Заметки с Figma Schema 2021: Google, Asana и много кода
07 октября Figma провела свою первую онлайн конференцию про дизайн системы.
Делал заметки по ходу трансляции, чтобы поделиться со всеми кому будет интересно.
Это не первая часть, тут остальные:
- Закрытая часть
- Начало, Netflix, Atlassian
- Google, Asana и много кода

Освоение искусства синхронизации кода и дизайна
Полезный доклад с практическими советами по управлению дизайн системой. С разбором плюсов и минусов разных решений.



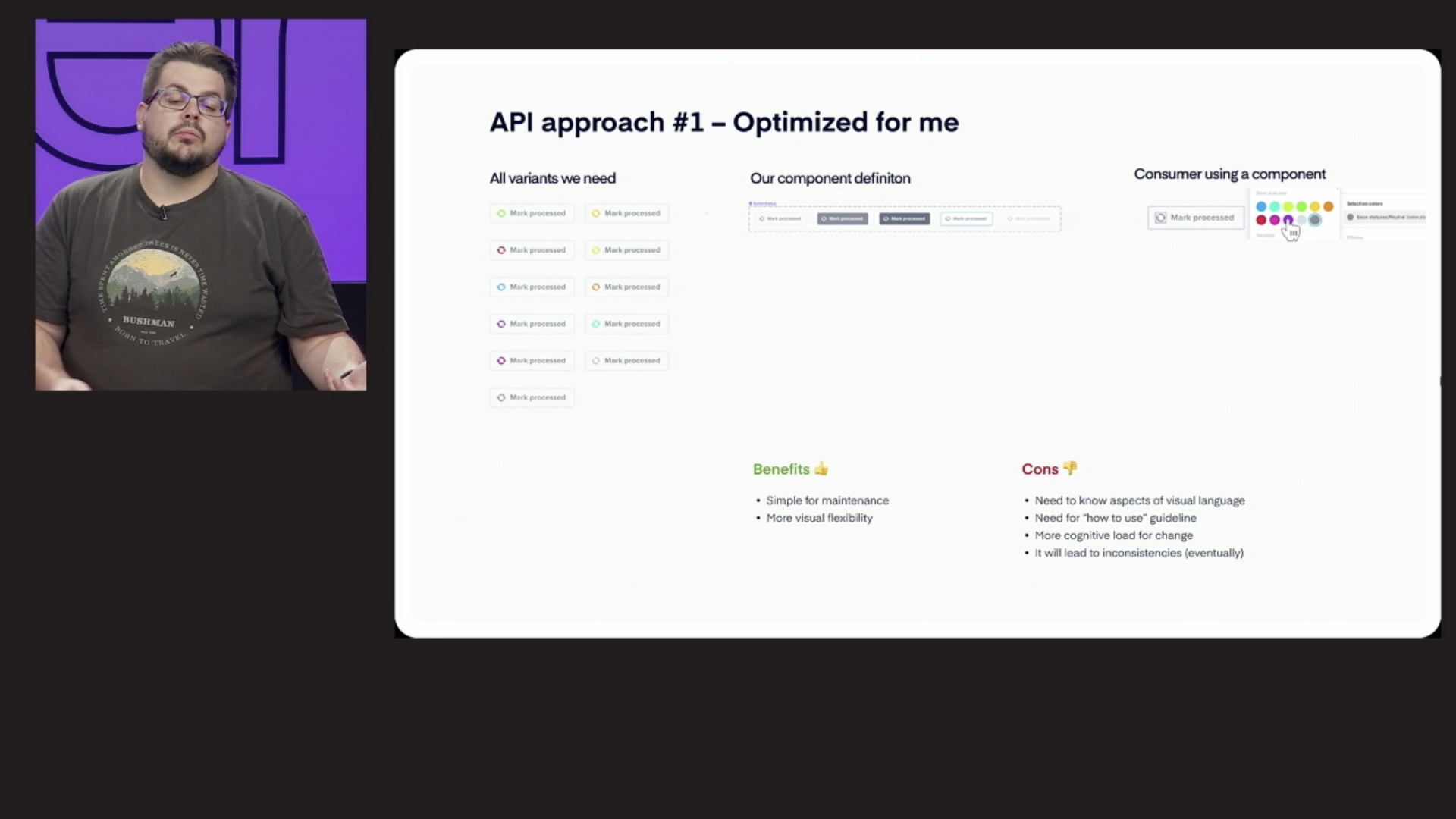
Проектирование компонентов для дизайн системы требует совершенно иного подхода, чем создание библиотеки для себя.

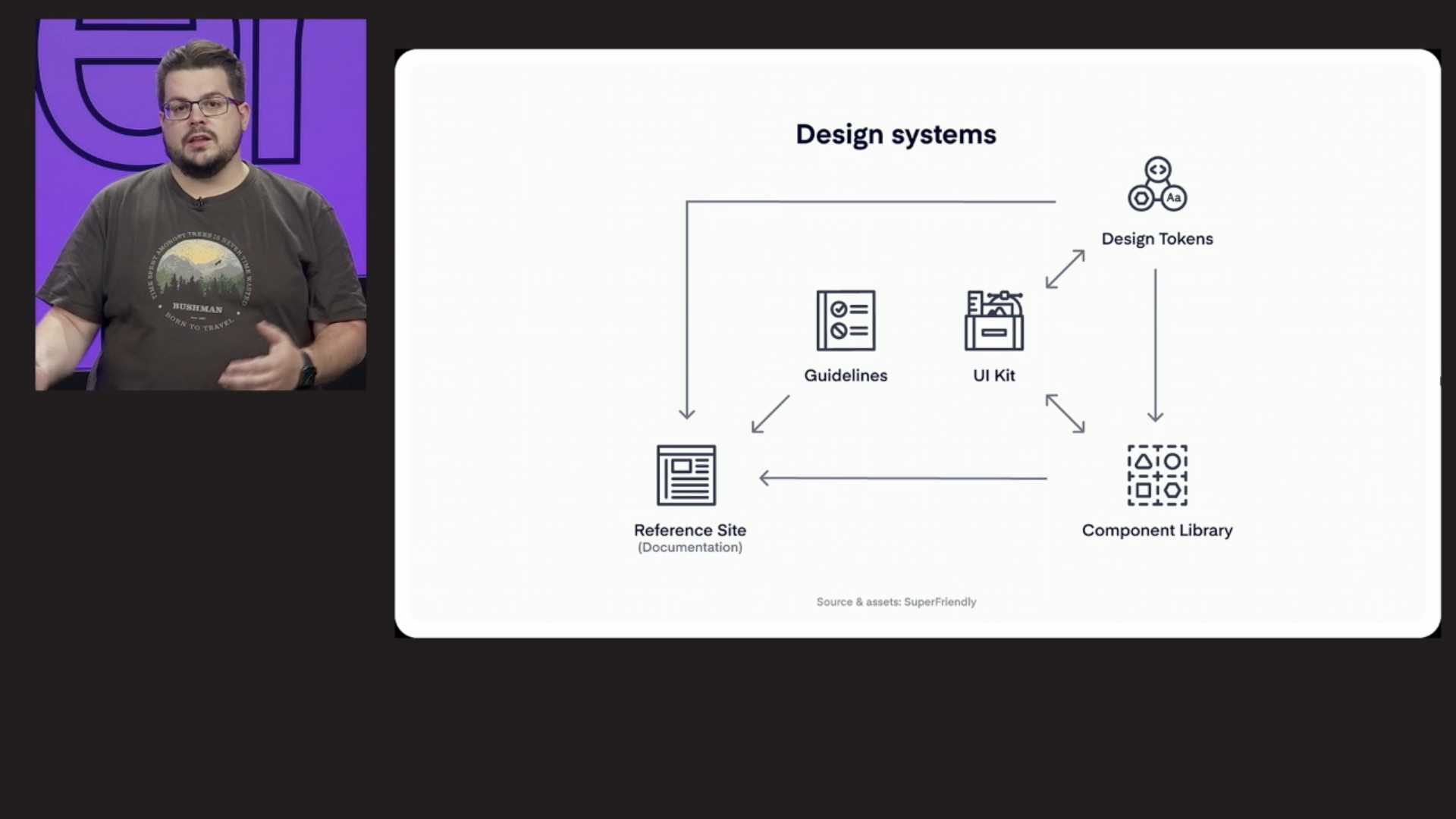
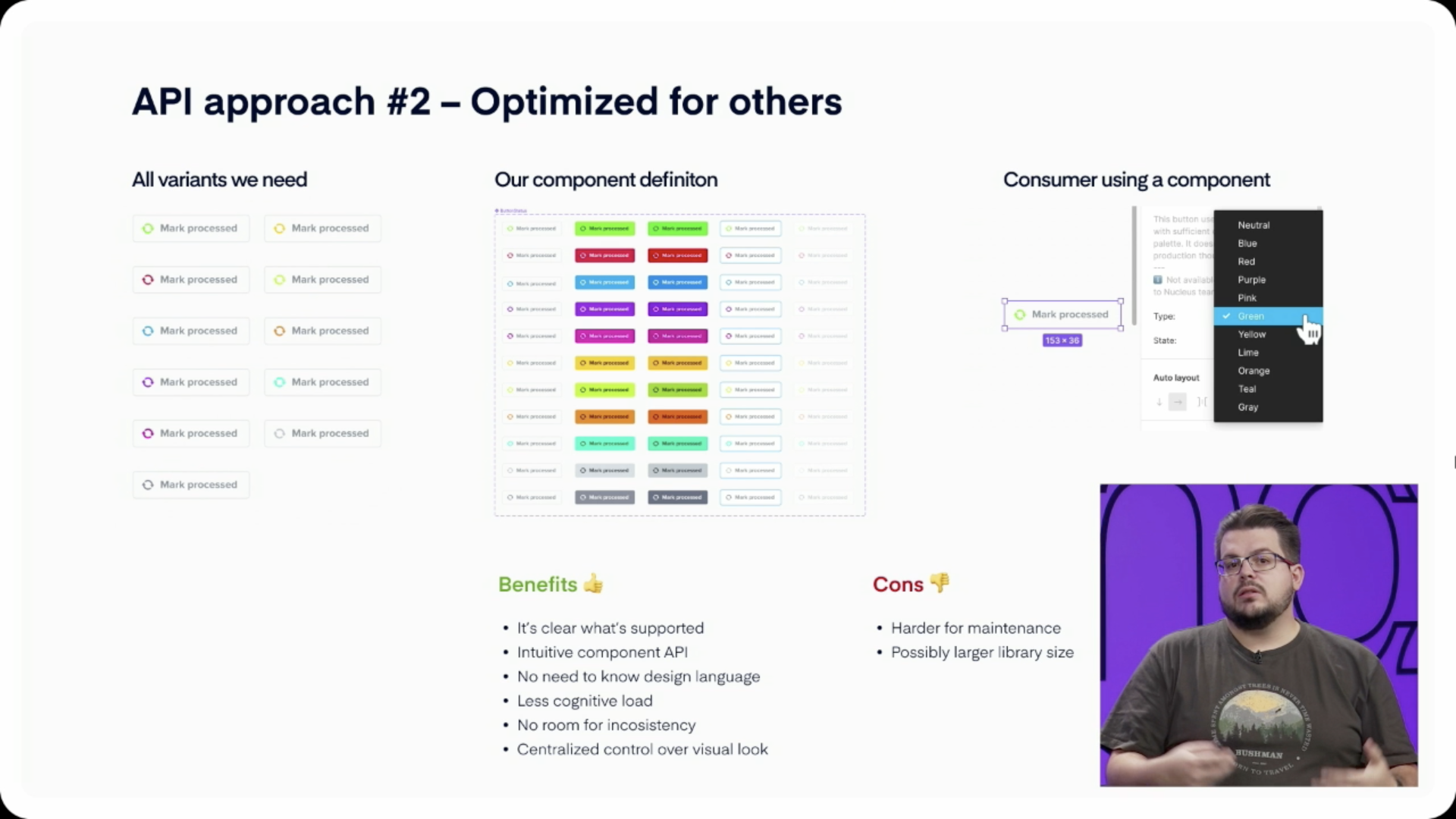
Два способа организации компонентов.


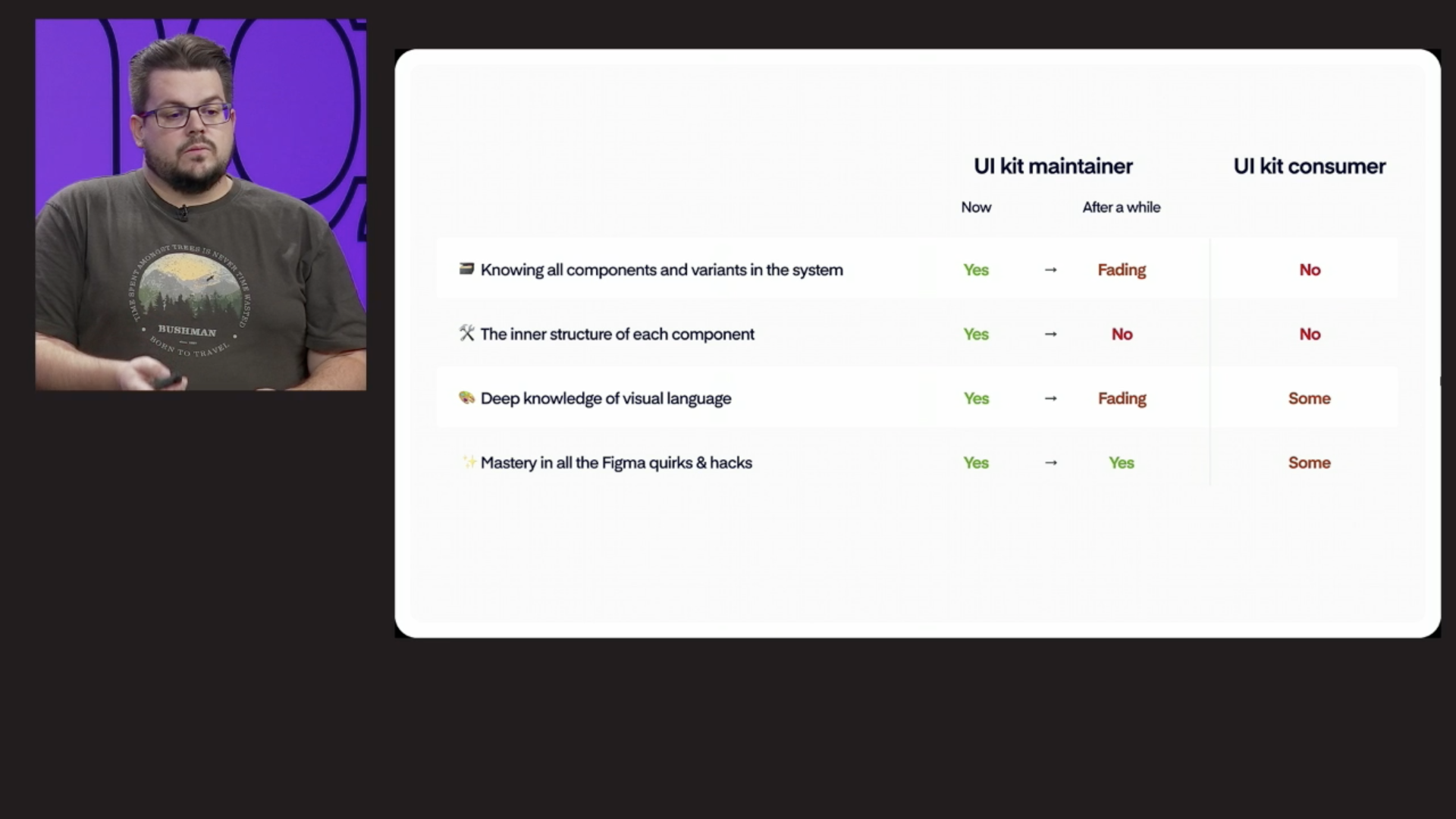
Уровень знаний в устройстве дизайн систем

