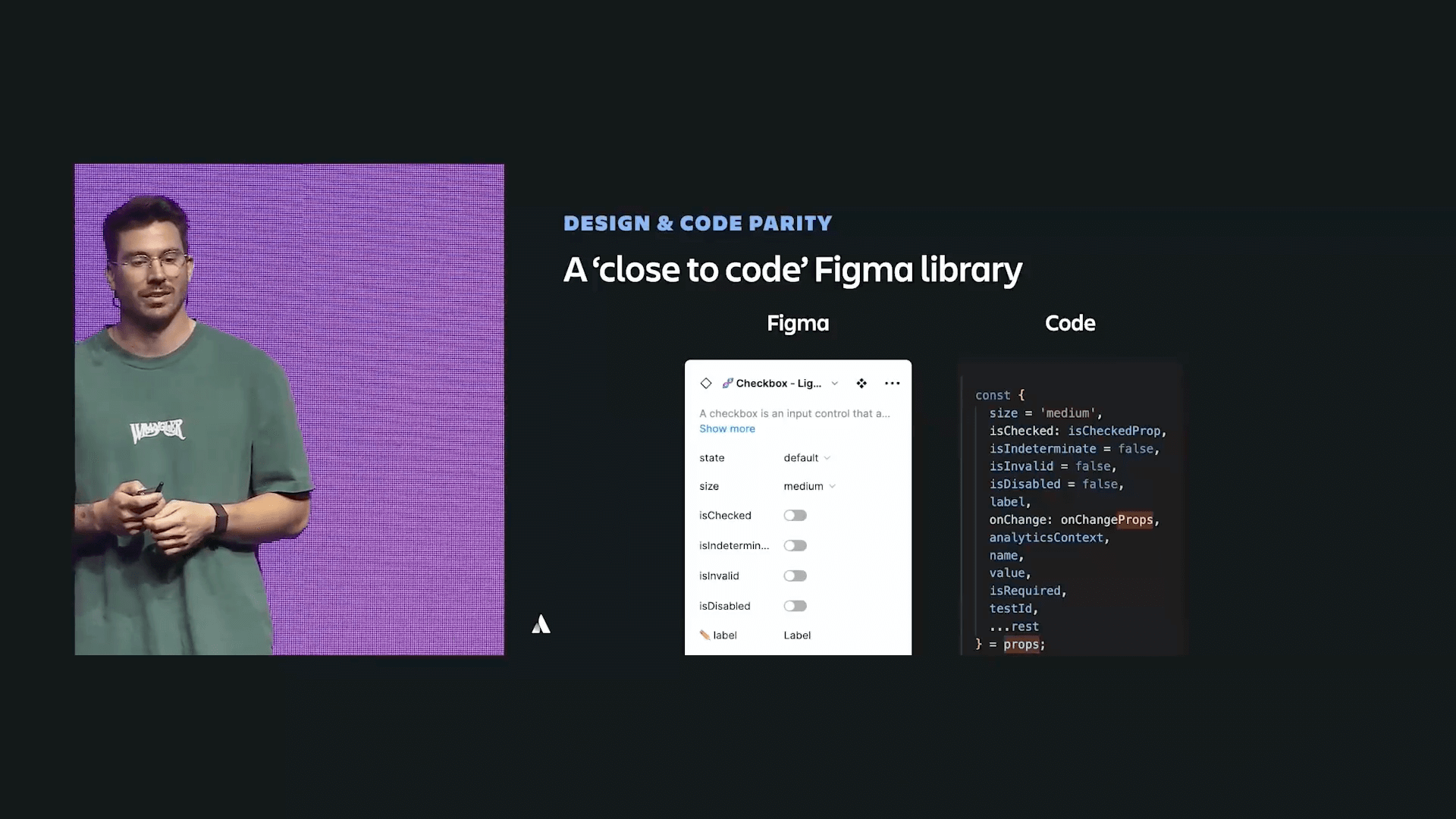
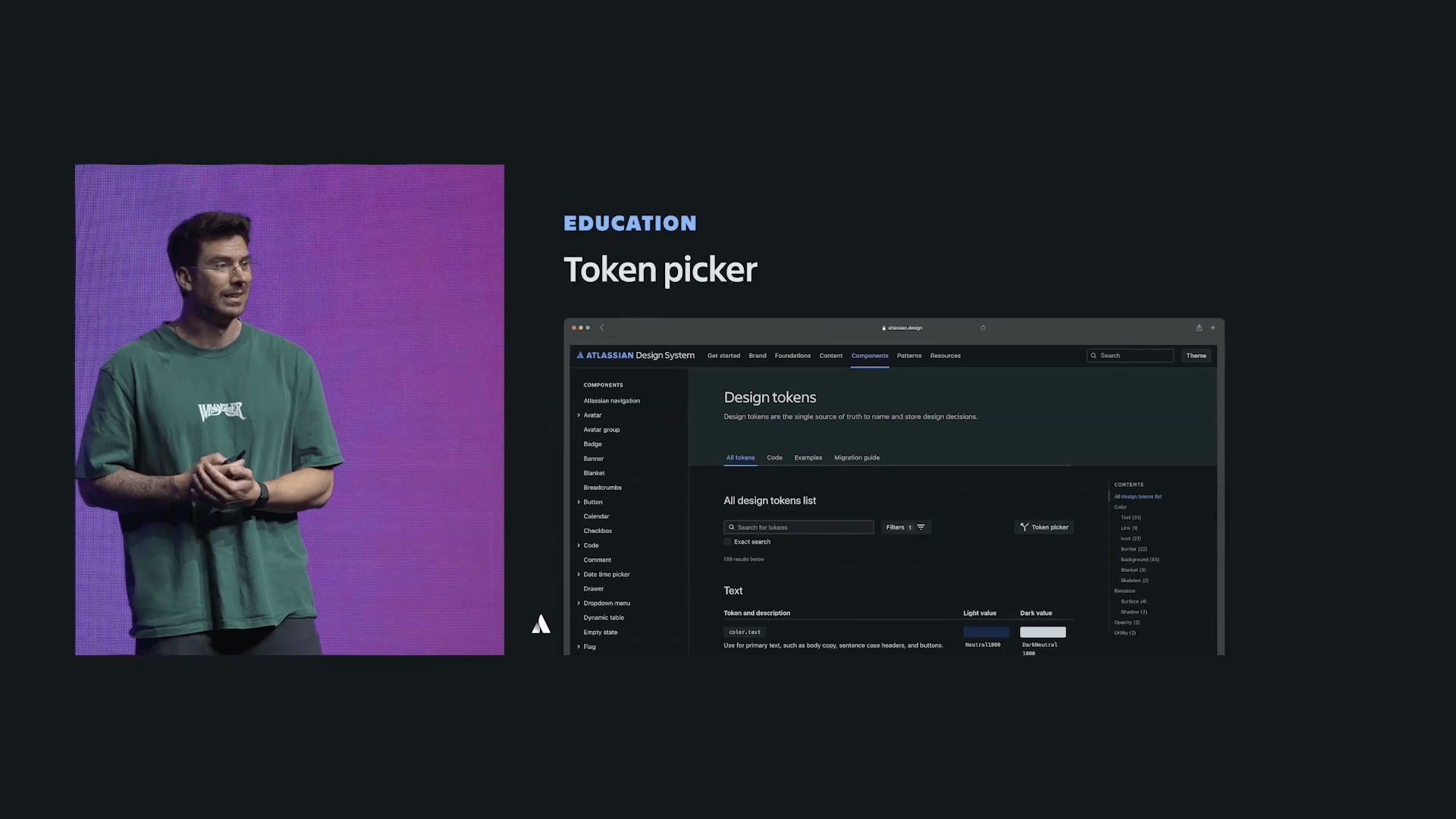
Рассказали как они создают и внедряют дизайн токены для более 18 продуктов, которые должны выглядеть и ощущаться одинаково. Поговорили о том, как создавали эти токены и о проблемах с которыми столкнулись. Показали Figma плагин, который позволяет 500+ дизайнерам ускорять рабочий процесс и сохранять их рабочее время.


