Framework by Figma: Design systems

16 апреля проходит Framework by Figma 2024. Событие для энтузиастов дизайн-систем, с обновлениями и лучшими практиками. Похоже на прошлые конференции Figma Schema.
//Schema — это конференция Figma, с фокусом на дизайн системы. Эта конференция обычно более хардовая, чем остальные и поэтому мне особенно интересна.
Делаю заметки по ходу трансляции, чтобы поделиться со всеми кому будет интересно.
В прошлые годы я также собирал заметки. Там тоже было много интересного.
Agenda
9AM PST → Opening & welcome
930AM → Variables deep dive & demos
10AM → Creating a more connected design system
1030AM → Design to code roundtable with Bumble, GitHub, HP
11AM → Beneath the surface of Verizon’s approach to variables
1130AM → FAQs and closing
И начинаем
Основные анонсированные возможности
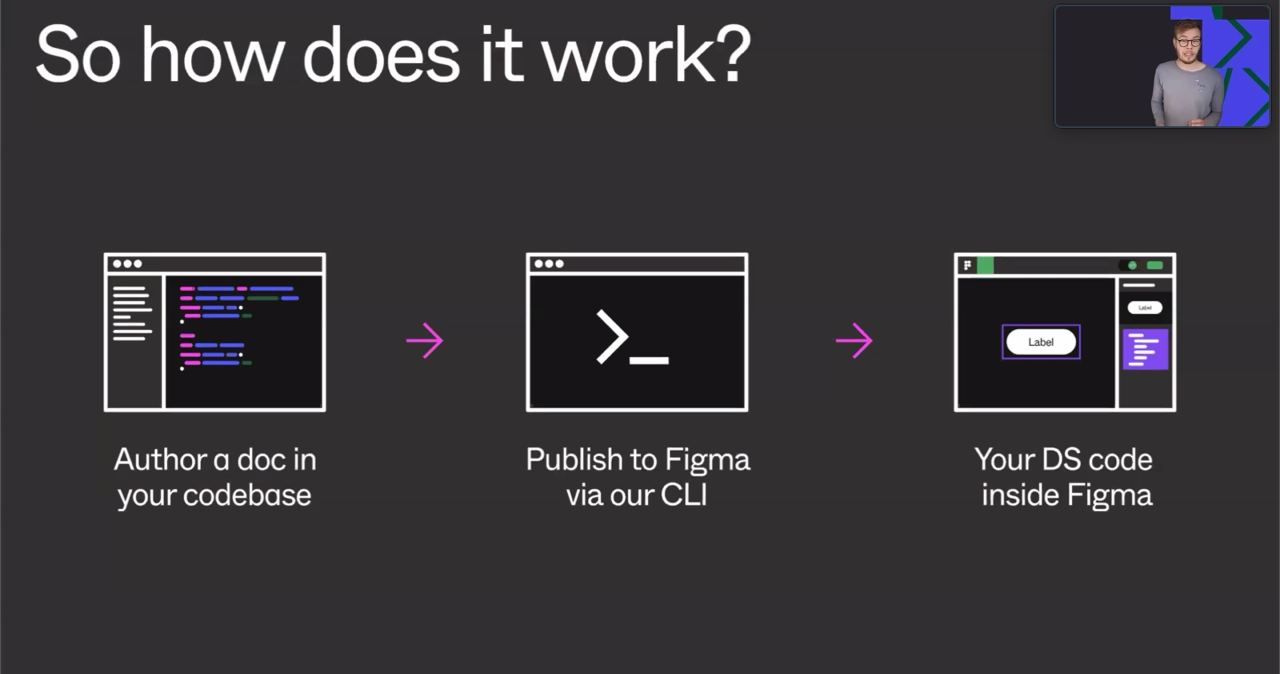
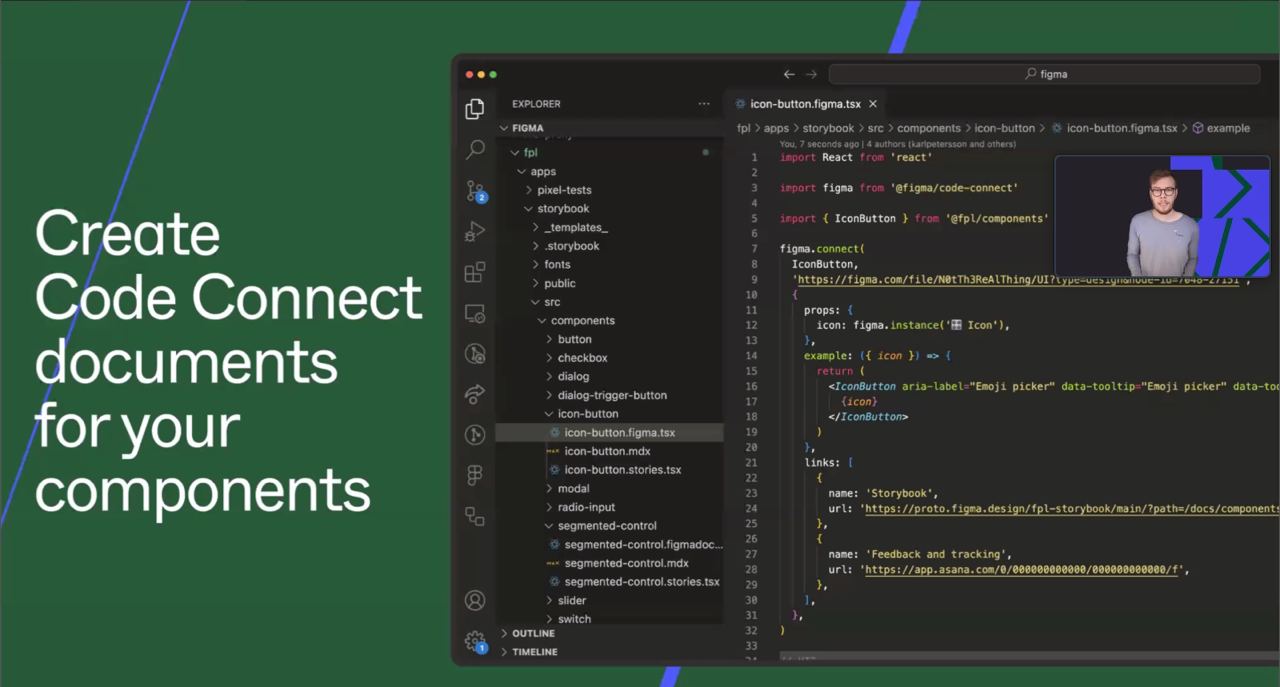
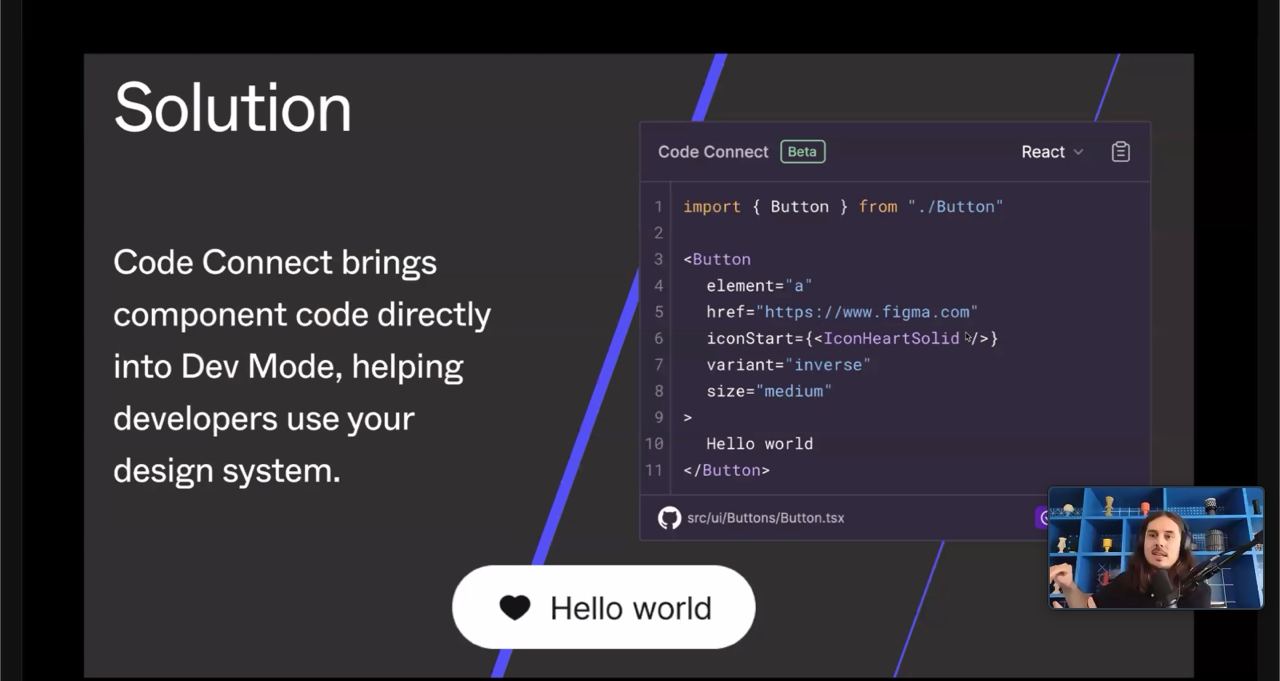
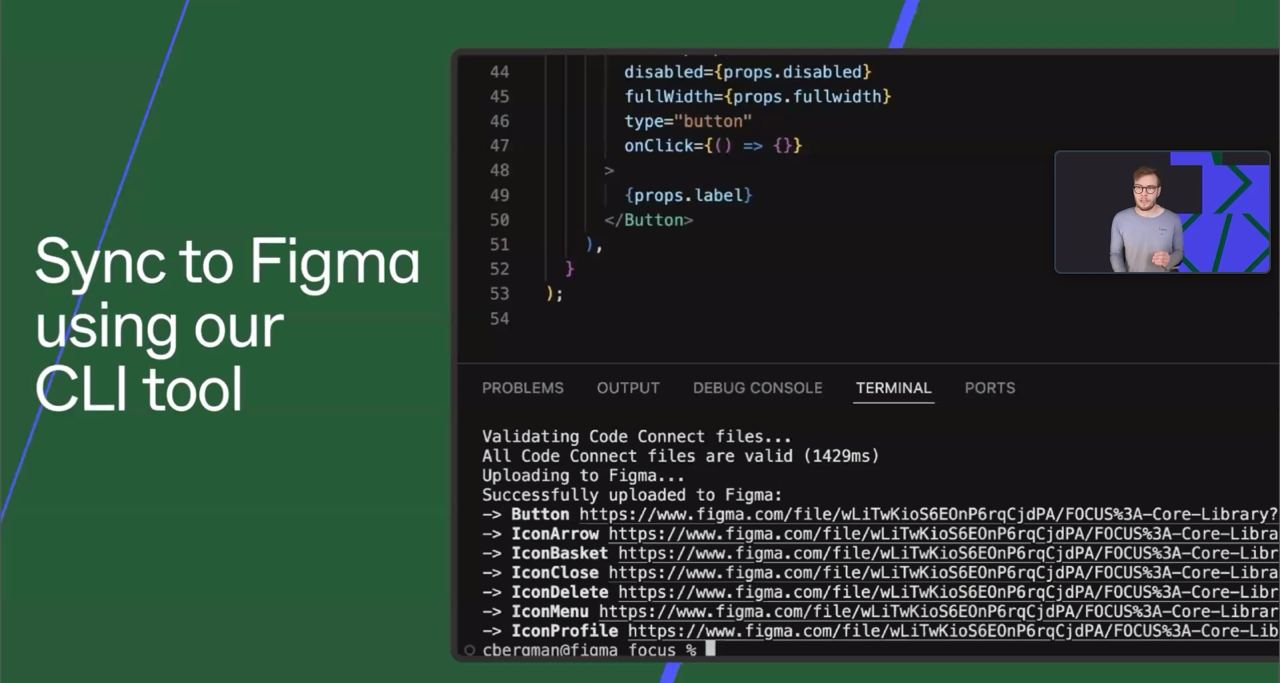
→ Code Connect. Связь кода и фигмы
→ Переменные для типографики и градиентов
→ API для аналитики Figma библиотек
Code Connect
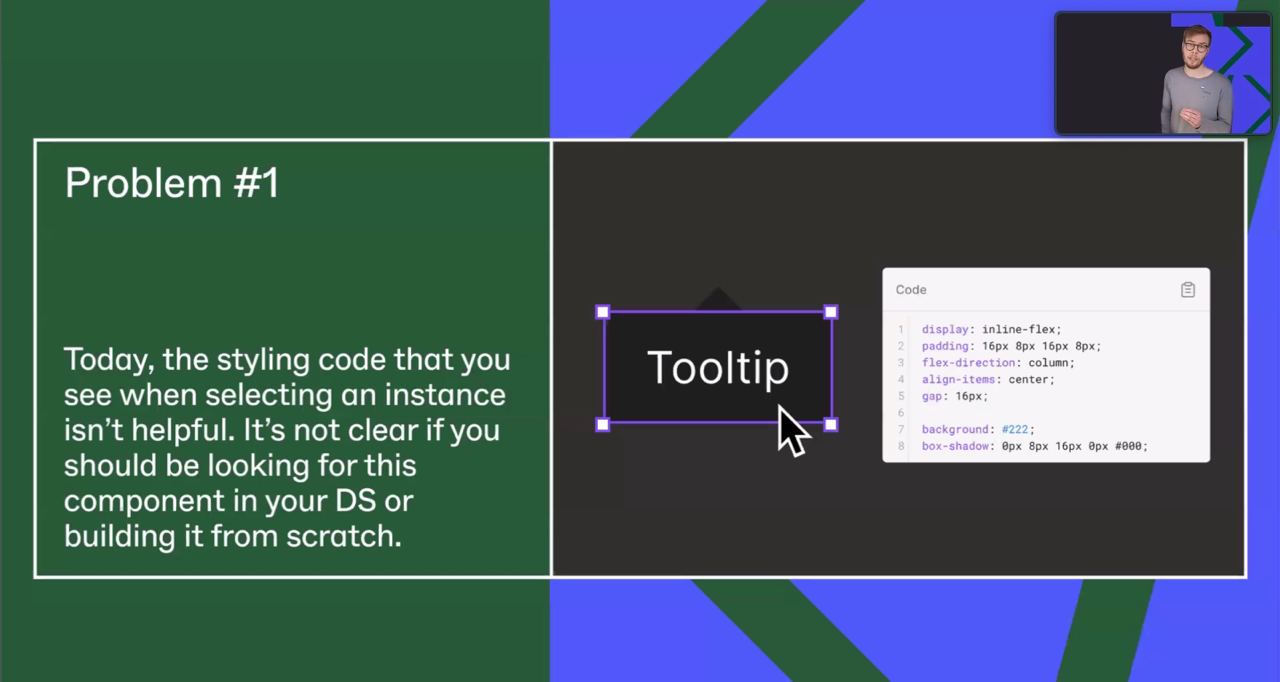
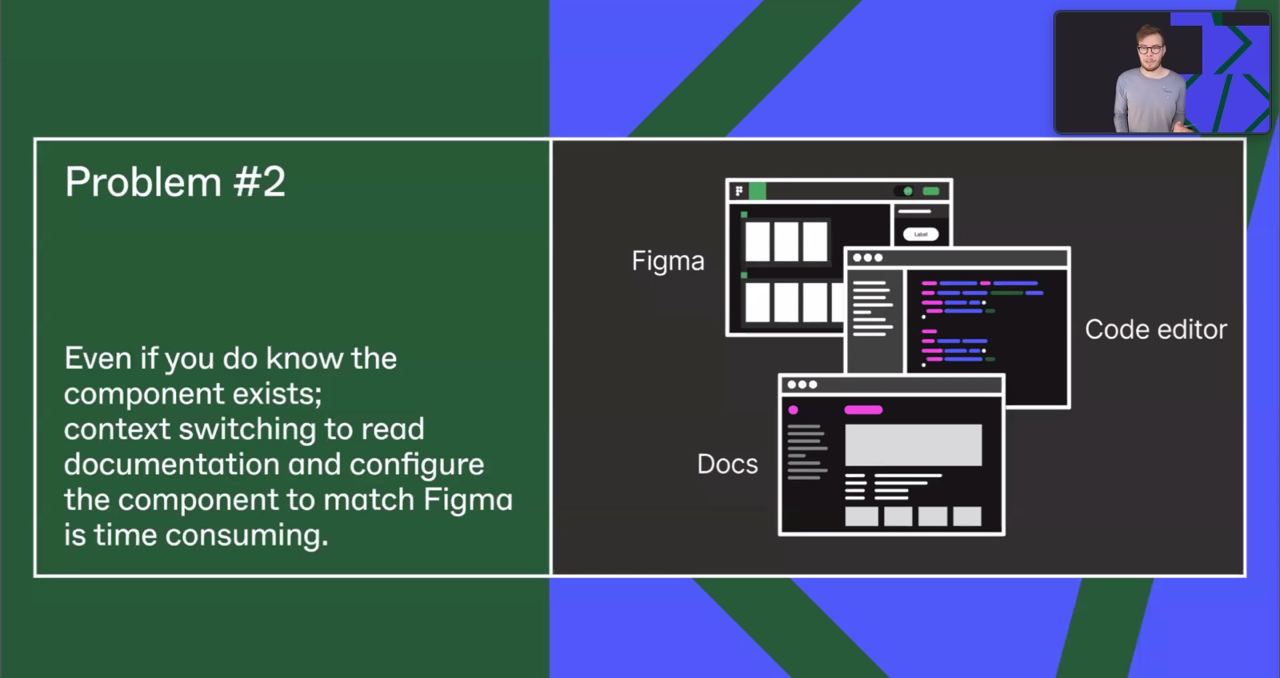