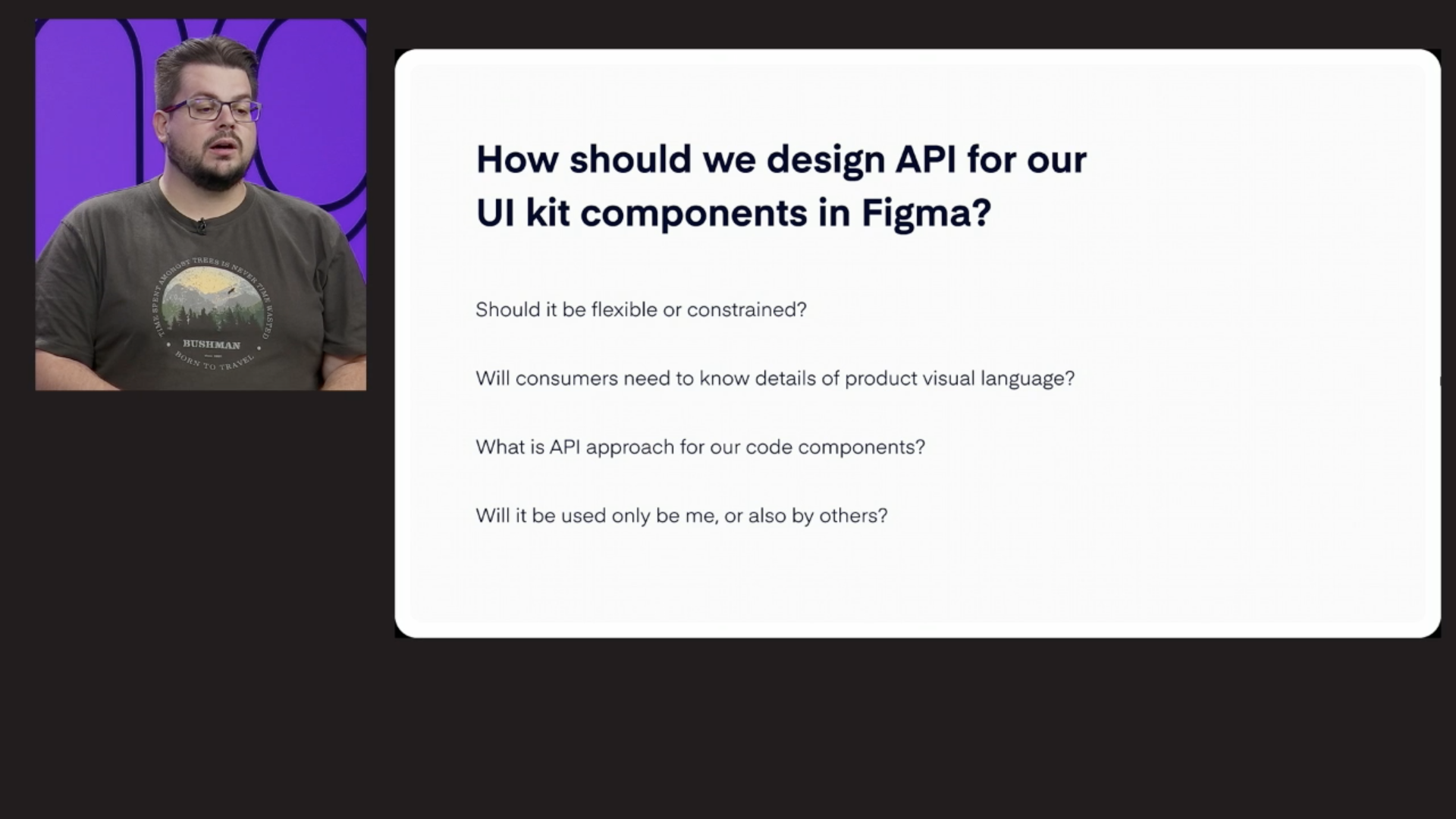
Какие вопросы стоит задать себе перед проектированием компонентов

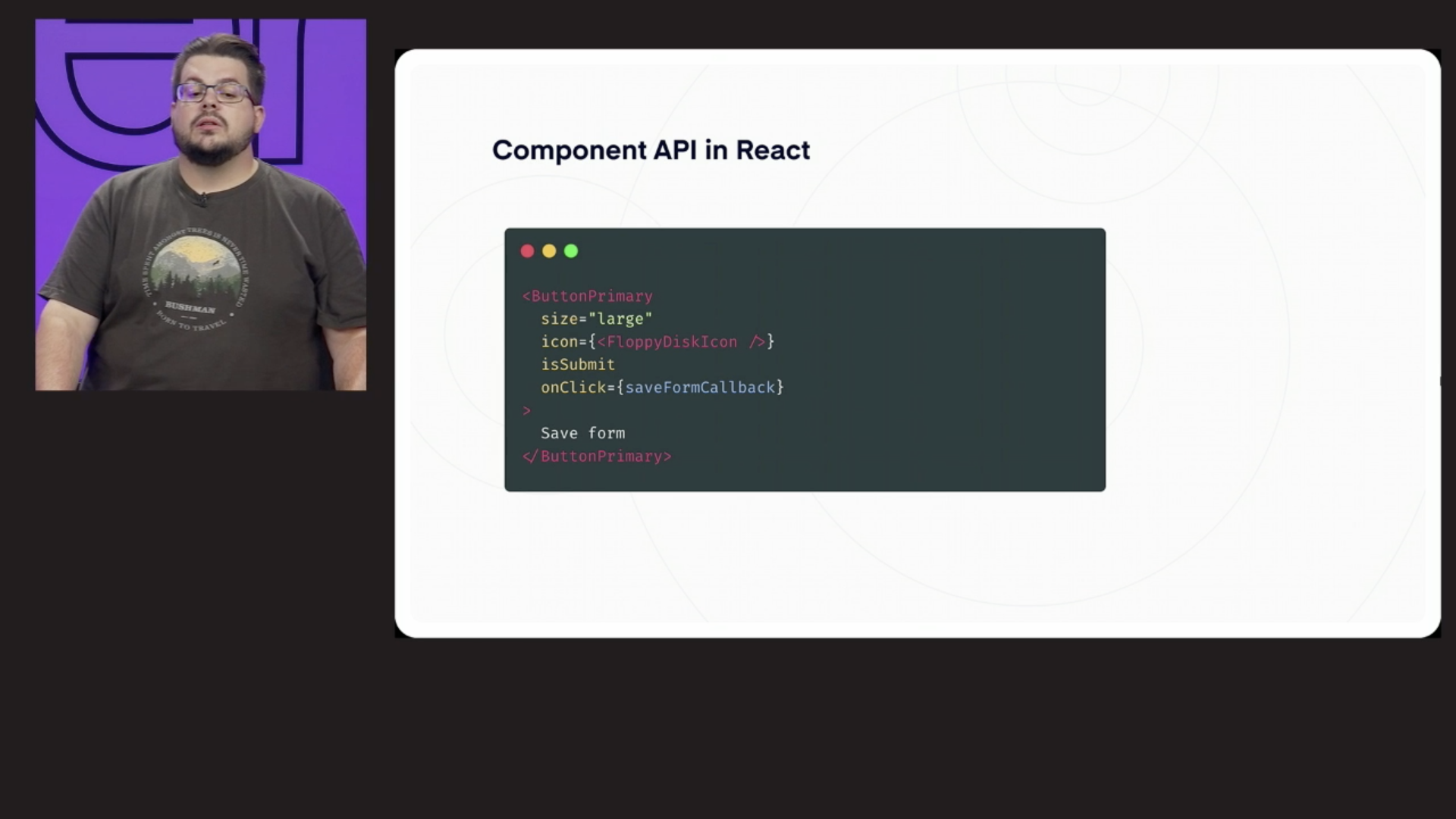
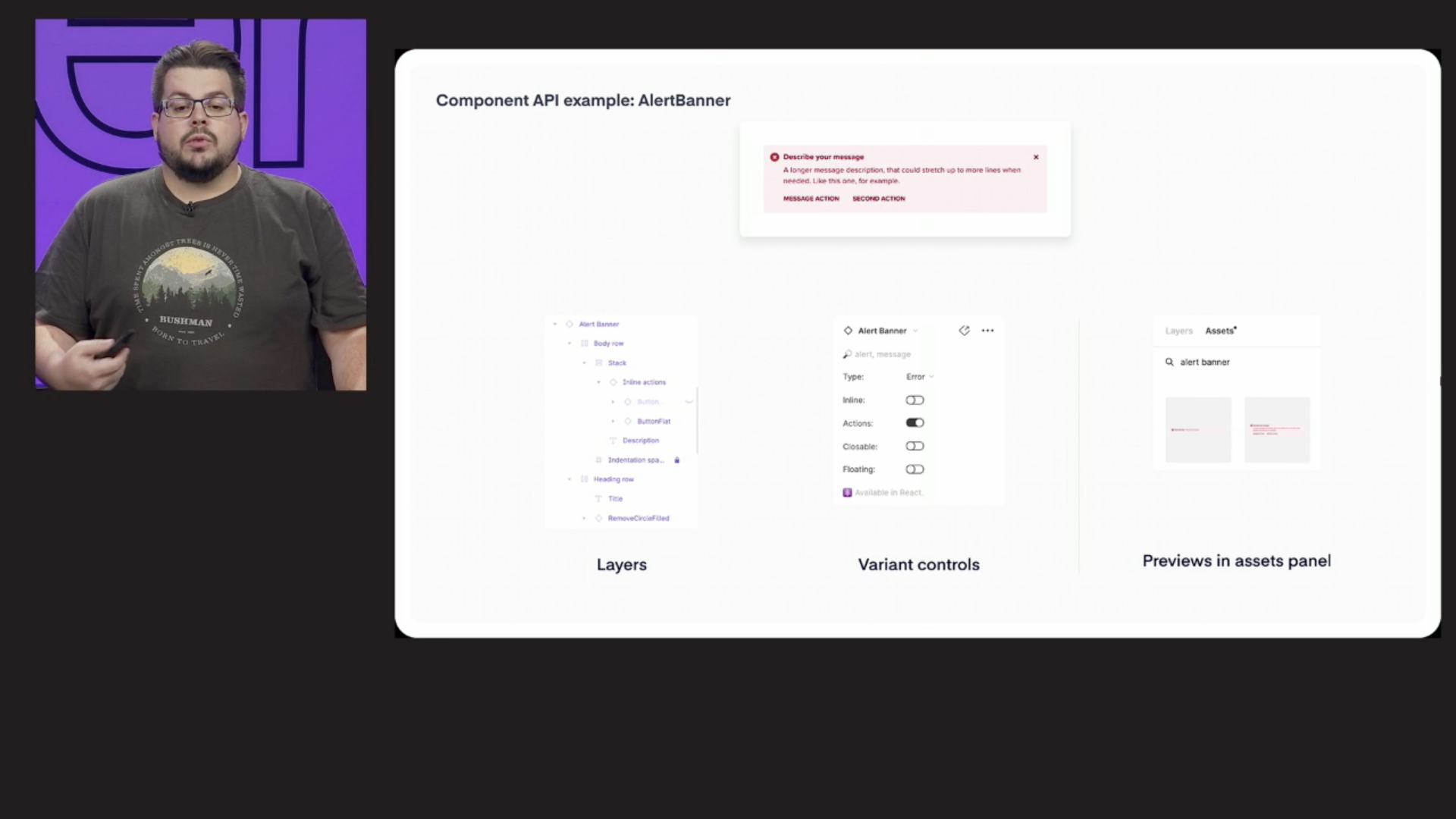
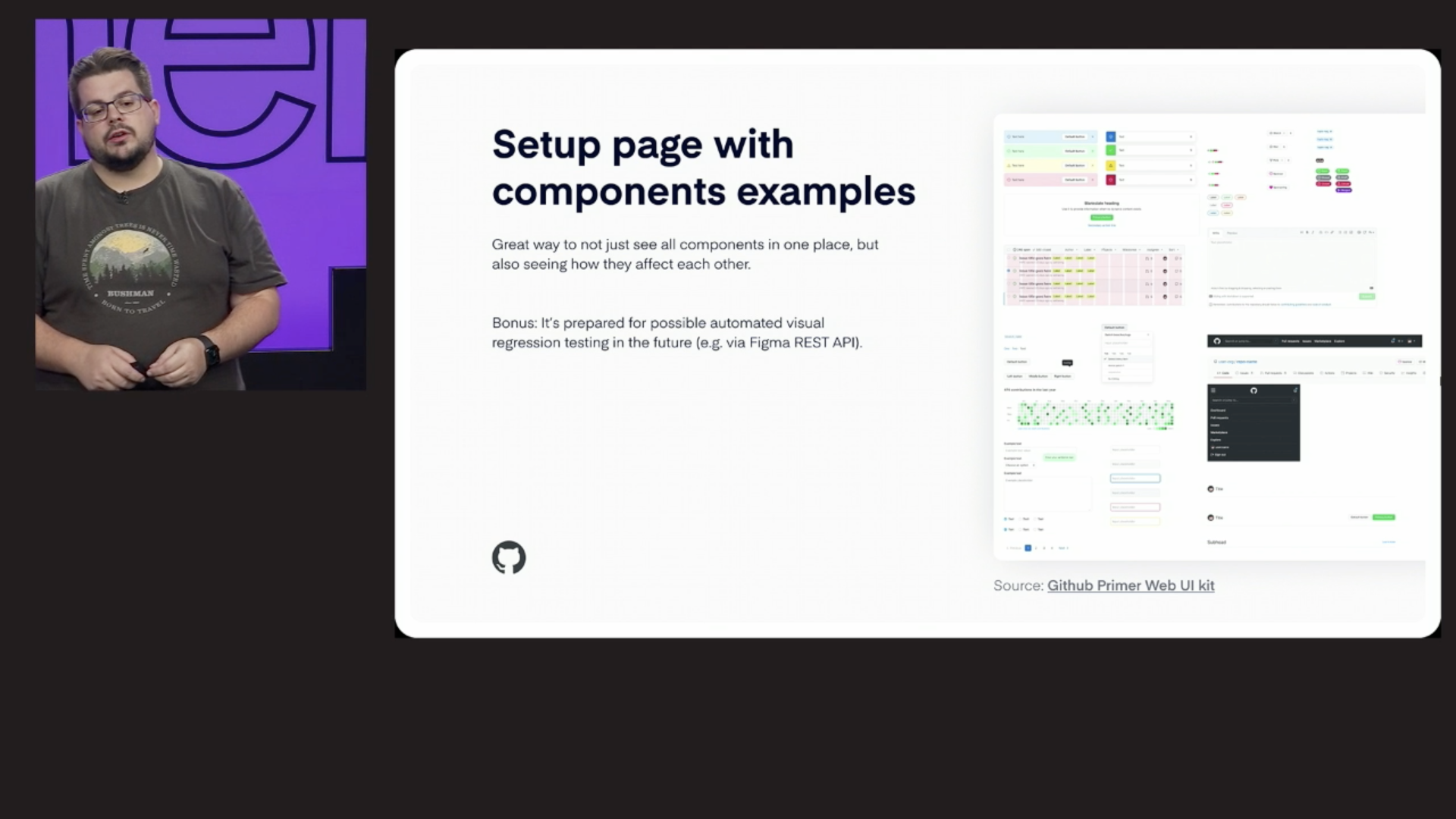
Хорошая практика — создание страницы компонентов с примерами использования

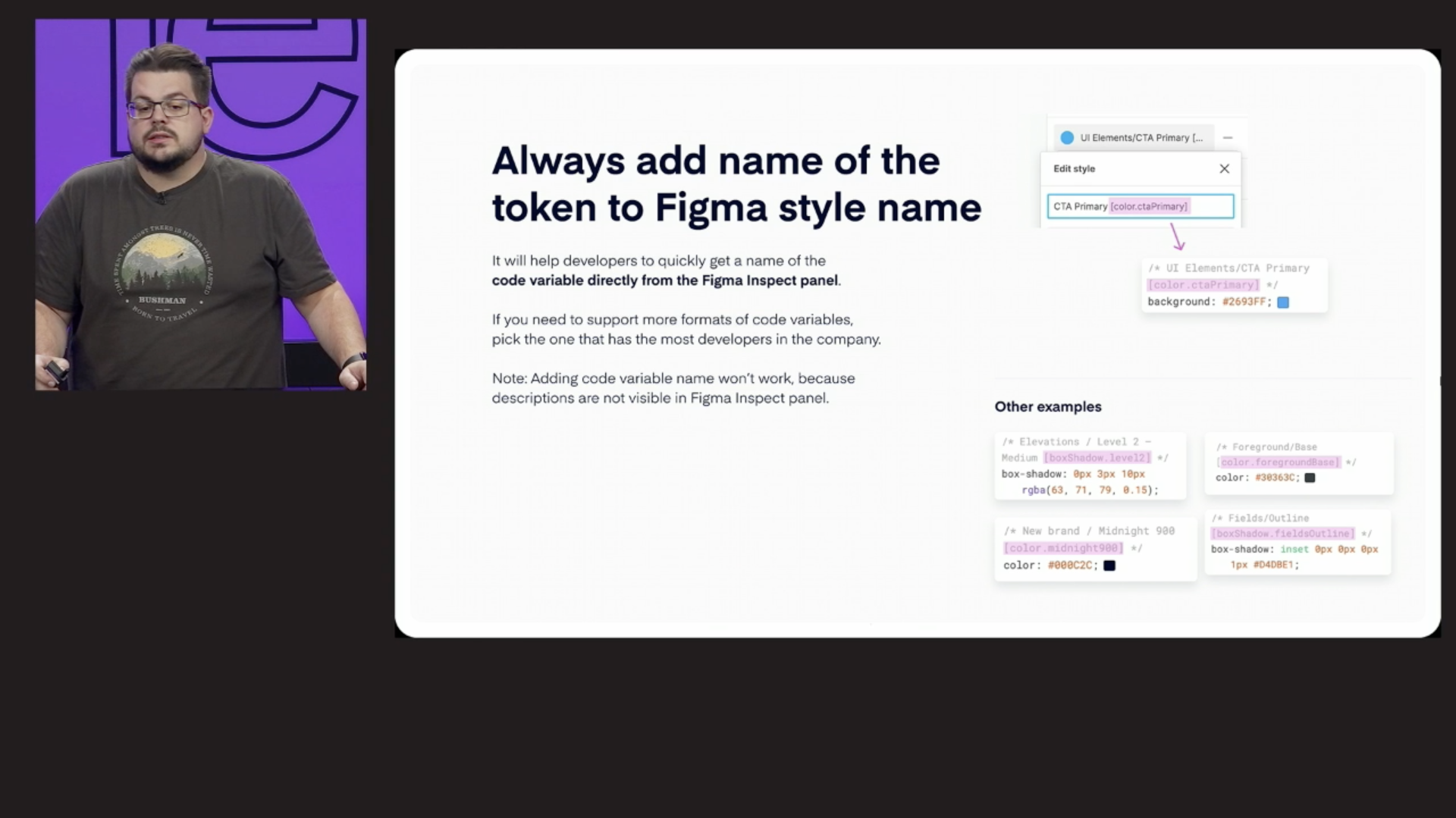
Добавляйте реальные названия из кода к токенам в комментариях