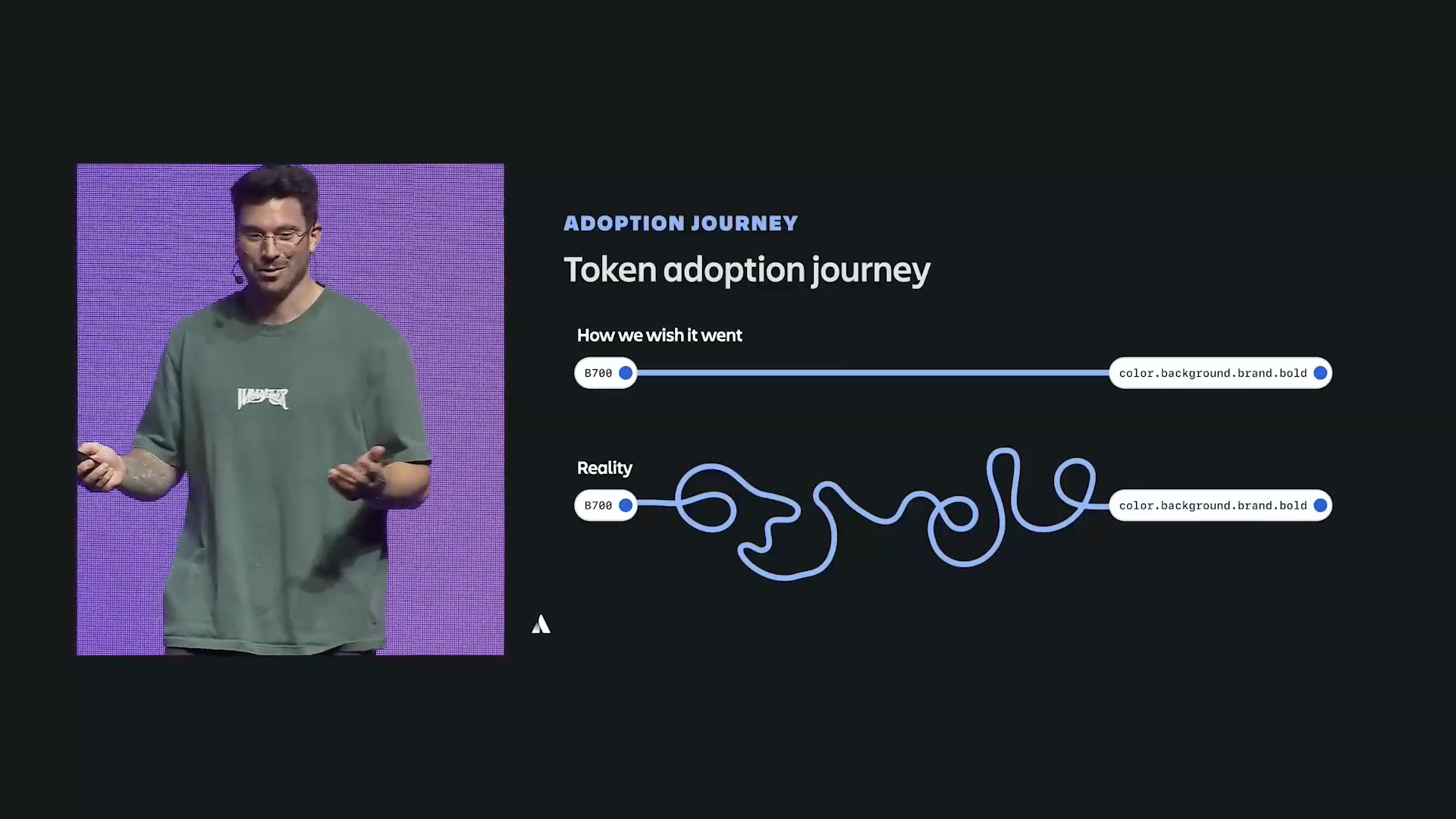
THE SYSTEM IS ONLY AS GOOD AS ITS ADOPTION