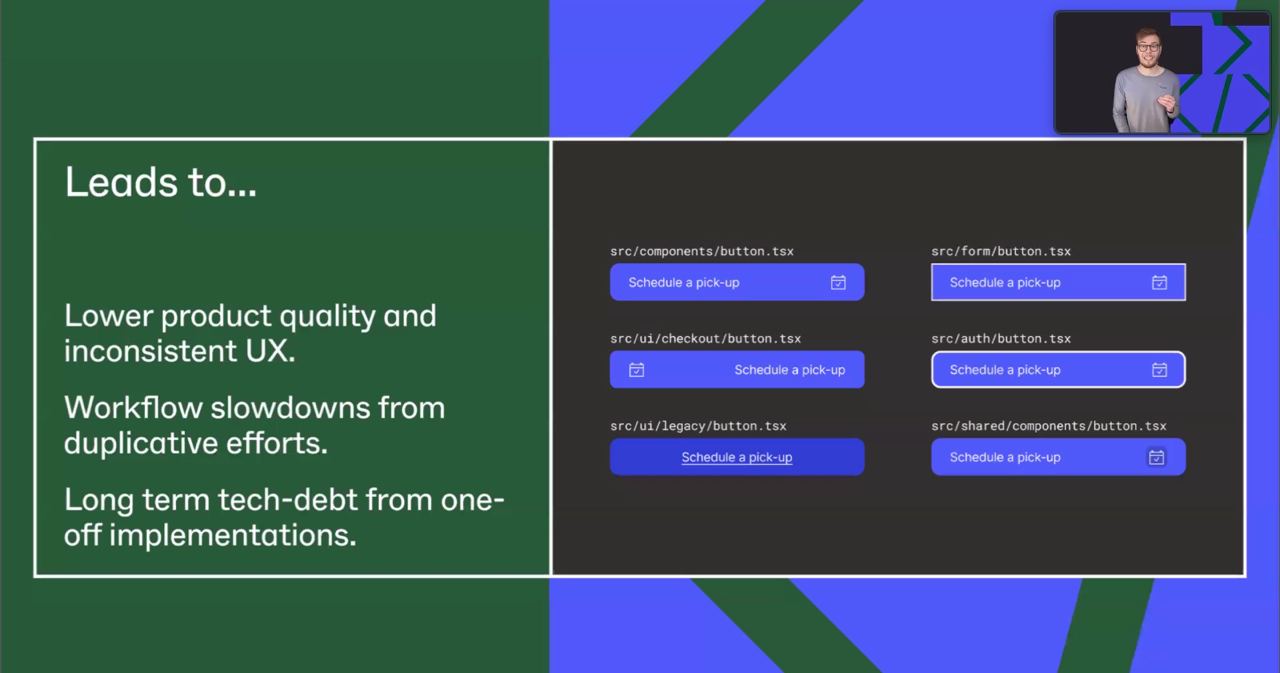
Одна из самых больших проблем, с которыми сталкиваются команды дизайн систем — это привлечение разработчиков. Разработчикам не понятно, что на экране реальный компонент в коде, а что только для дизайнеров. Что приводило к созданию копий одних и тех же компонентов. Новый инструмент в режиме Dev Mode, позволяет получить доступ к коду, который