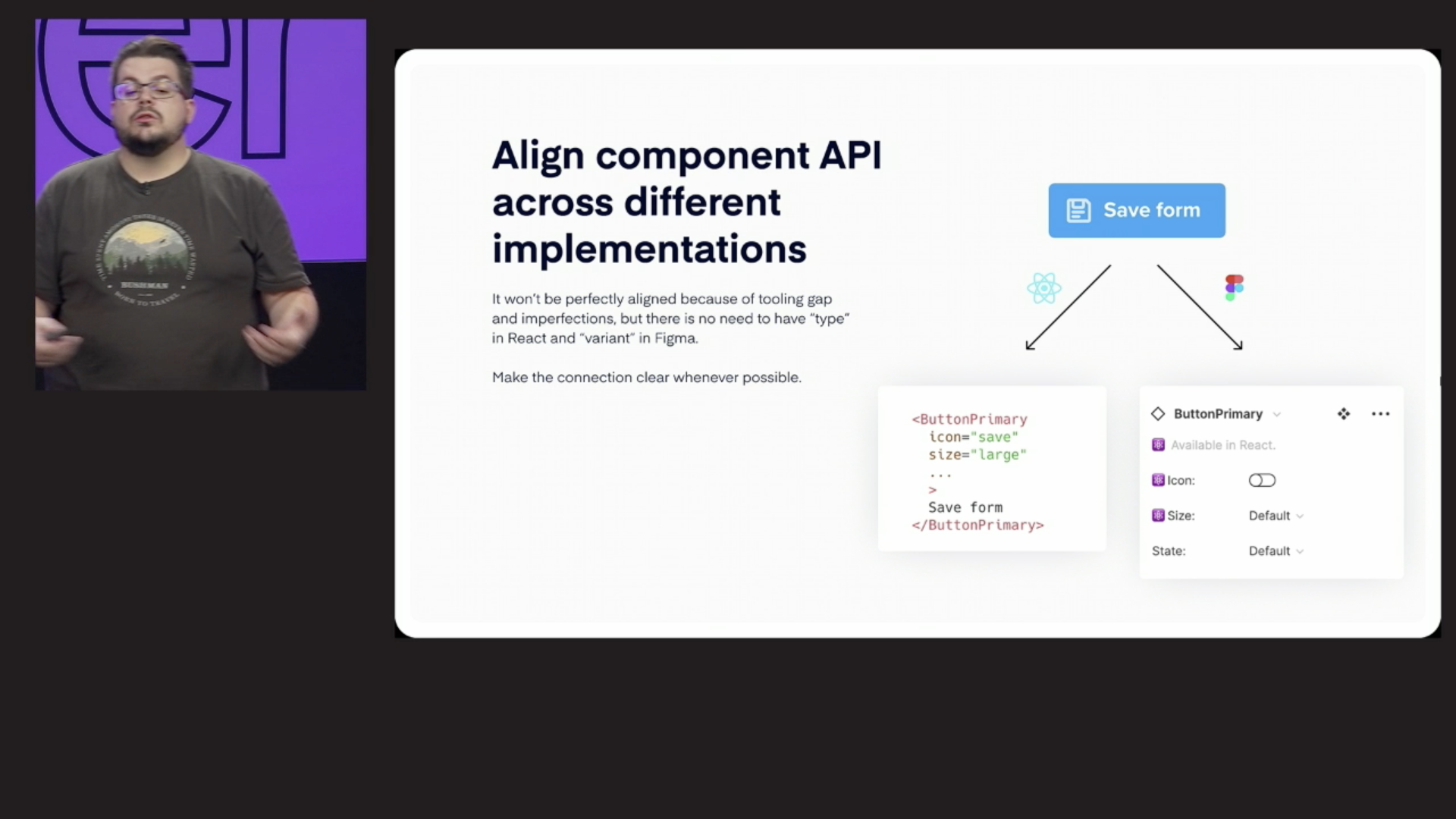
Единое именование в Фигме и в коде
Интересная статья по теме:
Crafting Component API, Together

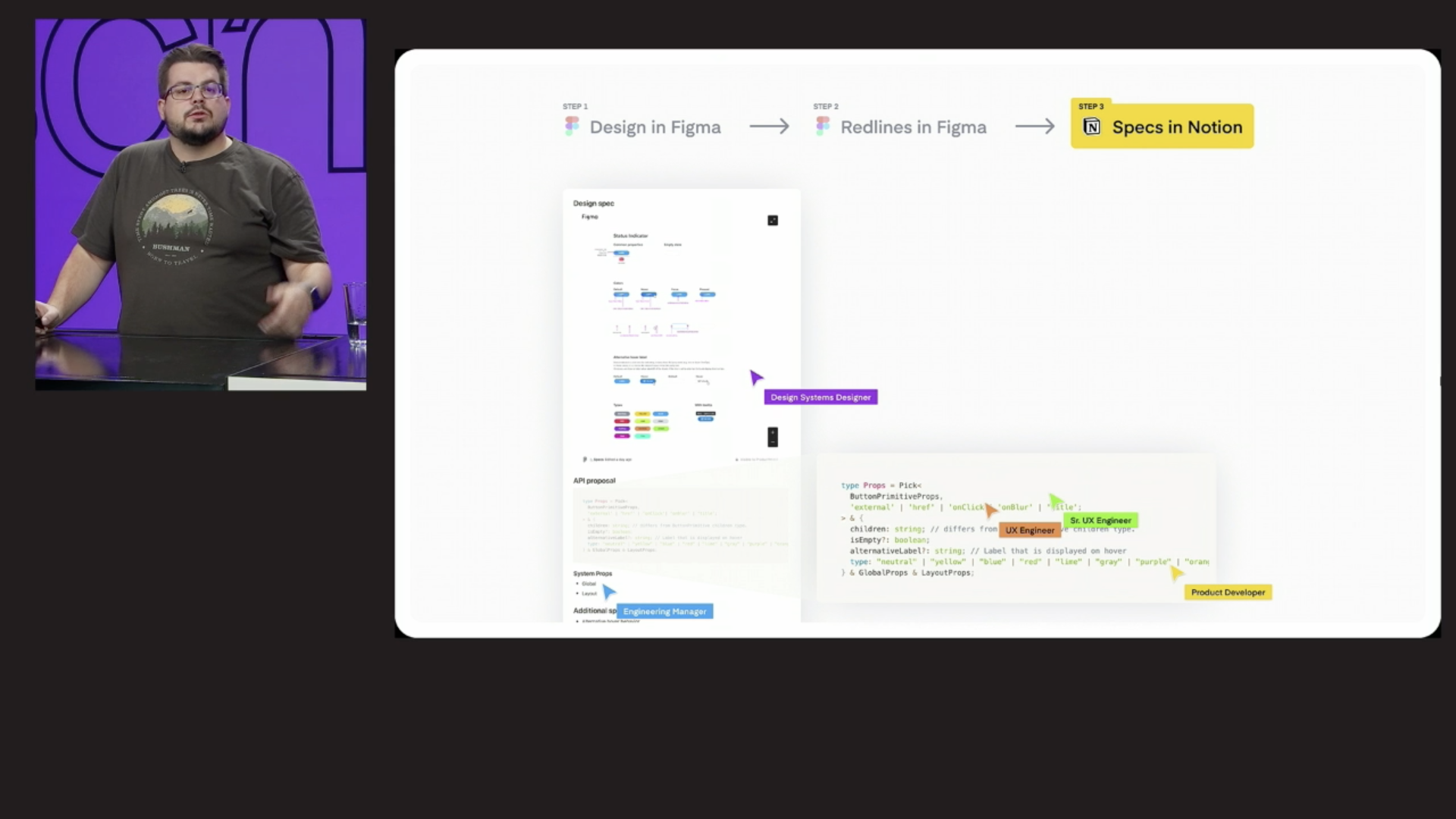
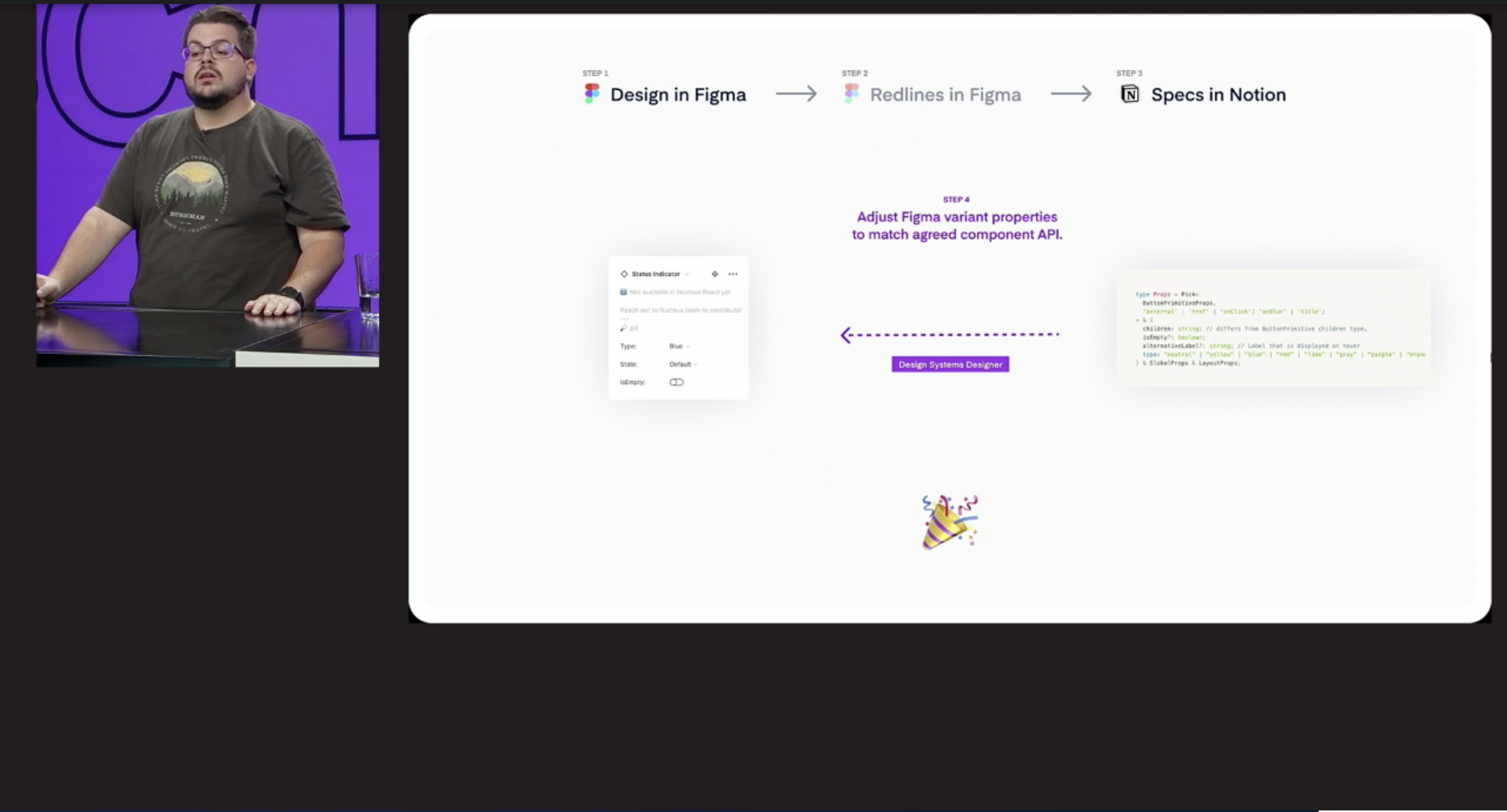
Процесс синхронизации с кодом


