23-26 октября в Вегасе проходила конференция Money20/20. Моя коллега Алина посетила там много выступлений, а я собрал её записи, впечатления и обзоры разных СМИ.
Делаю объёмную заметку для себя, чтобы возвращаться и перечитывать инсайты. Буду рад, если пригодится и вам.
//Money20/20 — одна из крупнейших финтех конференций. В которой принимают участие важные игроки рынка, такие как: JP Morgan, eBay, Paypal, MasterCard, Squire, Adyen и многие другие.
//LATAM—краткое обозначение рынка Латинской Америки.
Основные темы
— Metaverse
— Open banking
— BaaS //Banking as a service
— Cannabis
— Crypto
— Альтернативные платёжные решения
Заметки
Первый день
Говорят здесь 11000 людей, масштабно супер, от количества людей, компаний едет голова, из Канады, Японии, Италии, Штатов.
В теме дня: metaverse, cannabis, crypto и LATAM. Главный тренд остаётся тем же столько лет: simplicity, simplicity, simplicity.»
Megabucks from the Metaverse
Roberto Hernandez // PwC
Brandon Johnson // Terra Zero
Поколение Z и Alpha уже тратят больше денег в виртуальной реальности, чем в живой жизни, и тренд будет только продолжаться. Для них Metaverse становится основным местом жизни и коммуникации.
Что делать? Встраиваться своими брендами уже сейчас в Metaverse, быть первым, не тупить.
Metaverse — What it means for money & the Keepers of Identity
Sophia Bantanidis // Citi
Продолжает тему Metaverse уже под соусом регуляторики. Как защитить пользователей? Детей? Этим сейчас будут заниматься все платежные компании.
Про какую временную шкалу мы говорим? 2-3 года. В течение этого времени компании будут ещё развиваться в Metaverse. Только после мы увидим по-настоящему классные продукты.
Где читать информацию про Metaverse? Читайте открытые материалы от банков. Пробуйте сами Metaverse платформы :)
Banking on the Cloud: From Neobanks to Big Banks
Классические дебаты: банк vs необанк. Пример различия: кредиты для smb. Если обычный банк получает заявку на $100K и $1М, и по ресурсозатратам они равны, то по выручке loan manager будет больше рад тому что в 1М. Необанки при этом могут через технологии удовлетворить потребности и масс.
Ещё loan managers любят проводить character test: насколько твоему бизнесу можно верить? В итоге происходит много bias. Два бизнеса, равные по метрикам, получат сильно разные ставки.
Классические банки переходят на cloud banks. GreenDot bank as an example — BaaS solutions in the USA, 67mln accounts issued.
ML используют все: for improving user experience, фрод-мониторинга и инсайтов для business owners — такой-то cash flow gap у тебя будет, учти.
All agreed, что весь финтех сфокусирован больше всё ещё на физиках, а не SMB — в этом есть развитие.