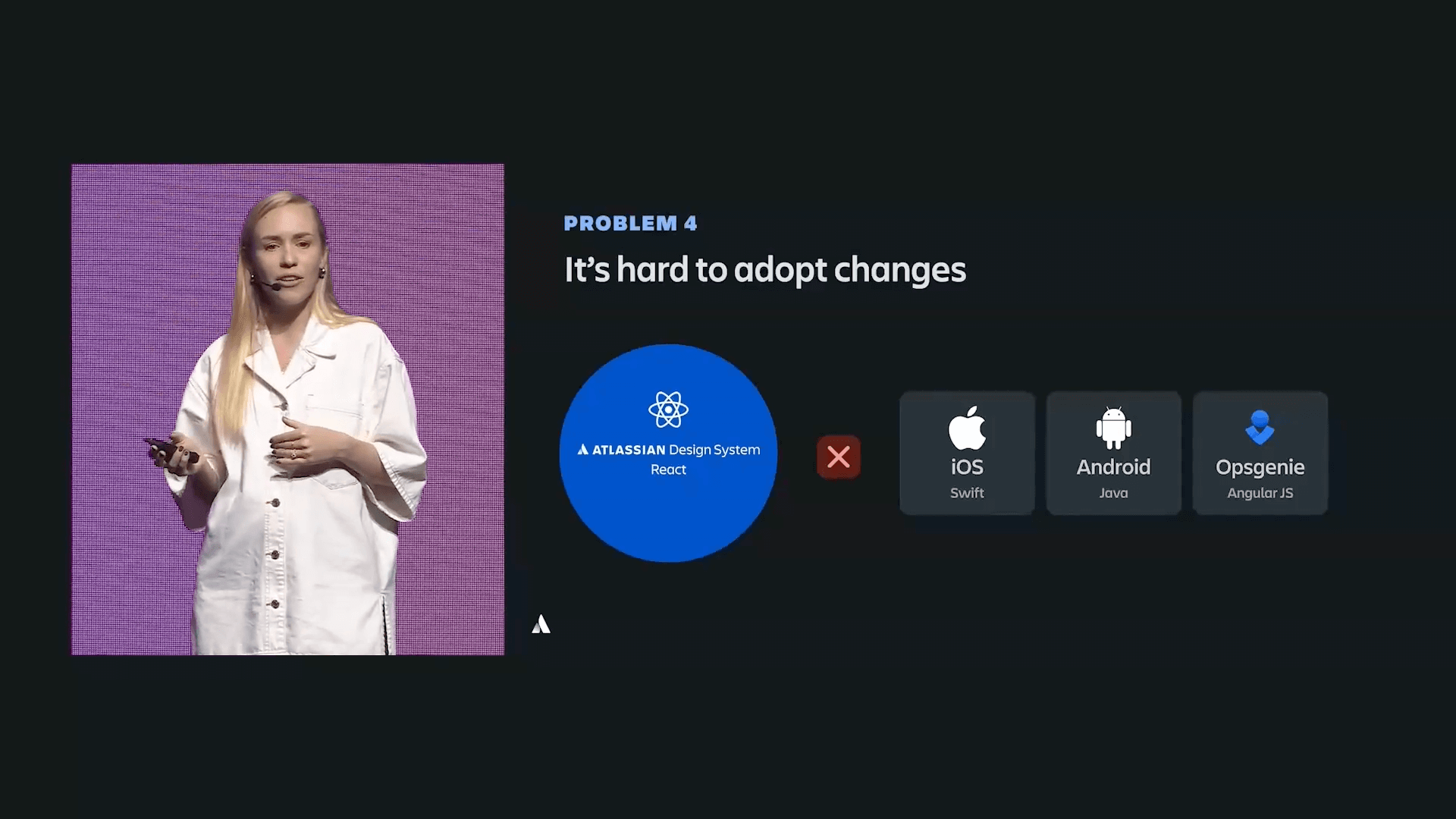
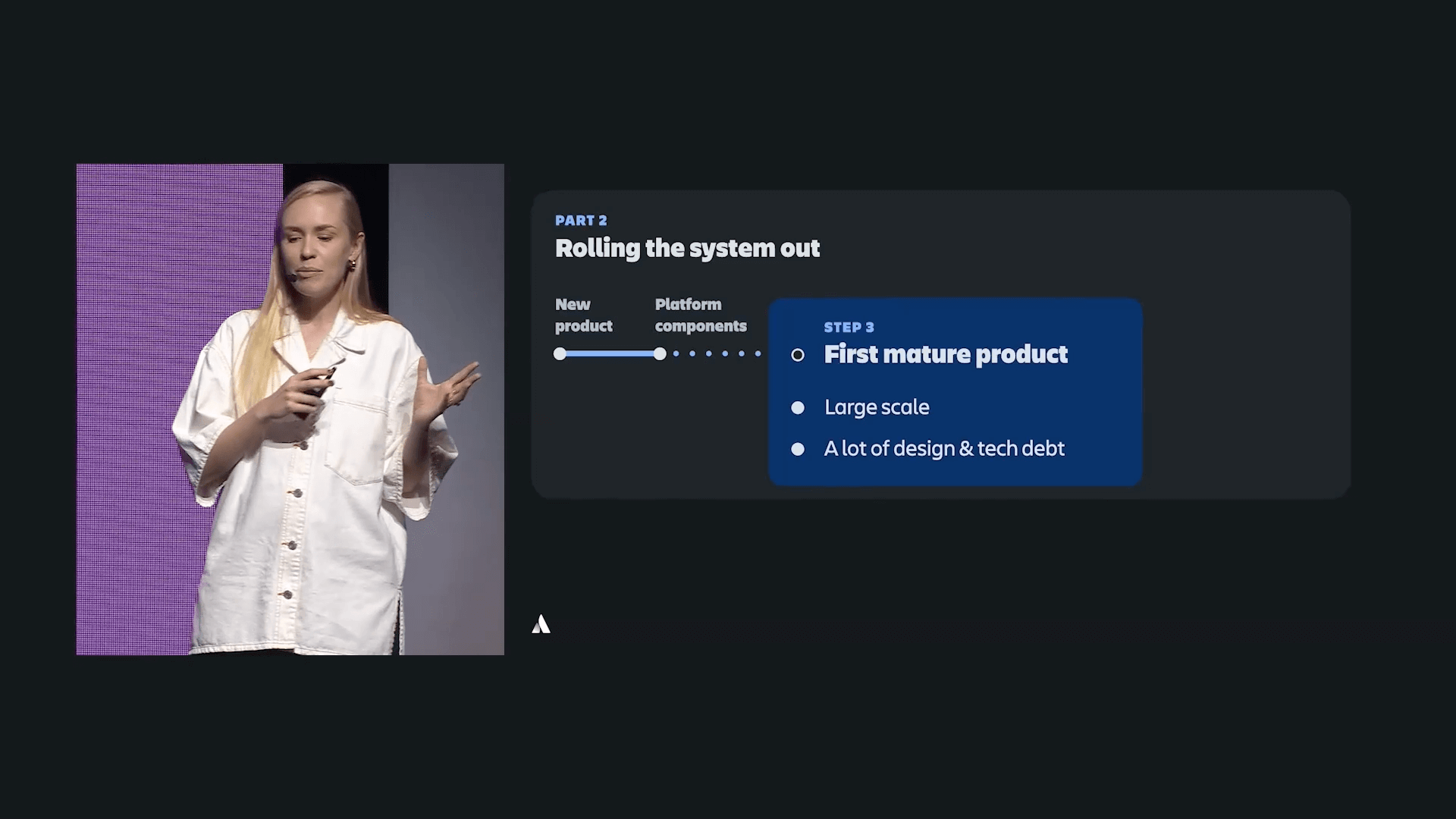
Изменения такой огромной системы очень болезненны и занимают много времени.