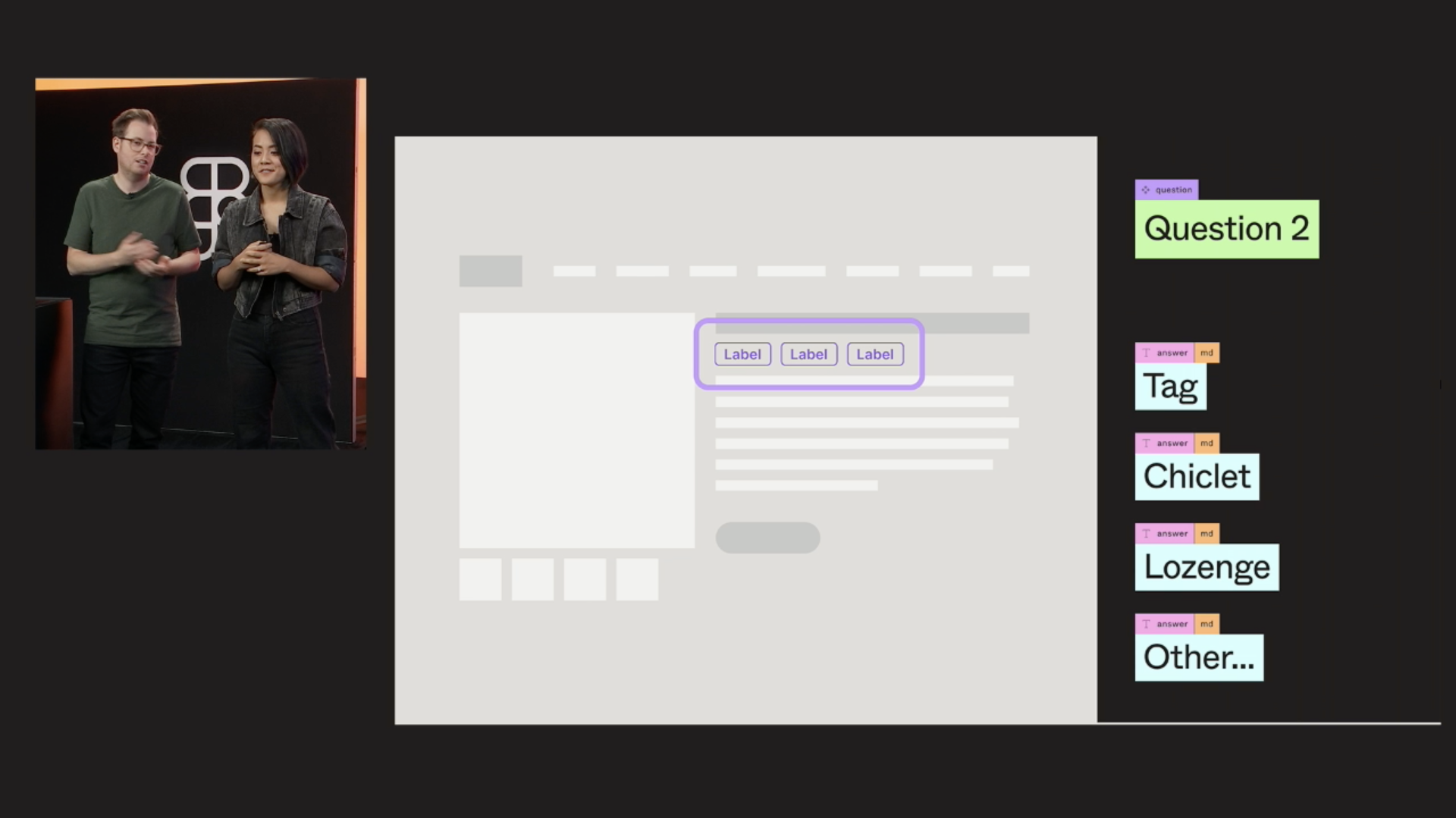
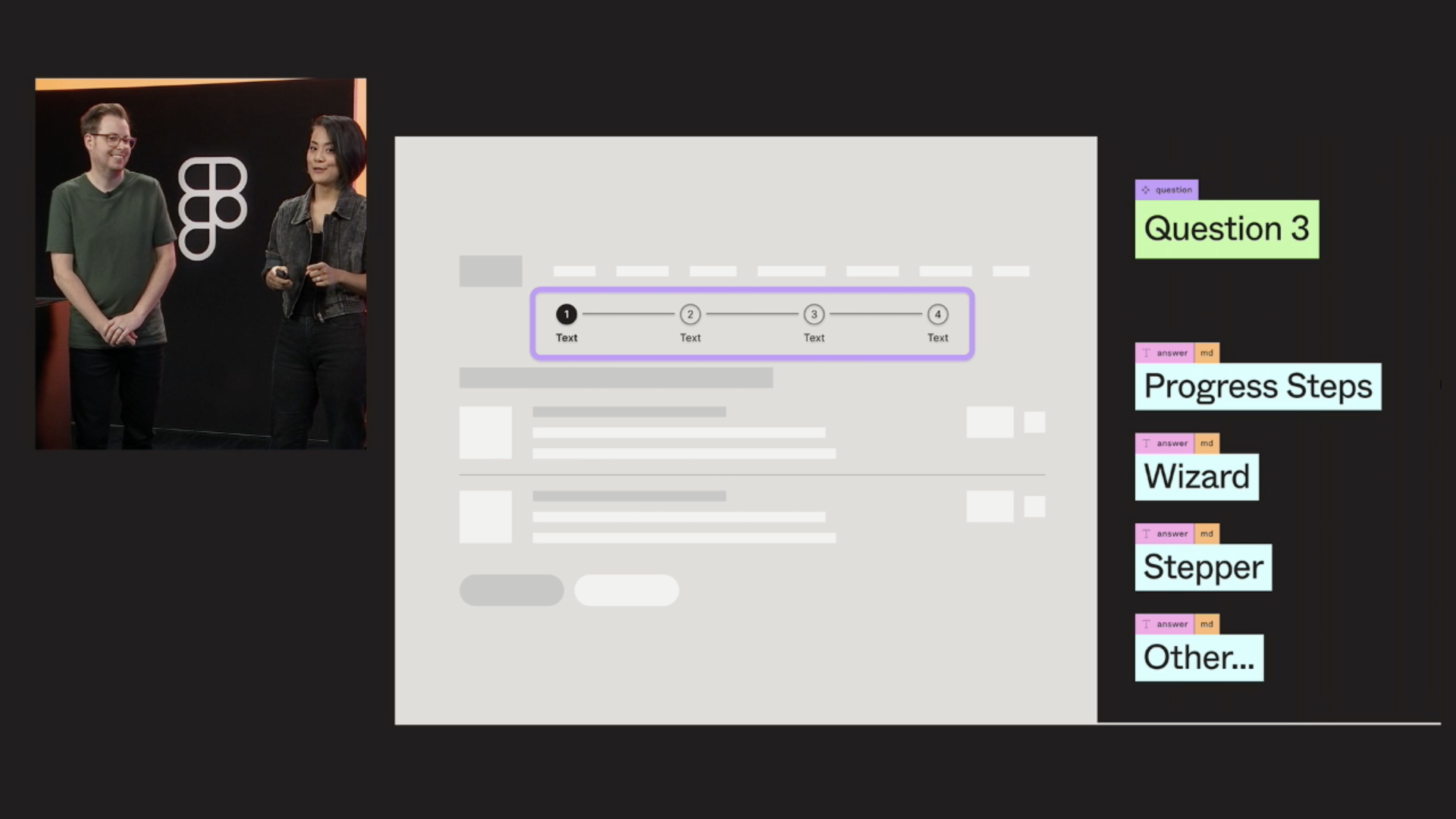
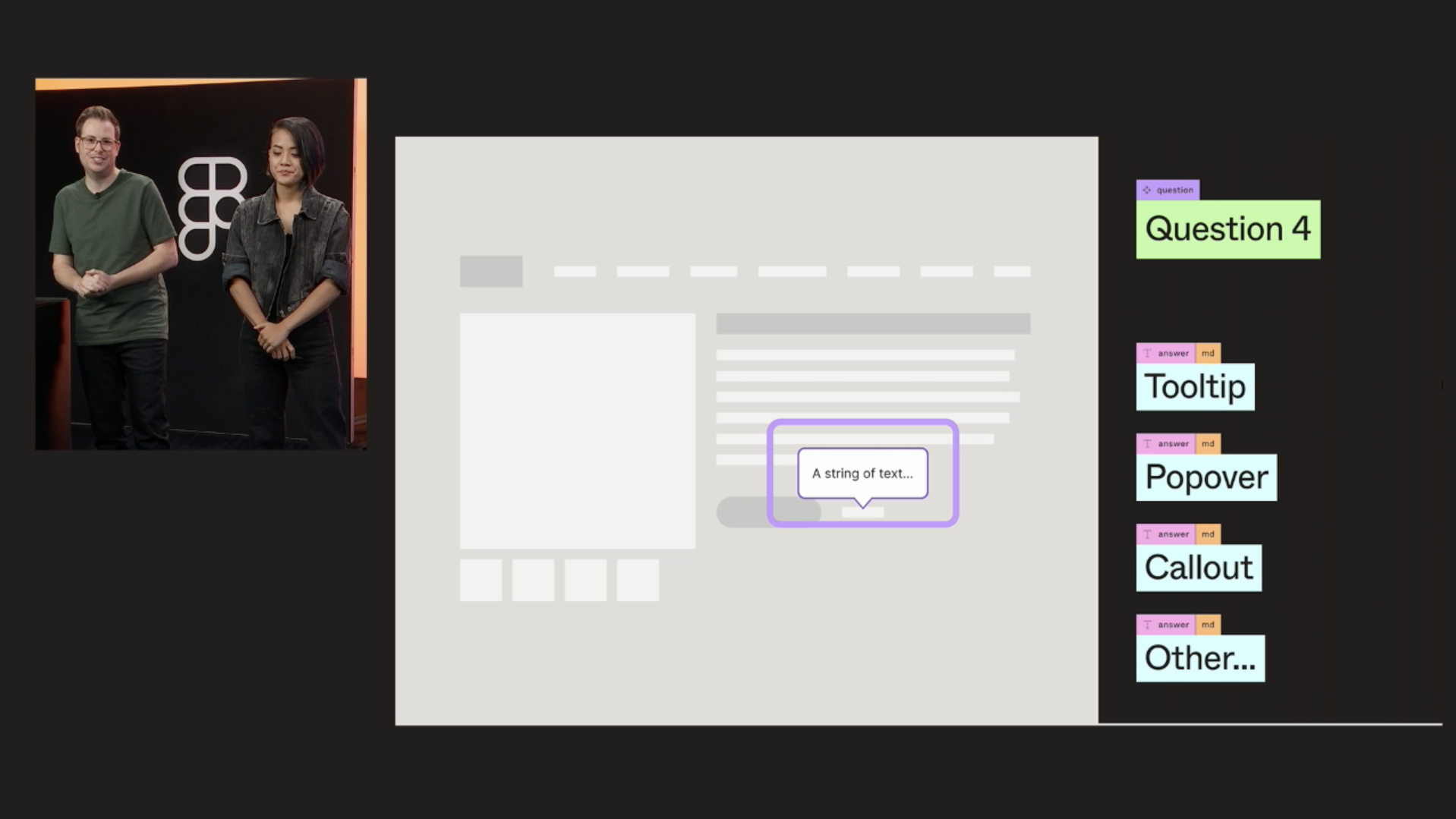
Проблемы именования с которыми сталкиваются все



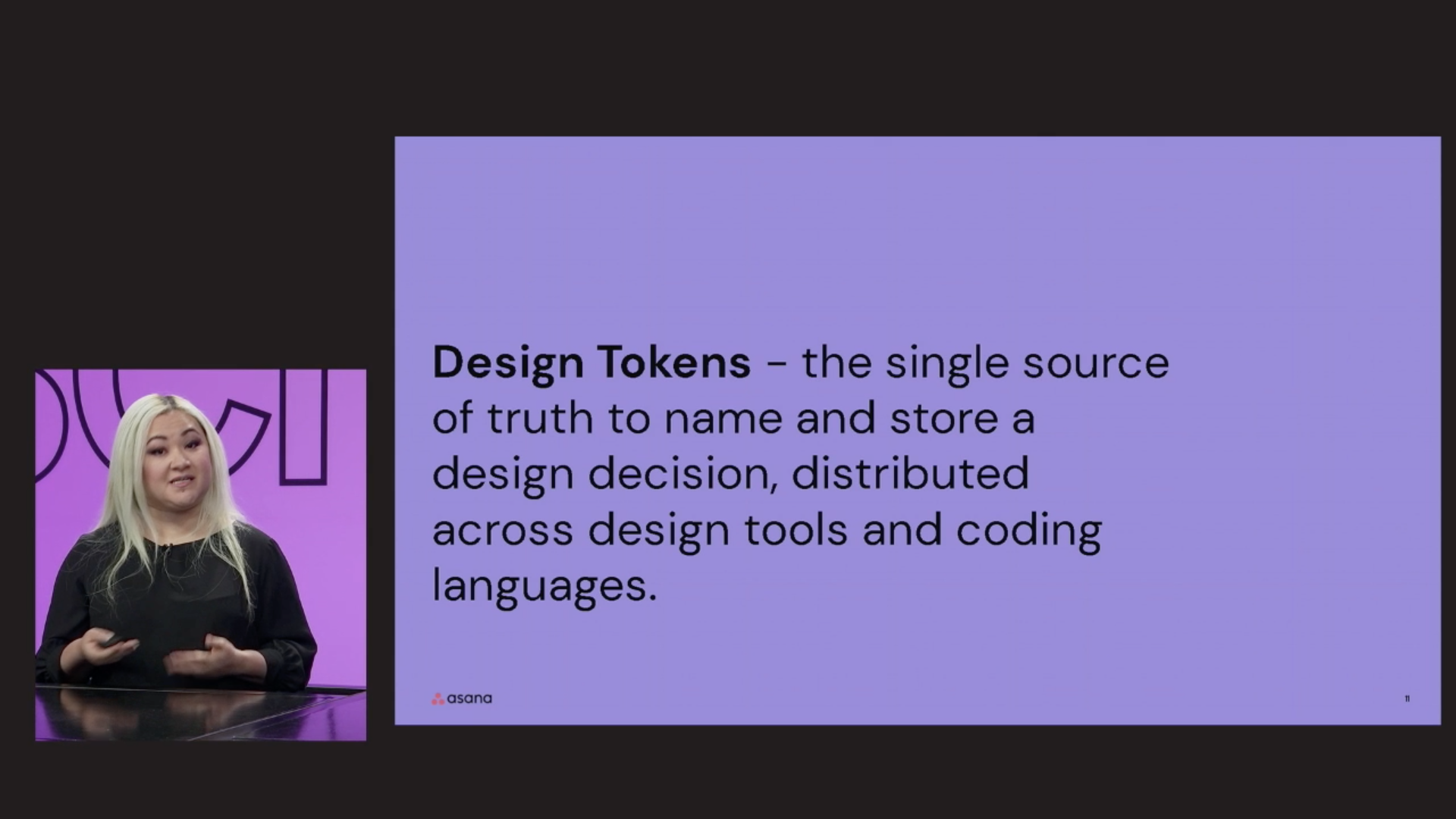
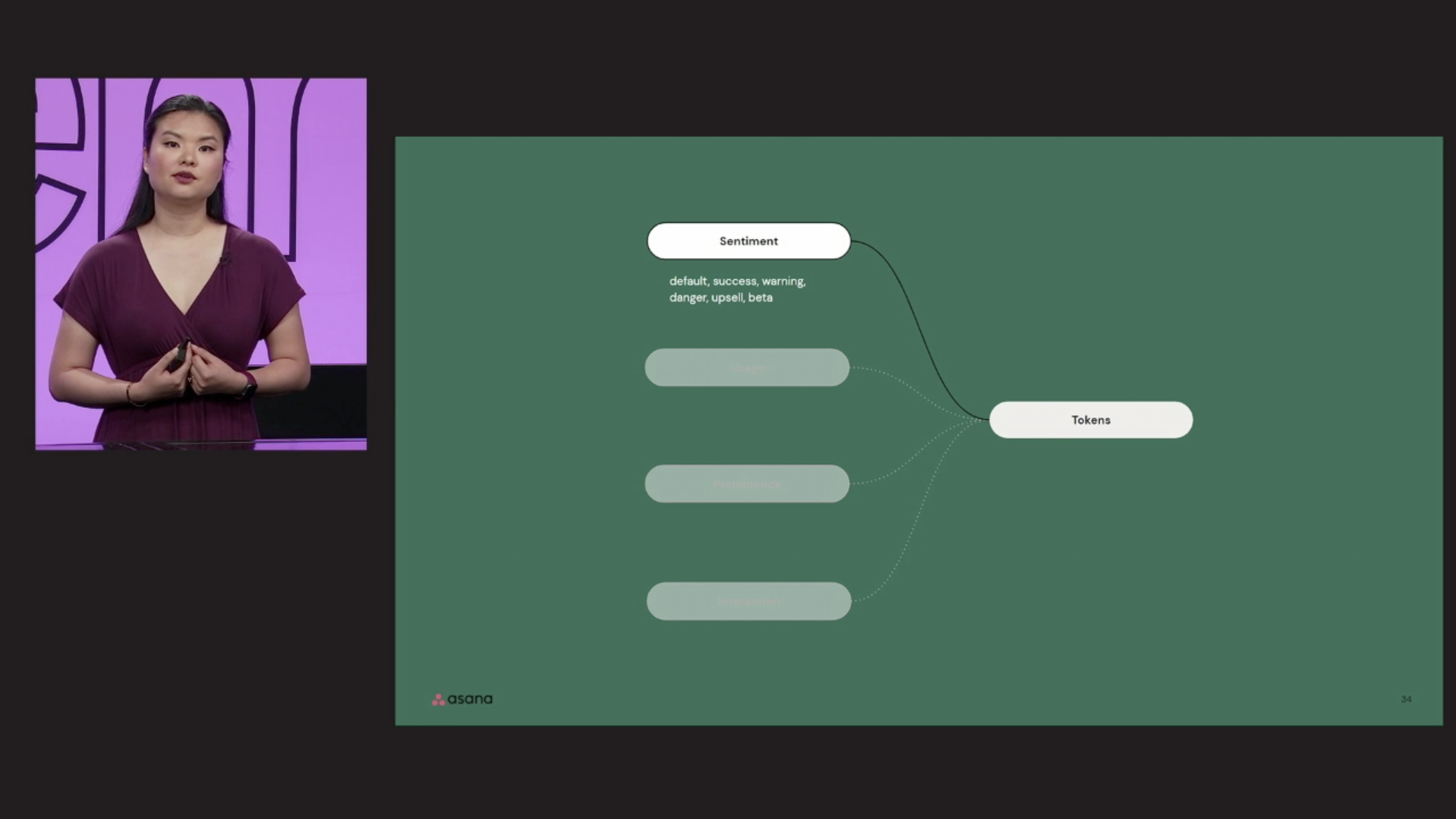
Дизайн токены Asana
Дизайн токены позволяют говорить на одном языке. Разработке и дизайнерам, вне зависимости от платформы.