нужен для каждого компонента вашей системы. Больше не нужно рыться в документации или рисковать несоответствиями – просто скопируйте и вставьте фрагмент кода. Code Connect уже доступен в бета-версии для тарифных планов Organization и Enterprise и поддерживает React, iOS и Storybook. Позже будут добавлены другие фреймворки и инструменты.








Основной посыл выступающих — начните с малого. Этот функционал позволяет делать многое. Дополняйте новыми возможностями в процессе работы и обучения Code Connect.
Ждём следующий шаг — полную генерацию экранов на основе реальной дизайн-системы.
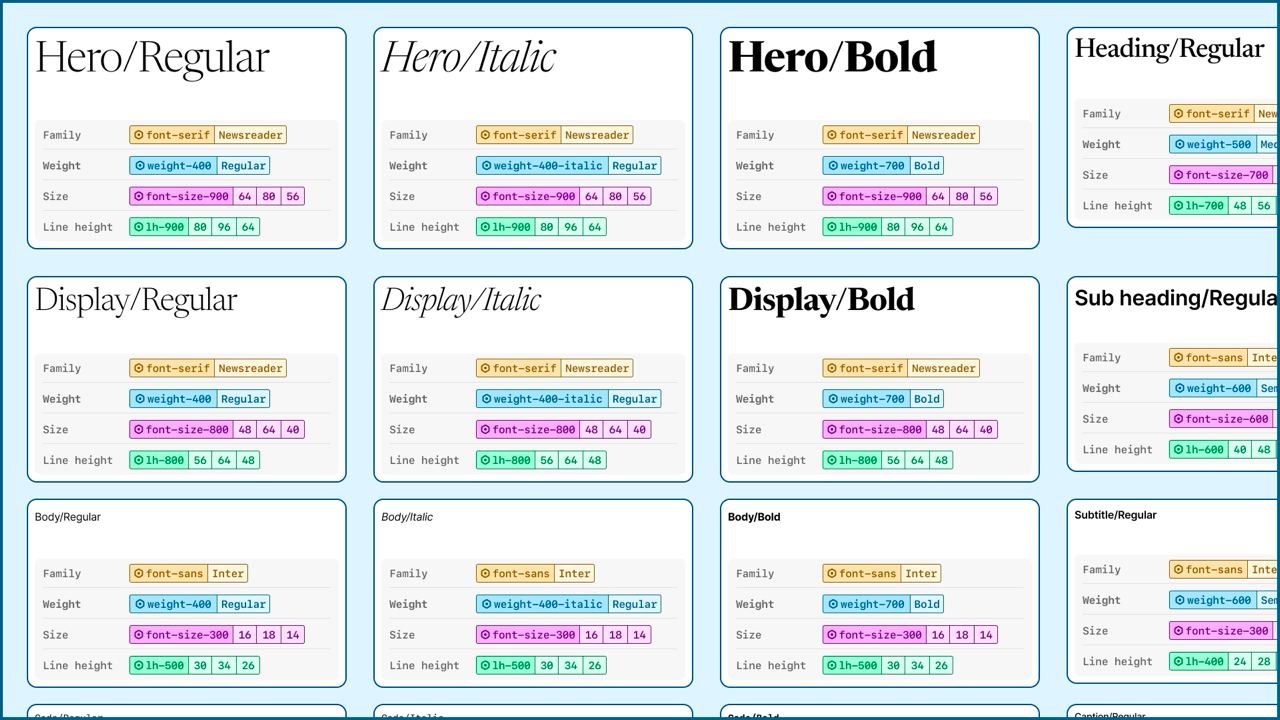
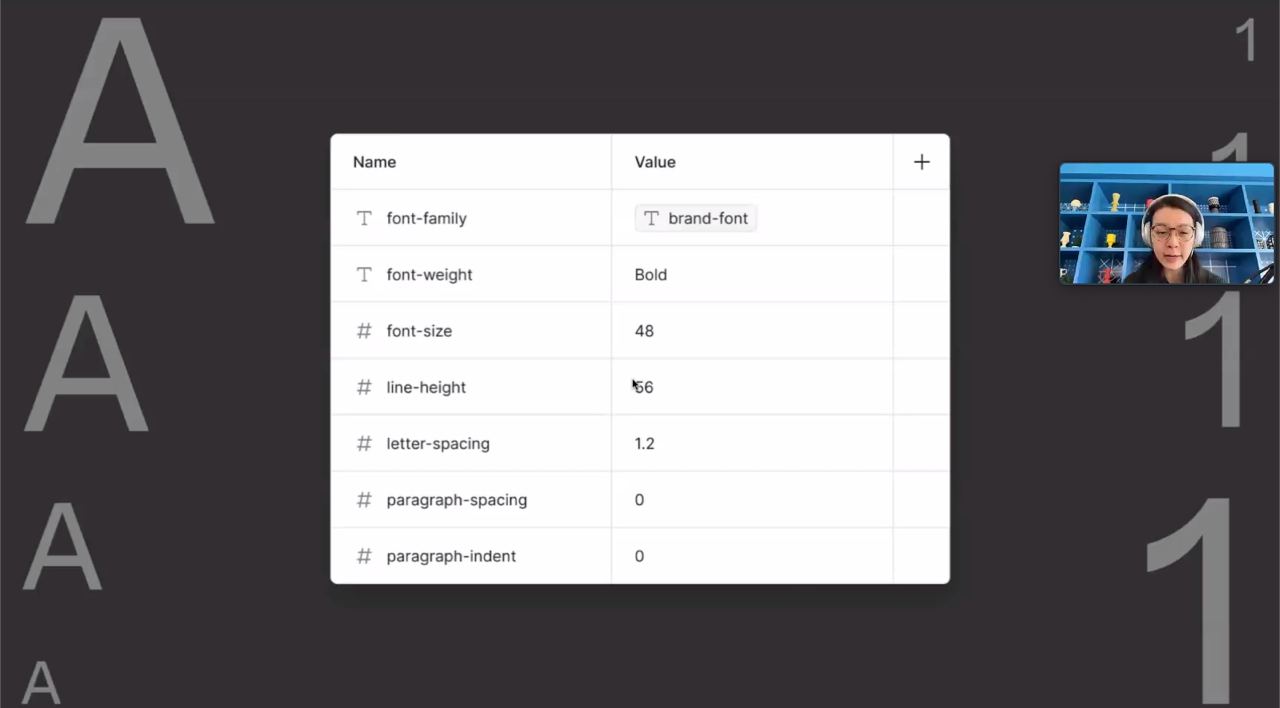
Переменные для типографики и градиентов

→ Font family
→ Font weight and style
→ Font size
→ Line height
→ Letter spacing
→ Paragraph spacing and indent
Тут всё просто, многие команды не могли реализовать свою дизайн систему полноценно без типографических переменных. Типографика – важная часть любой системы, а с типографическими переменными мы получаем полный контроль над шрифтом. Можно подстраивайтся под разные платформы и обеспечивать доступность с помощью шкал, соответствующих требованиям WCAG.