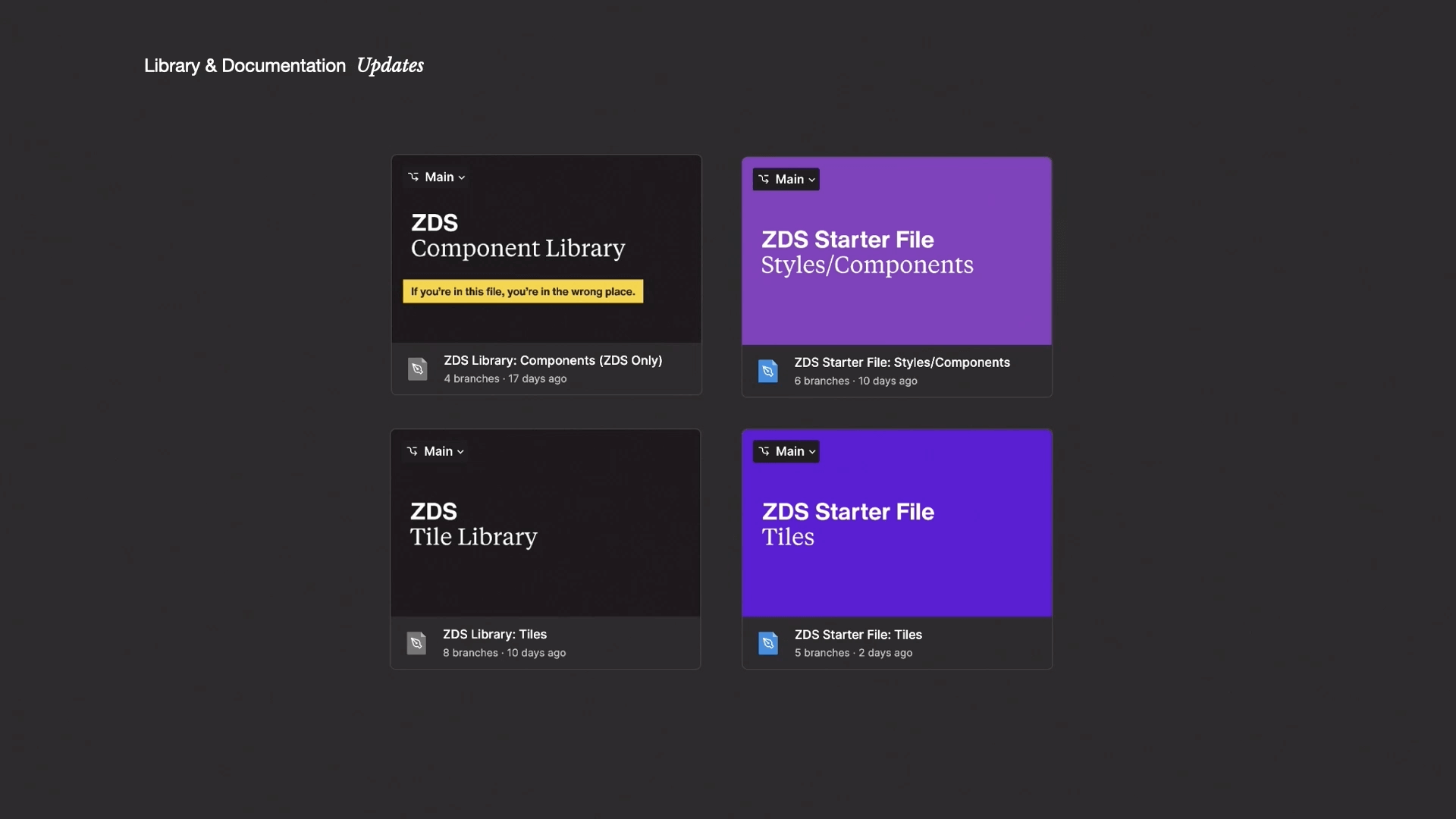
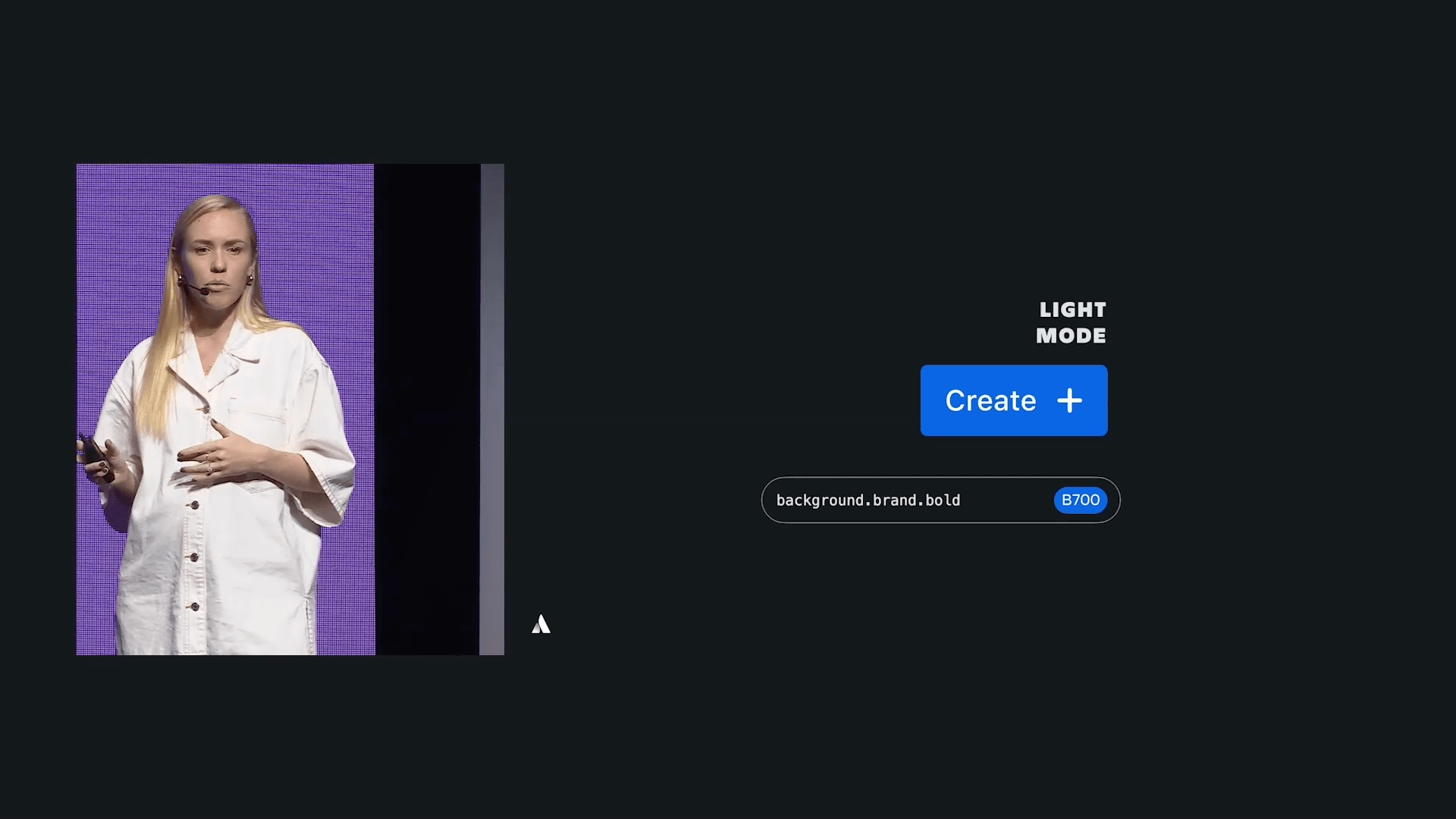
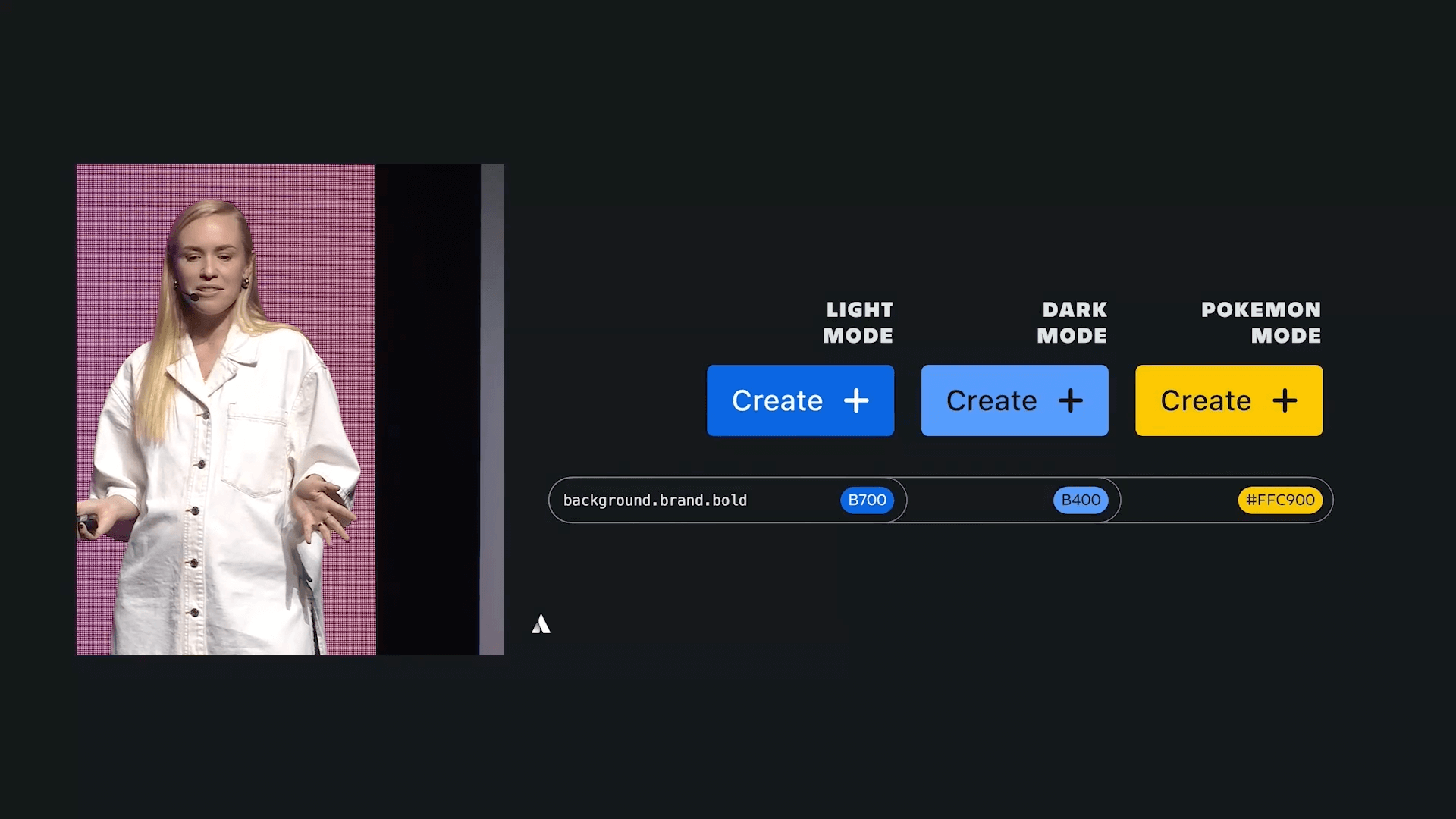
Немного скринов про переход к системе дизайн токенов и как они меняются в разных темах:









И снова про синхронизацию дизайна и кода.


Советую дождаться видео и закопаться в детали. Много интересного.
А пока ребята поделились публичным FigJam файлом с подробностями.


Посыл всей конференции — переход от старой системы или легаси к новой это не прямая линия, а огромное количество итераций. Главное понимать к чему вы идёте.
—
Подписывайтесь на мой канал в Телеграм, чтобы узнавать о новых заметках.