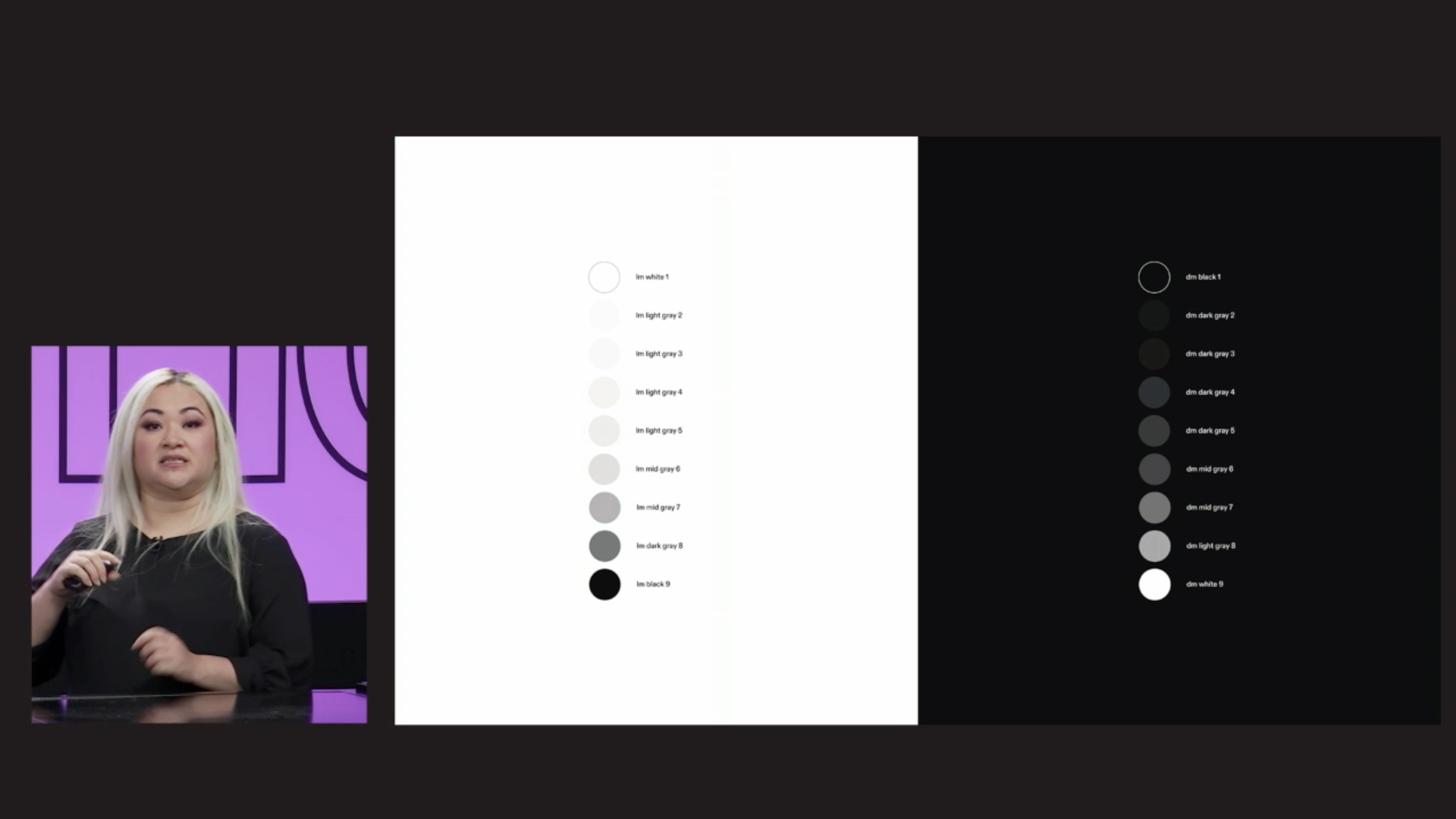
Отладка цветовой палитры для тёмной темы


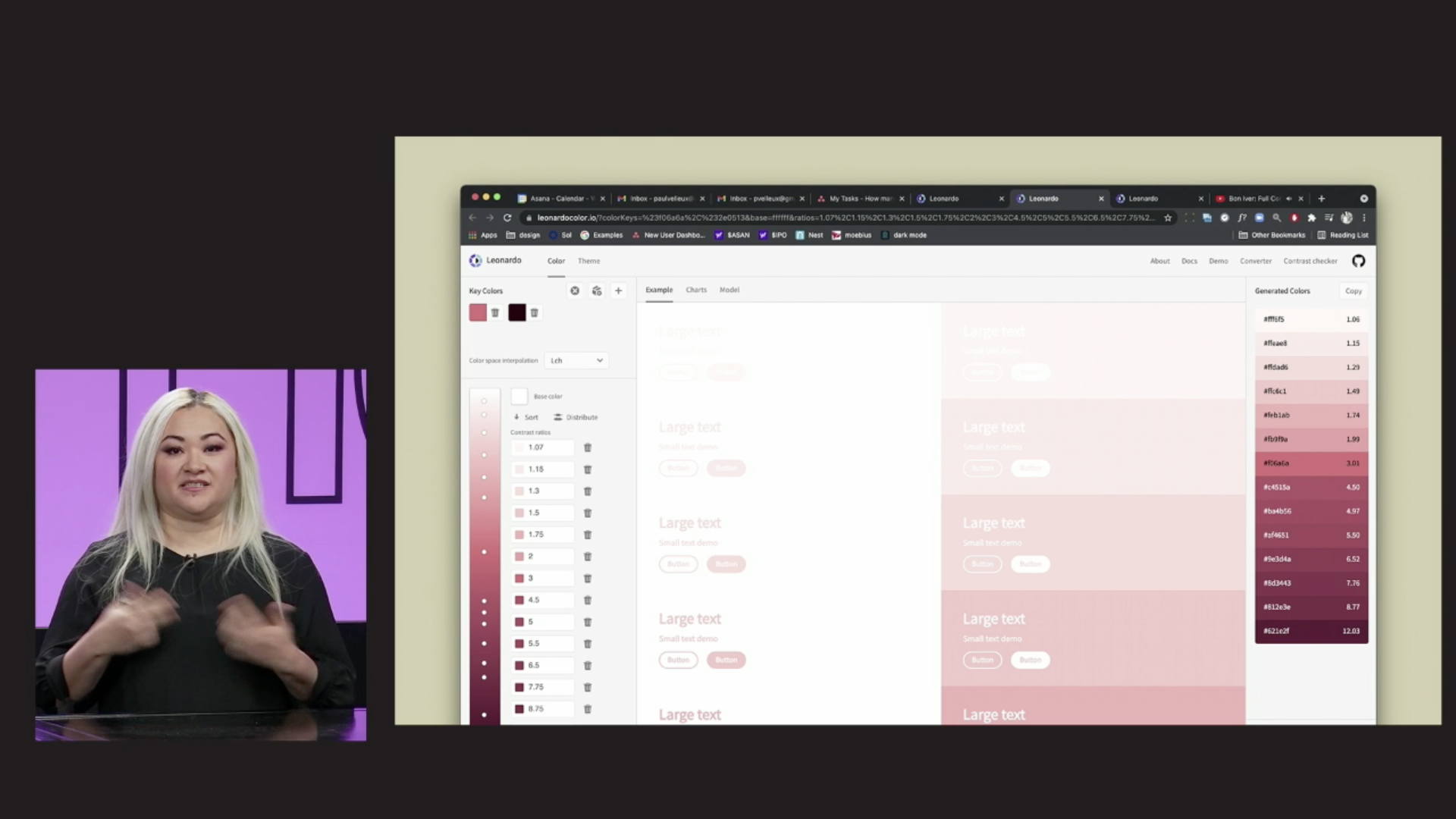
Инструмент для подбора цвета проходящего тест на контрастность

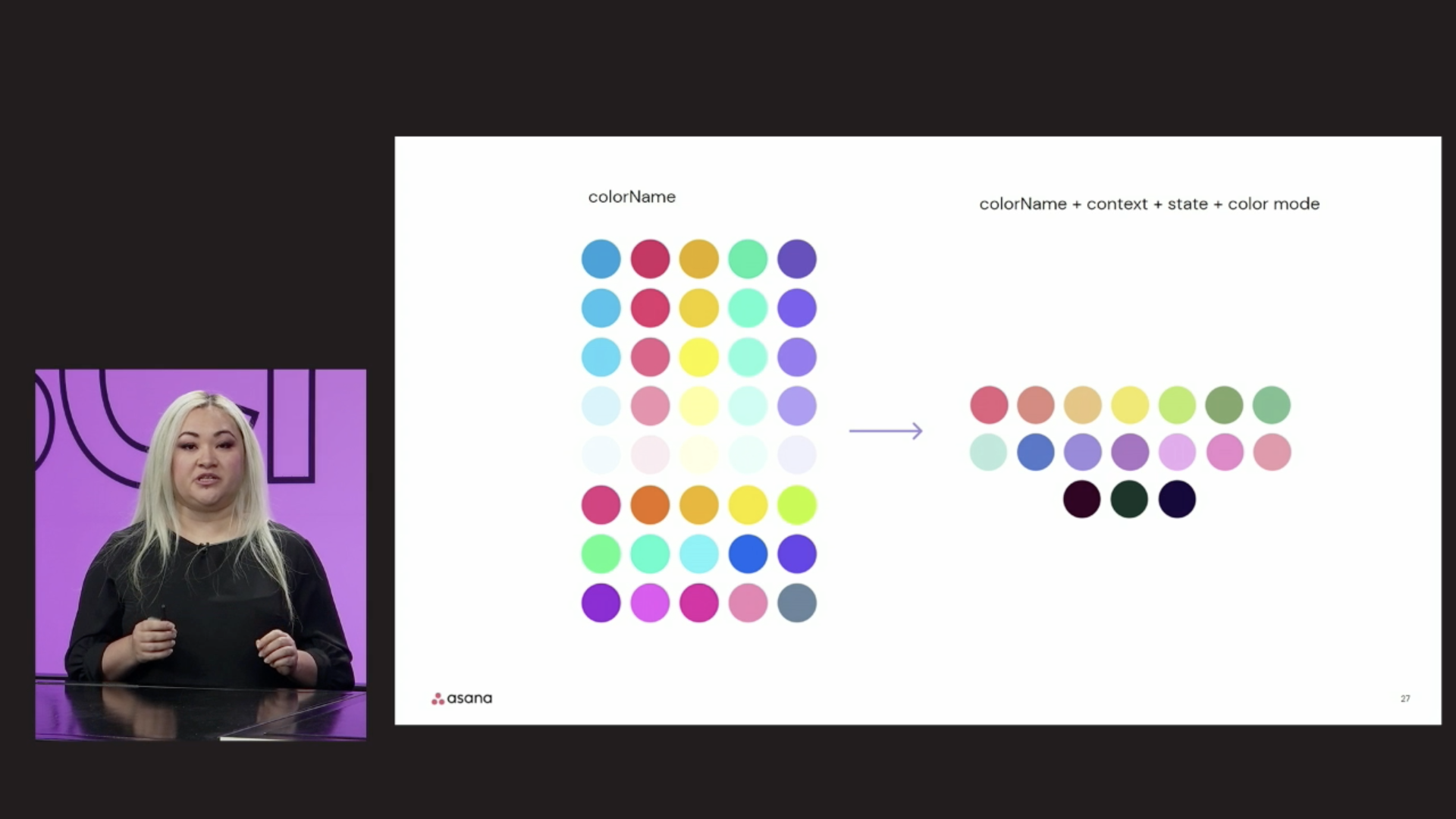
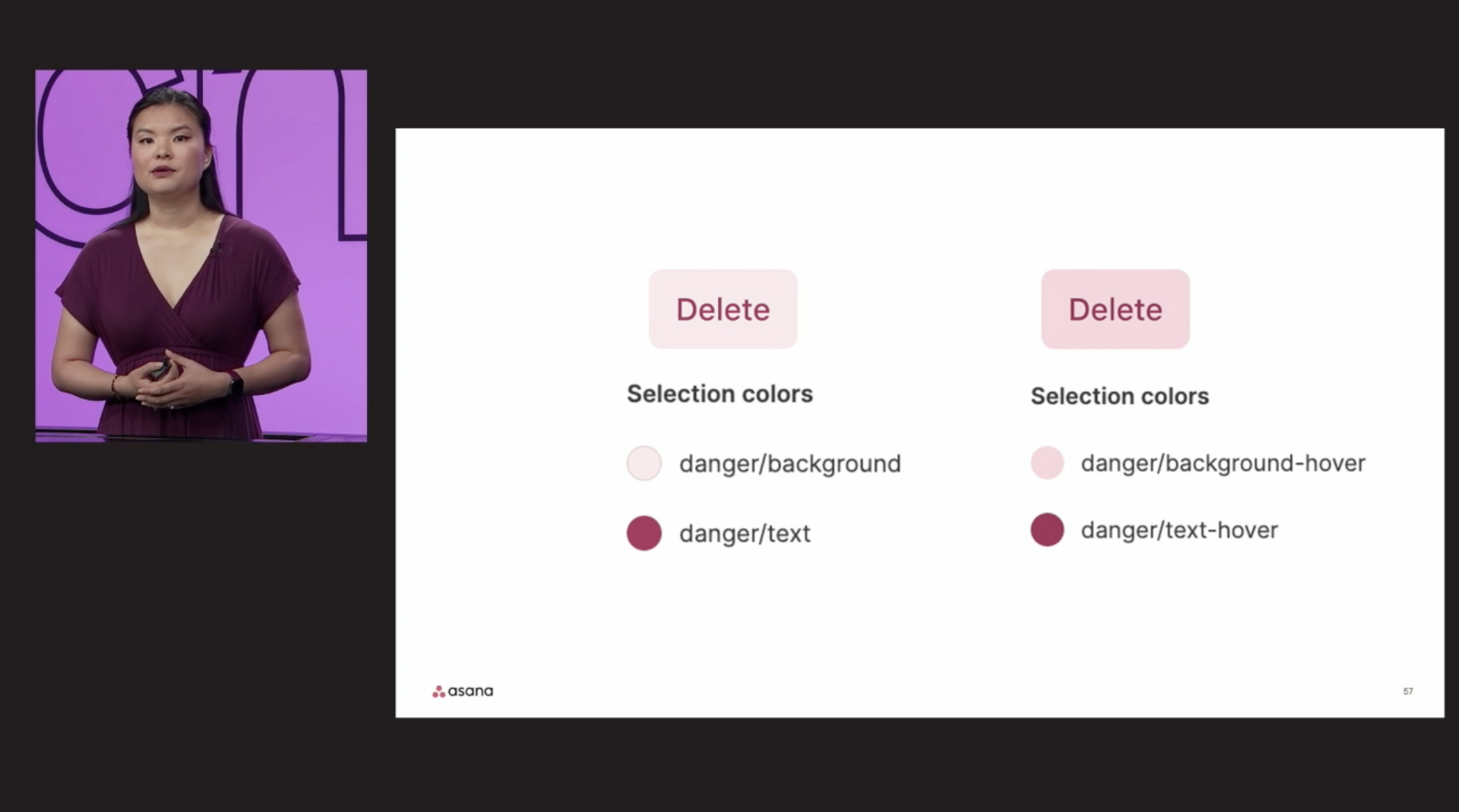
Сократили количество цветов и используют их относительно контекста

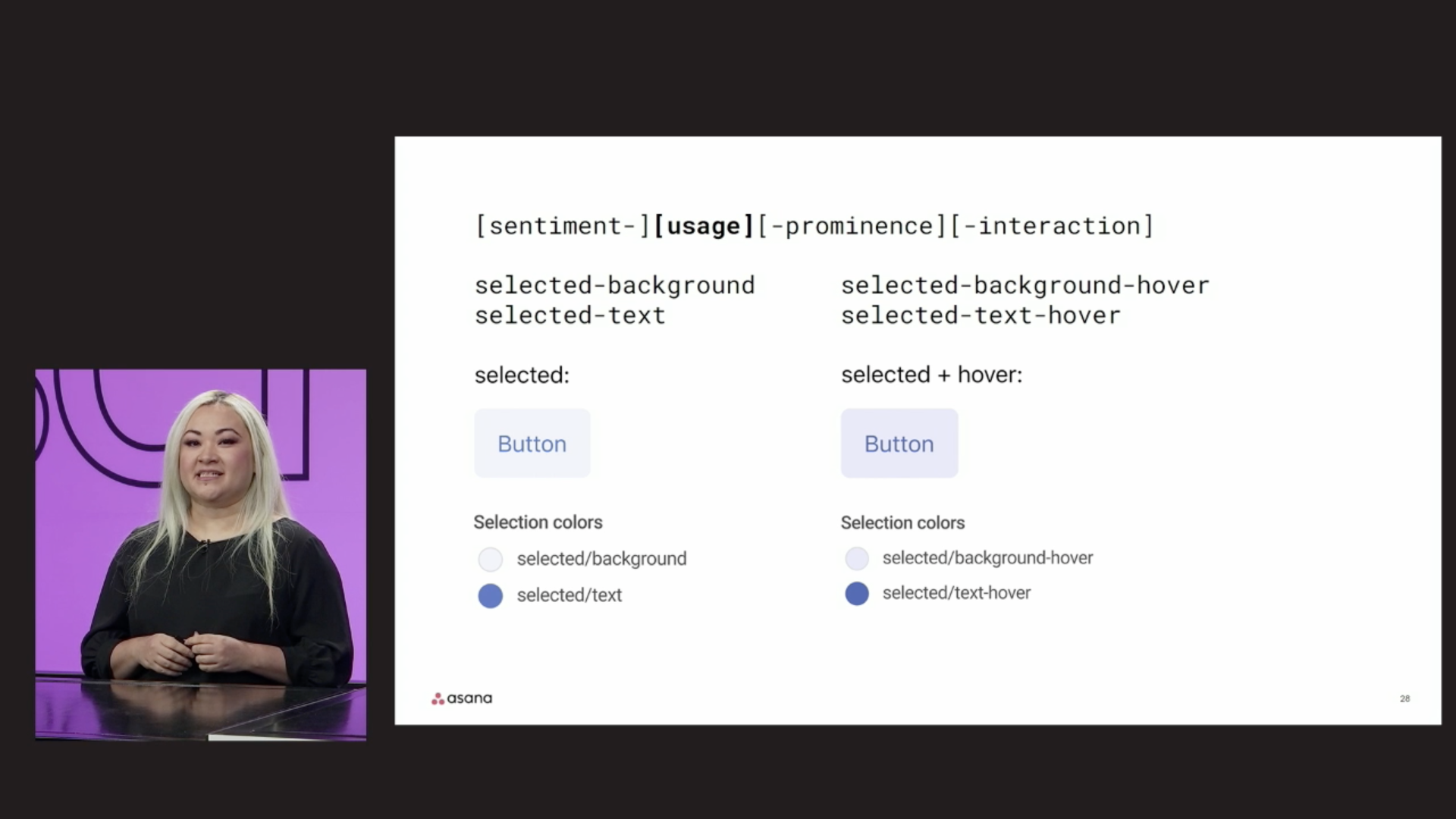
Asana пришла к БЭМу, но отталкивается от состояния вместо блока :)