Уже добавили туториал, как использвать переменные типографики.

Figma также добавляет переменные для градиентов, позволяющие привязывать цветовые переменные непосредственно к каждой точке градиента. Переработанная панель градиентов предоставляет больше возможностей для управления отдельными остановками градиента, что делает создание и управление красивыми, гибкими градиентами проще и удобнее.
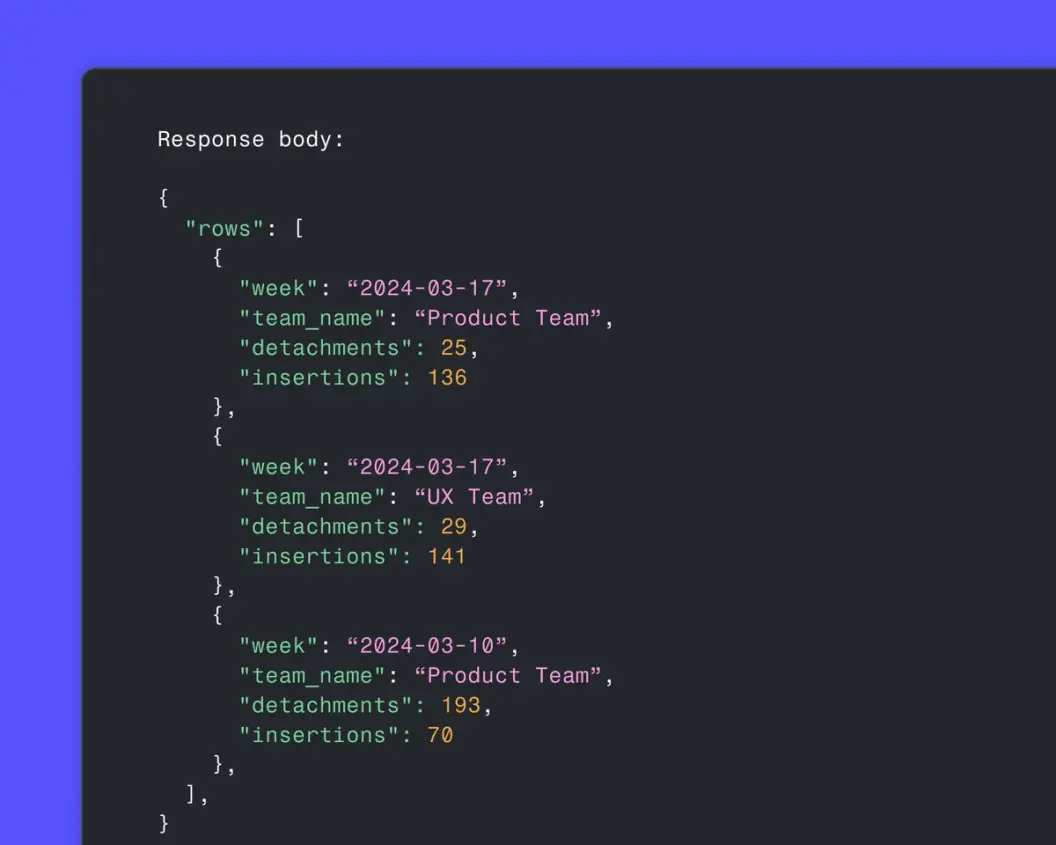
API для аналитики Figma библиотек

Для корпоративных клиентов запускают бета-версию API Library Analytics. Эта мощная функция позволяет командам разработчиков хранить и анализировать данные библиотеки вне Figma в выбранном ими инструменте, поддерживая возможность углубления в данные в соответствии с их конкретными потребностями.
Будет дополняться...
Подписывайтесь на мой канал в Телеграм, чтобы узнавать о новых заметках.