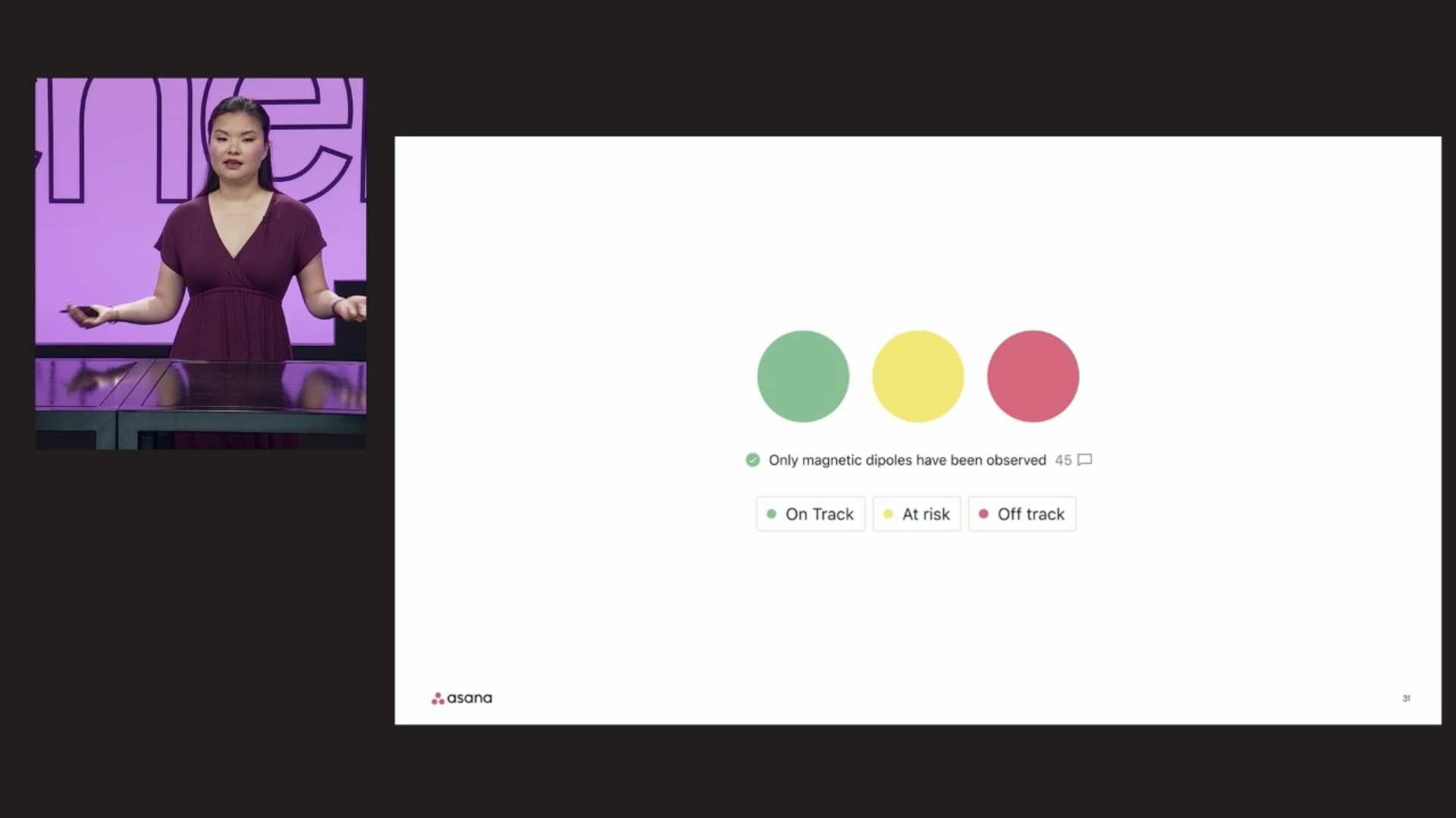
Статусные цвета

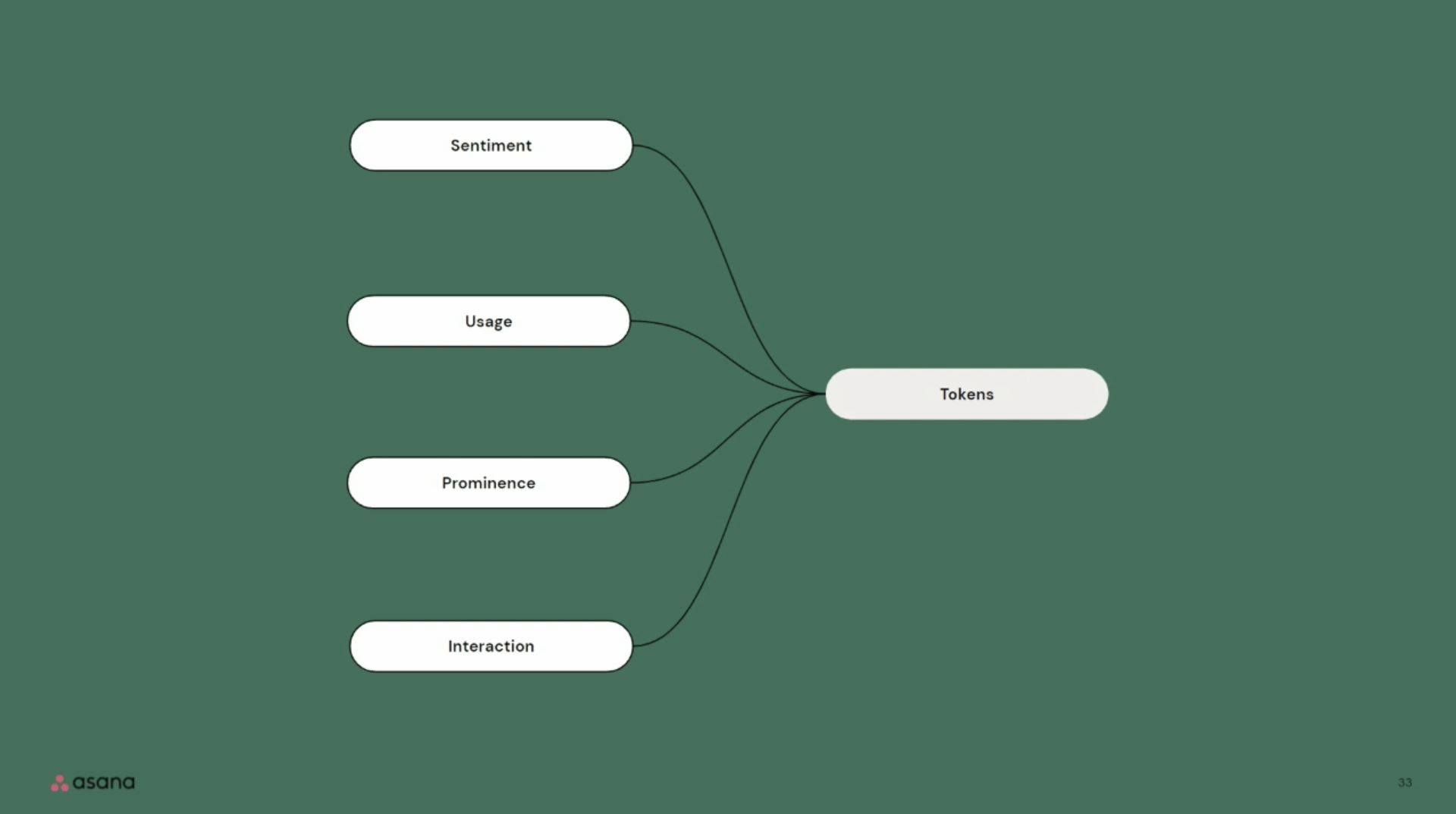
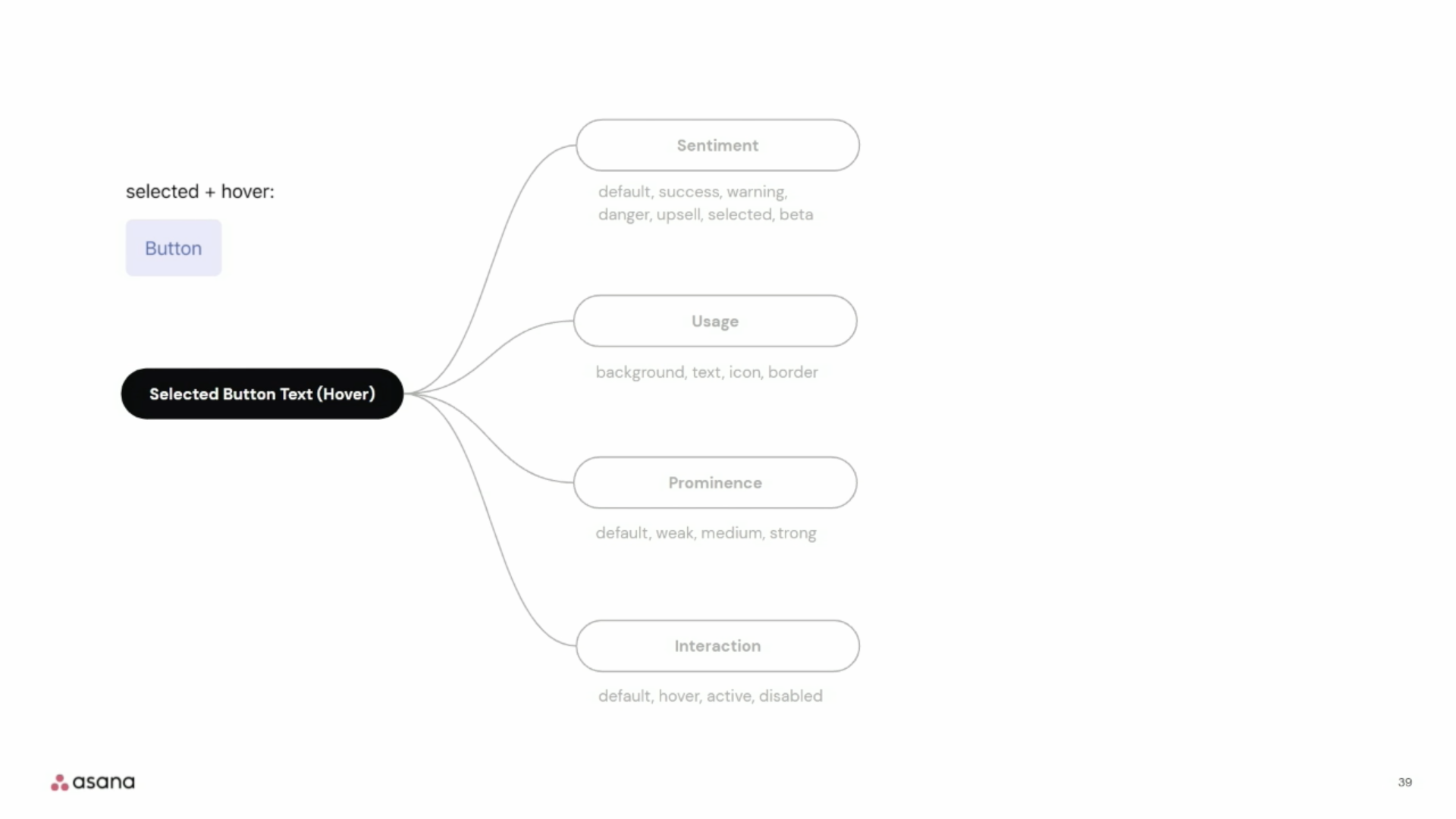
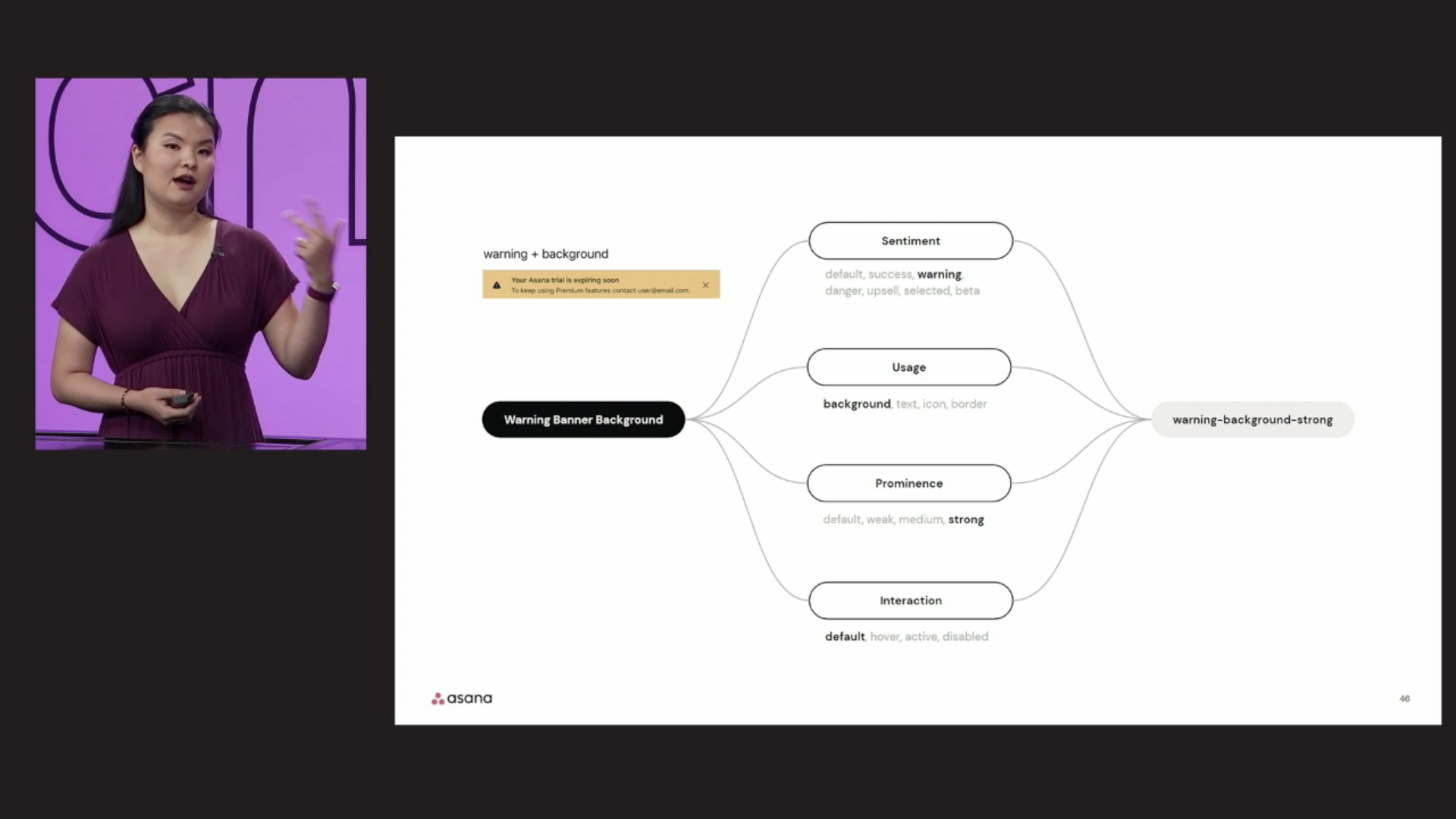
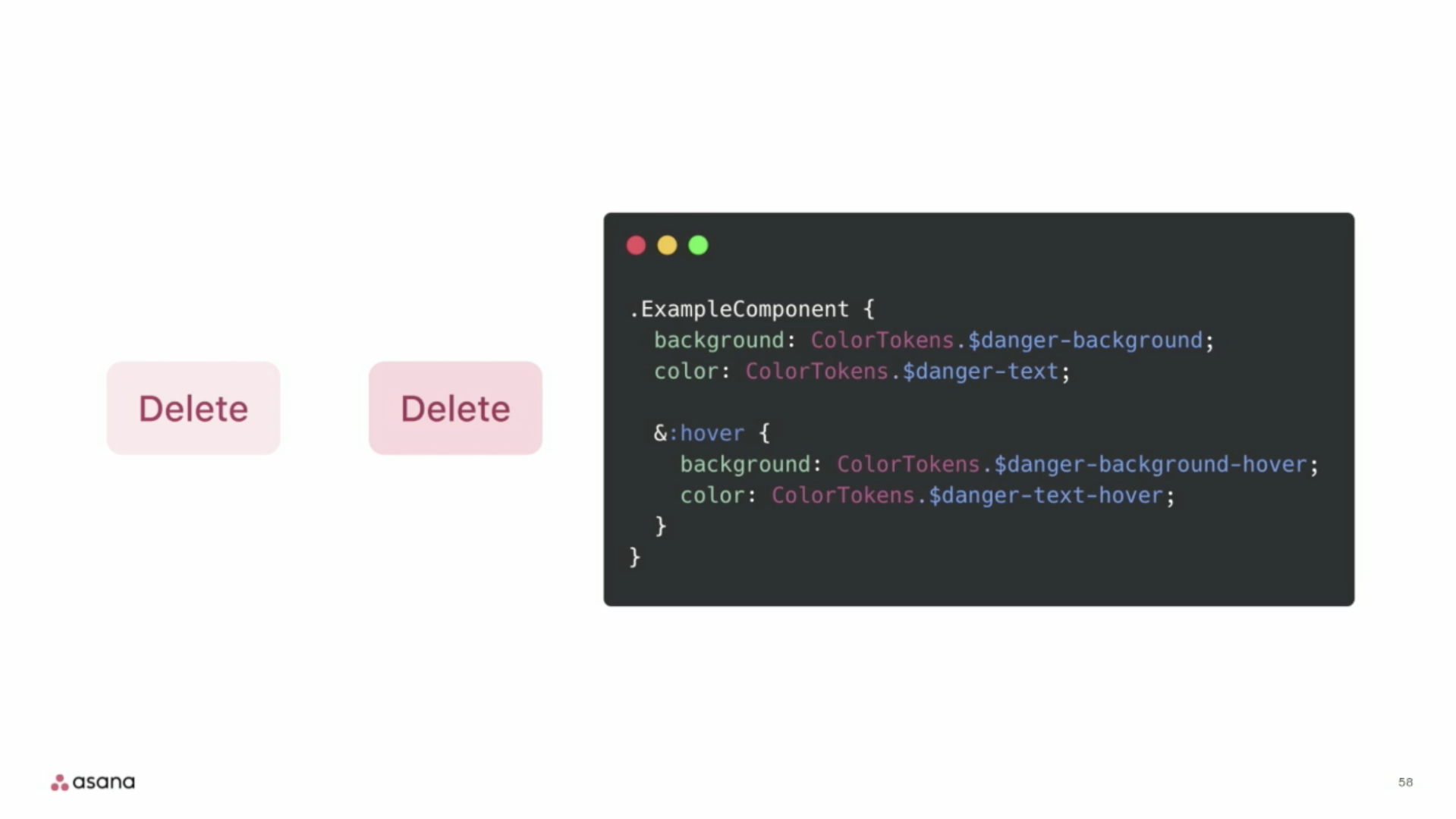
Семантика




Примеры именования


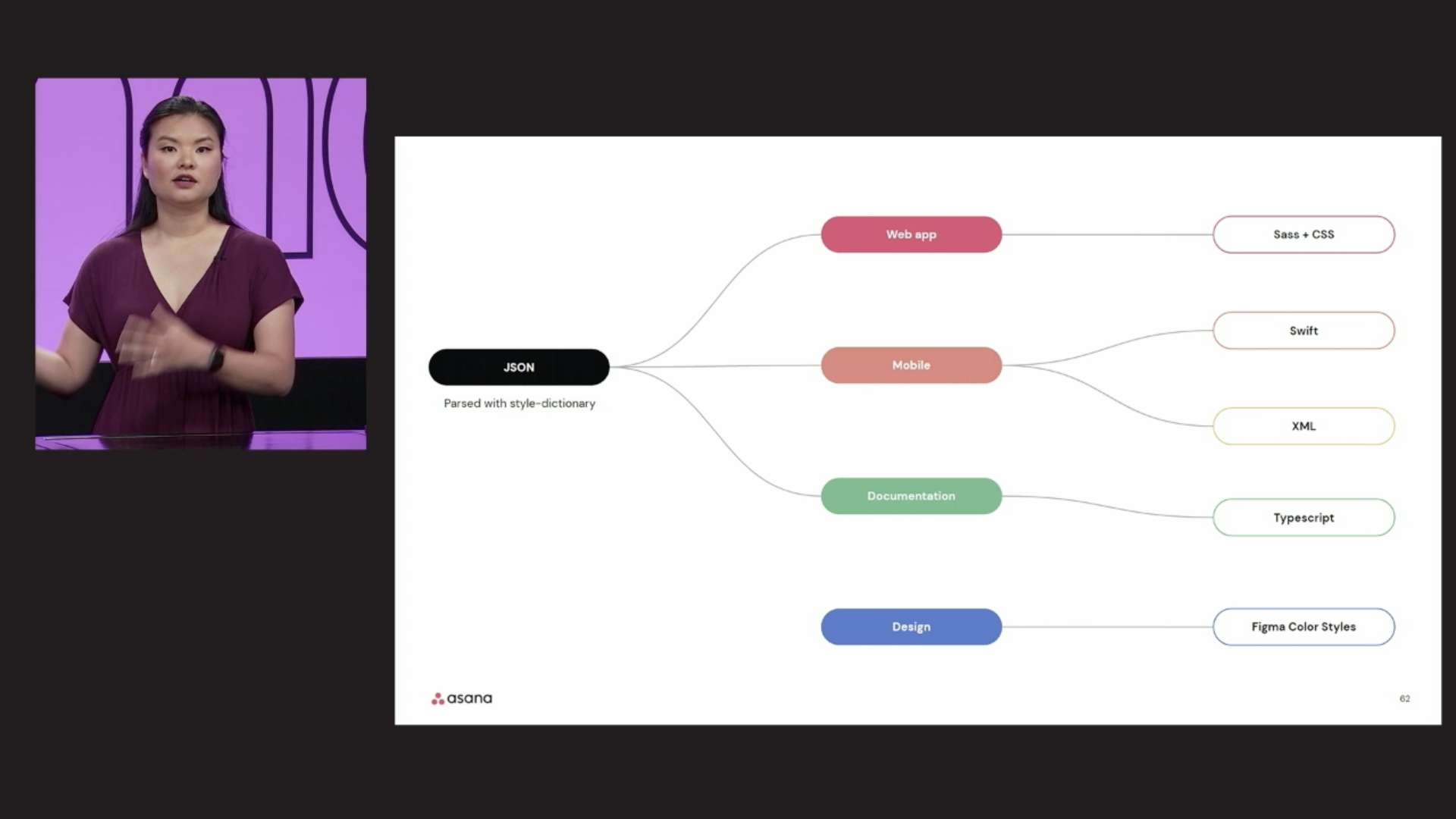
Пока нет нормального способа пушить цвета прямо из Фигмы. JSON служит источником правды для всех платформ.

Google Material You и Figma

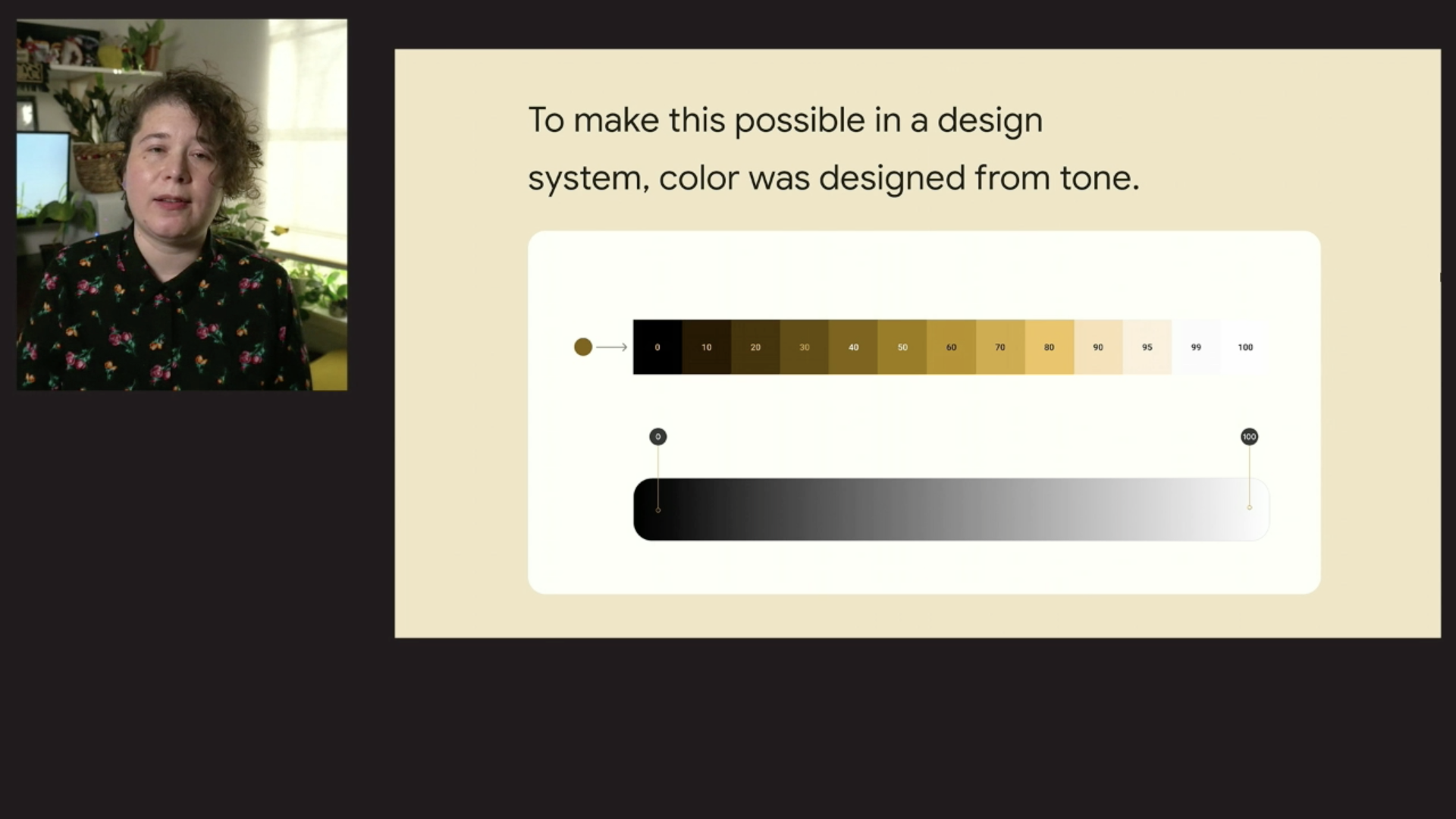
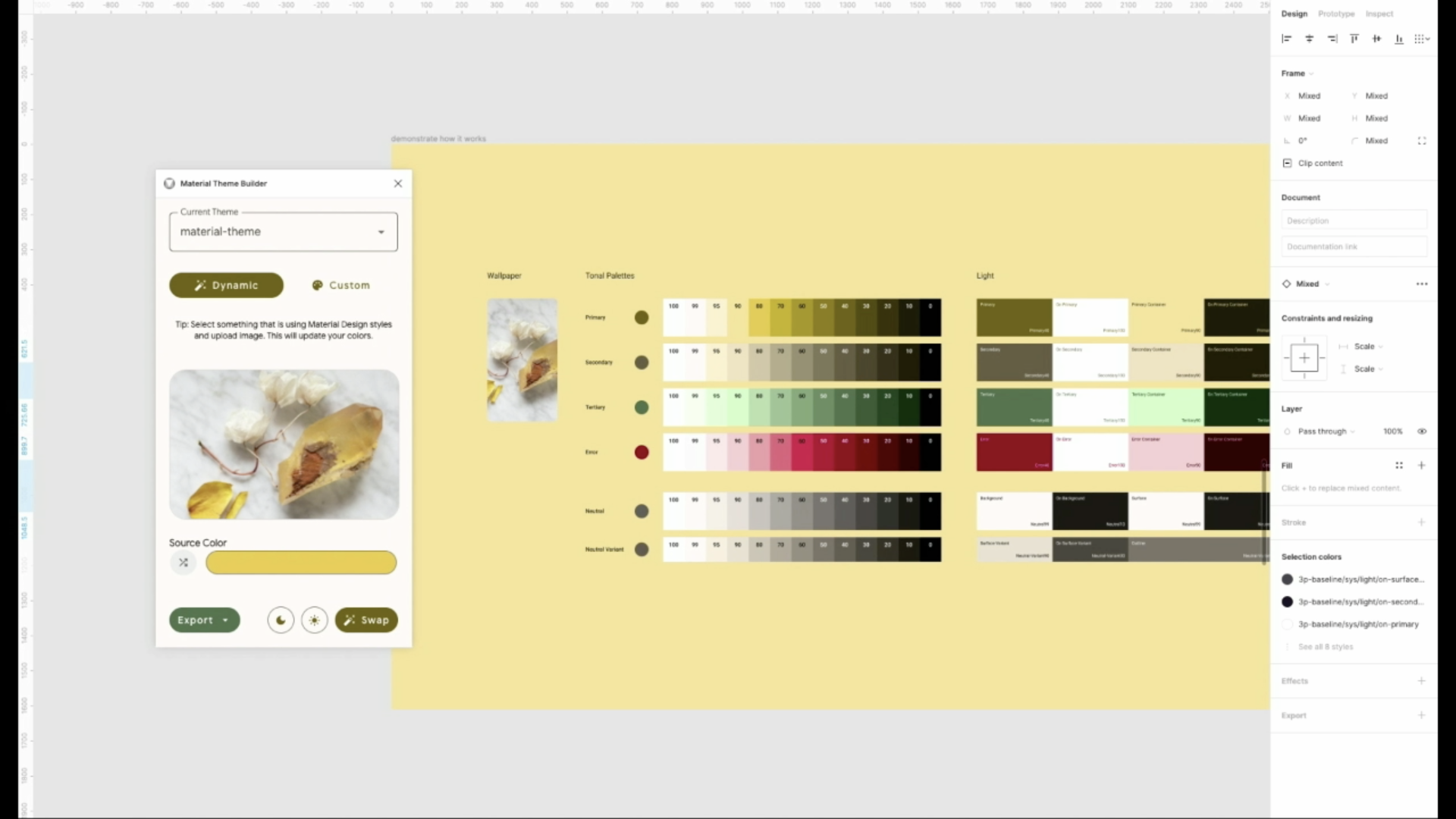
Генератор темы Material You базируется на тоне загруженного изображения. И подбирает контрастные сочетания цветов. Также можно выбрать цвет от которого всё будет выстраивается.

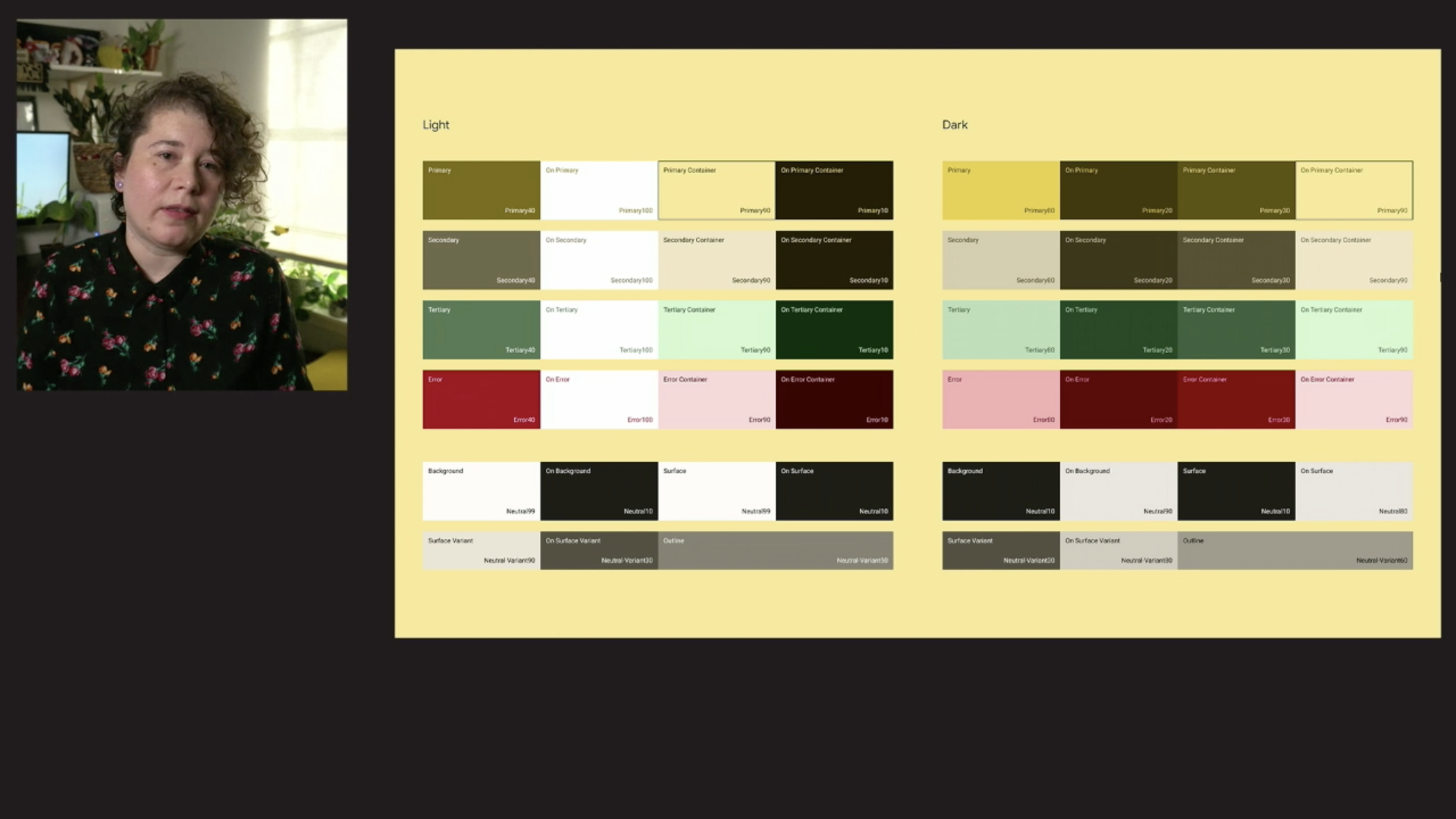
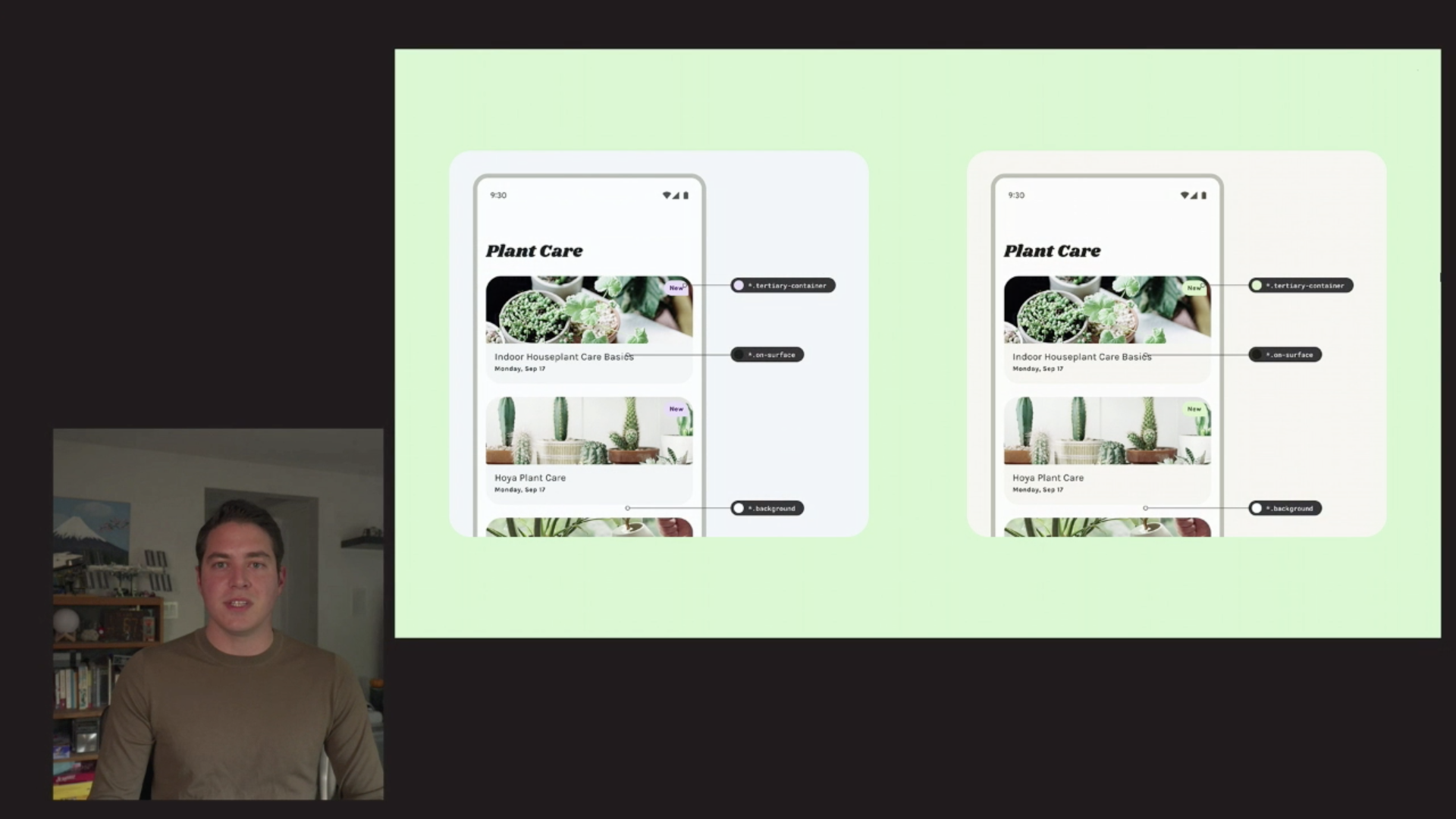
Сгенерированная тема раскладывается набор цветов

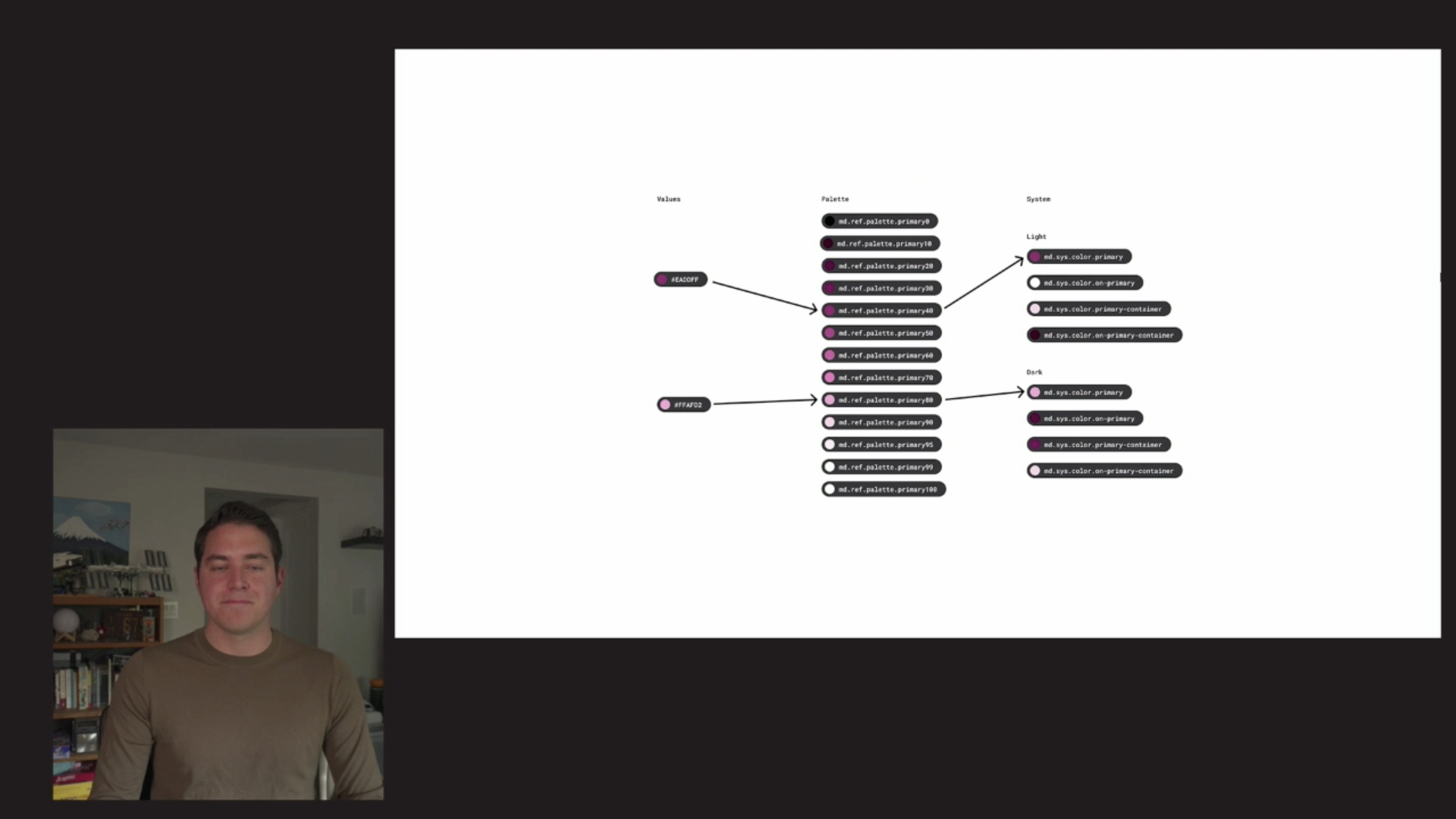
Принципы построения токенов читают с суфлёра


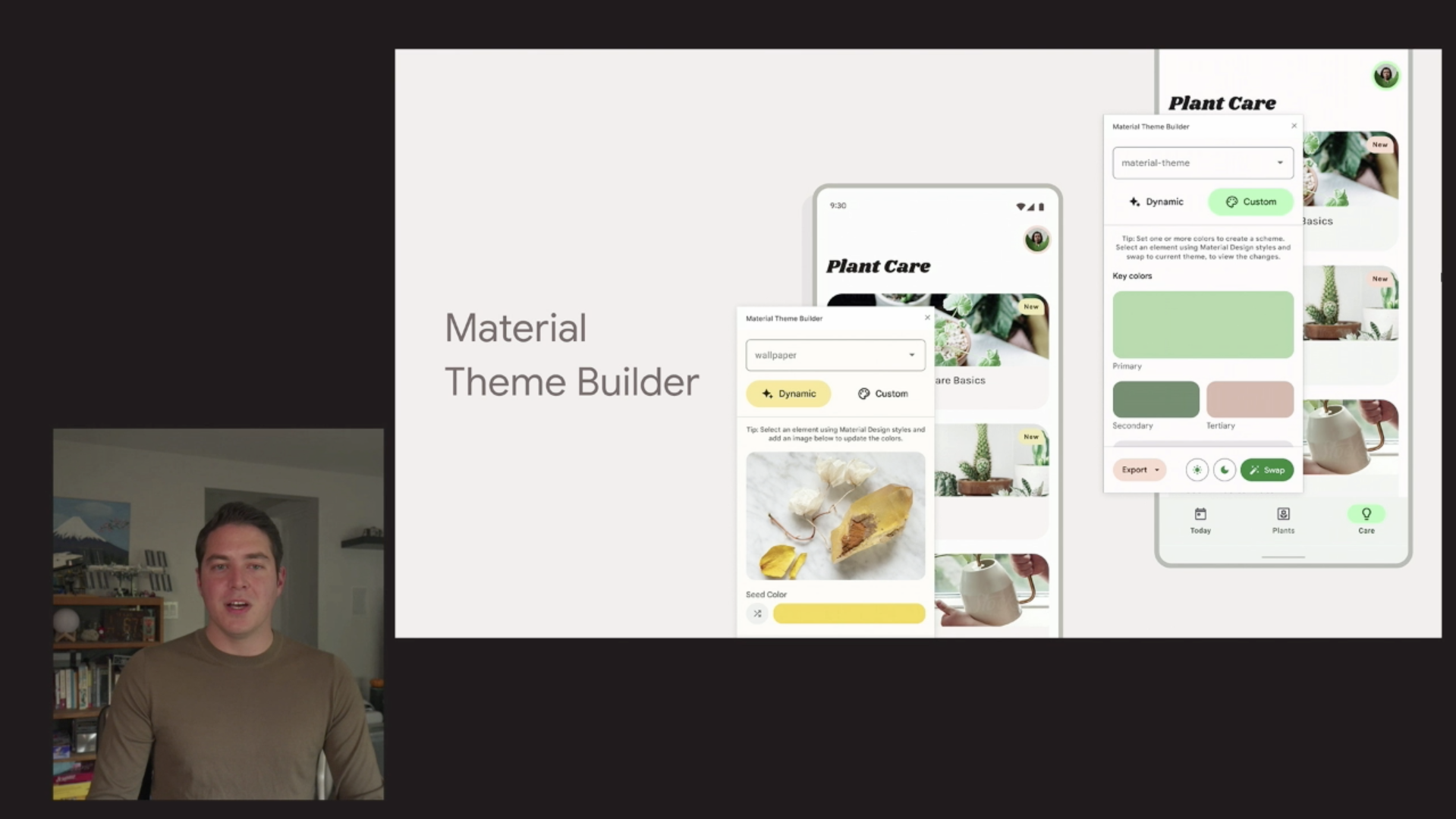
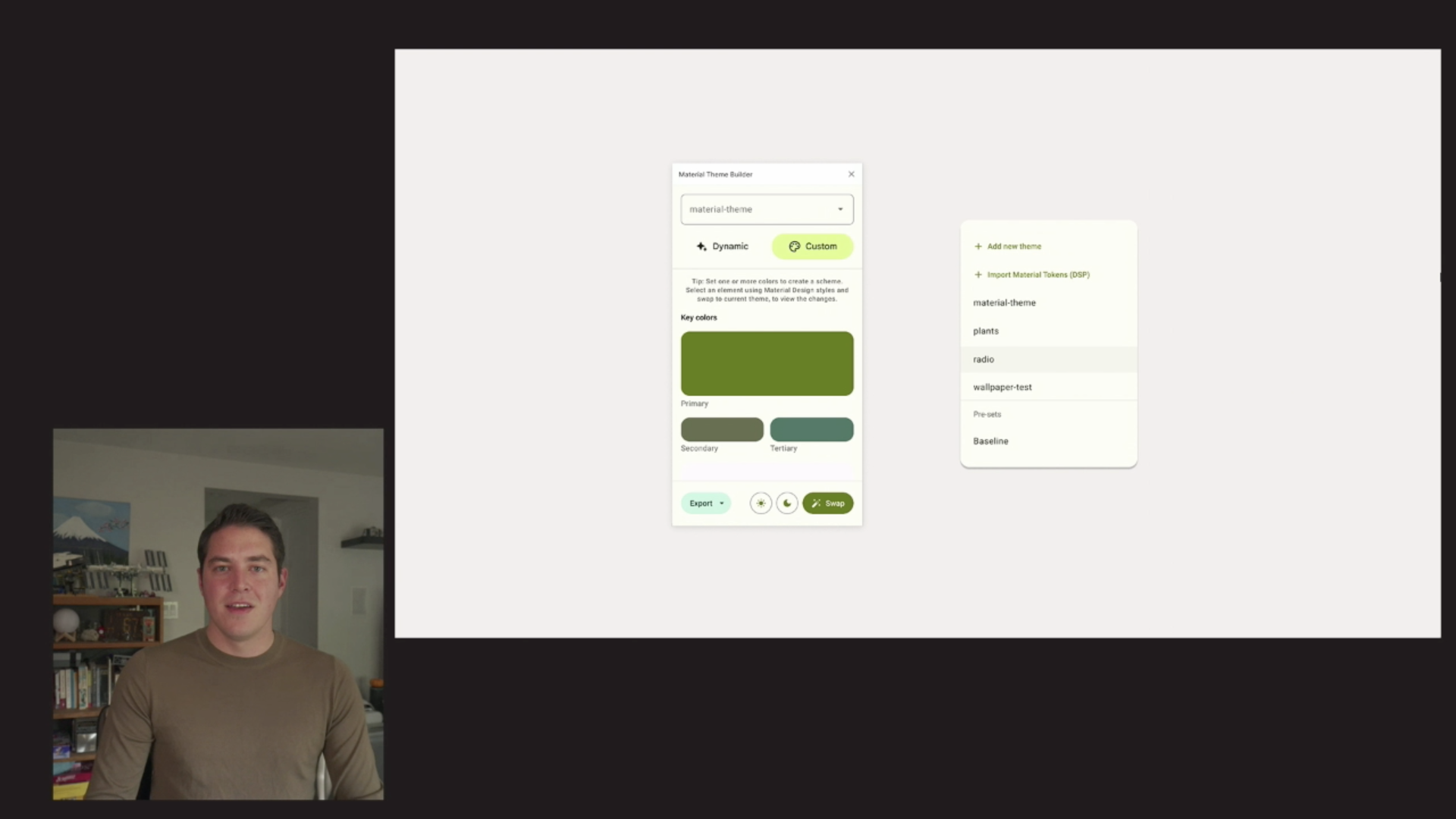
Собственно сам генератор тем. Гугл сделали его для Фигмы и для Web платформы


Показали плагин в работе.
Выглядит интересно. Можно генерировать темы на основе брендового цвета.
Если такой возможности нет, хочется добавить возможность редактирования семантики и набора токенов.

Разработчики также добавили проверку контрасности, управление типографикой и другими стилями.
Google опубликует генератор и расскажет подробнее в октябре.

В октябре будет ещё одно событие. Фигма покажет обновления по FigJam, расскажет про плагины и анонсирует новые функции.

Другие доклады
—
Отличная конференция получилась.
В понедельник обещают выложить записи.
Что вам понравилось больше всего?
Подписывайтесь на мой канал в Телеграм, чтобы узнавать о новых заметках.