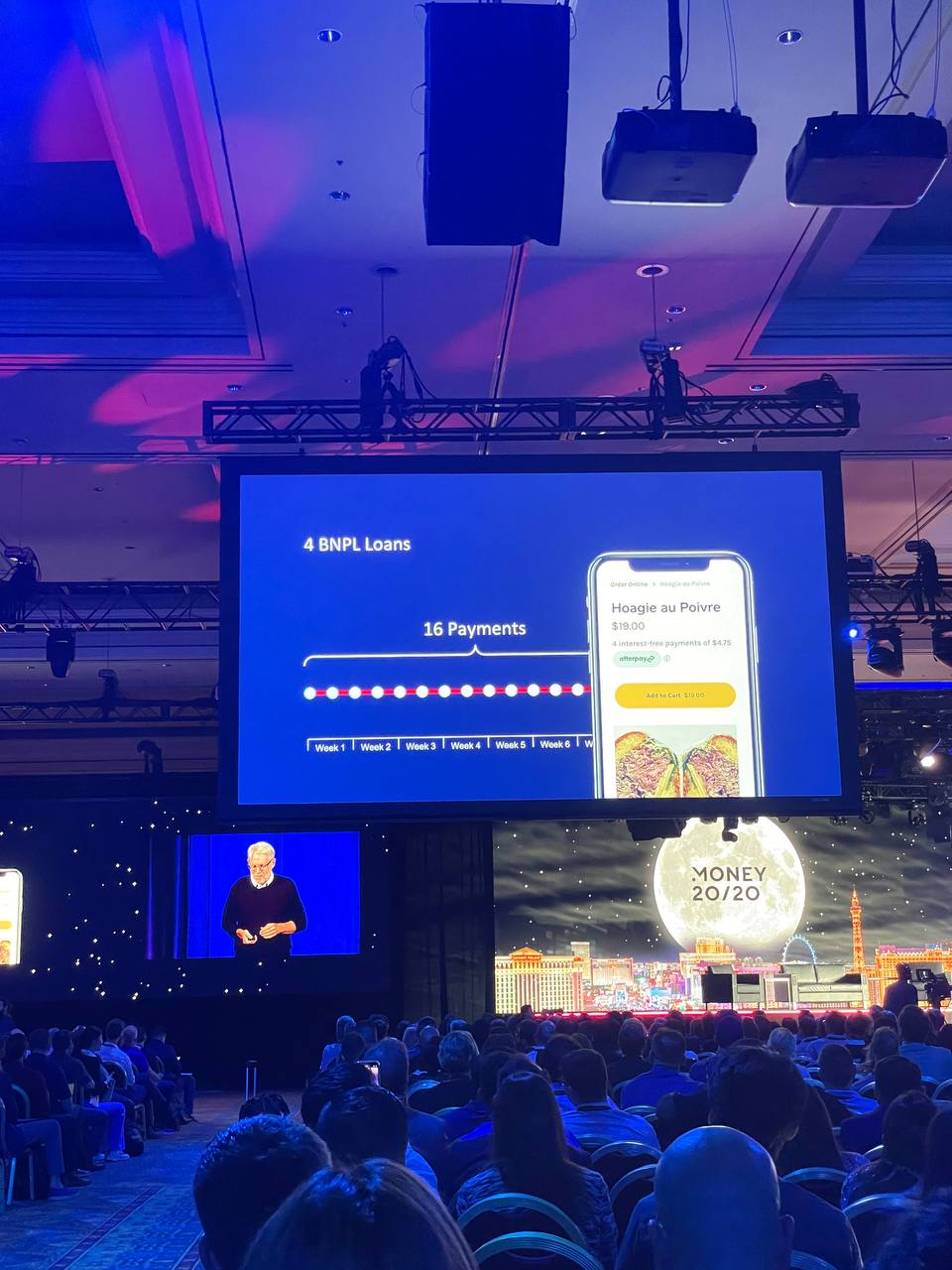
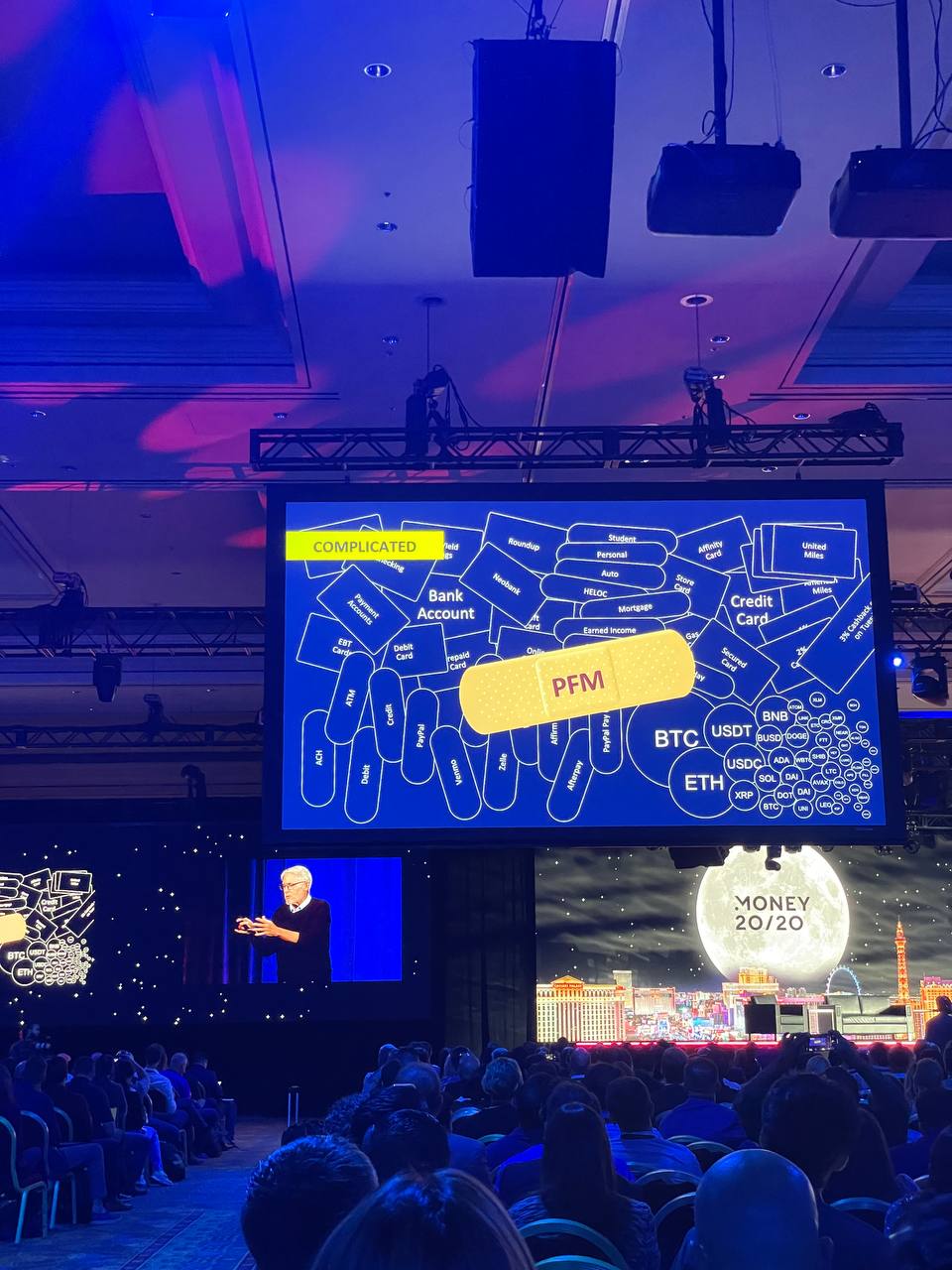
Bill Harris / Nirvana Money, ex PayPal
Лучшая презентация so far. Потравил байки про Стив Джобса, как уговаривал Джобса делать финансы, а он всё говорил: I’m a tech business, not a finance business.
Мысль: money must be simpler
Поэтому делает теперь Nirvana Money
eBay, Squire, Adyen
Про кооперации платформ и маркетплейсов. Simplification, simplification, simplification.
— EBay работает с Adyen, AfterPay и Klarna
— Squire делает сервис для SMB like barbershops
eBay: ‘Every customer contact is a gift — to our innovations, they give insights for ecosystem’
Что важно миллионной аудитории: to be served everywhere they want, safety, stability.
Money in 2030:Frictionless, simple, personal, seamless (more)
Fintech startup experience in Latam // Ben Gleason, Brazil
Интересный формат подкаста прям на конференции
Рассказывает как сложно было искать инвесторов для Бразильского финтеха. Все думали что Central Bank скоро их прикроет. Но пока нет.
Central Bank — очень открытый и инновационный. Поэтому много стартапов открывается.
Главный challenge — в партнерстве с банками, которые не верят в твой high-growth.
At first, acquisition costs were cheap. Но с появлением конкуренции стали уже совсем не такими дешевыми как 10 лет назад.
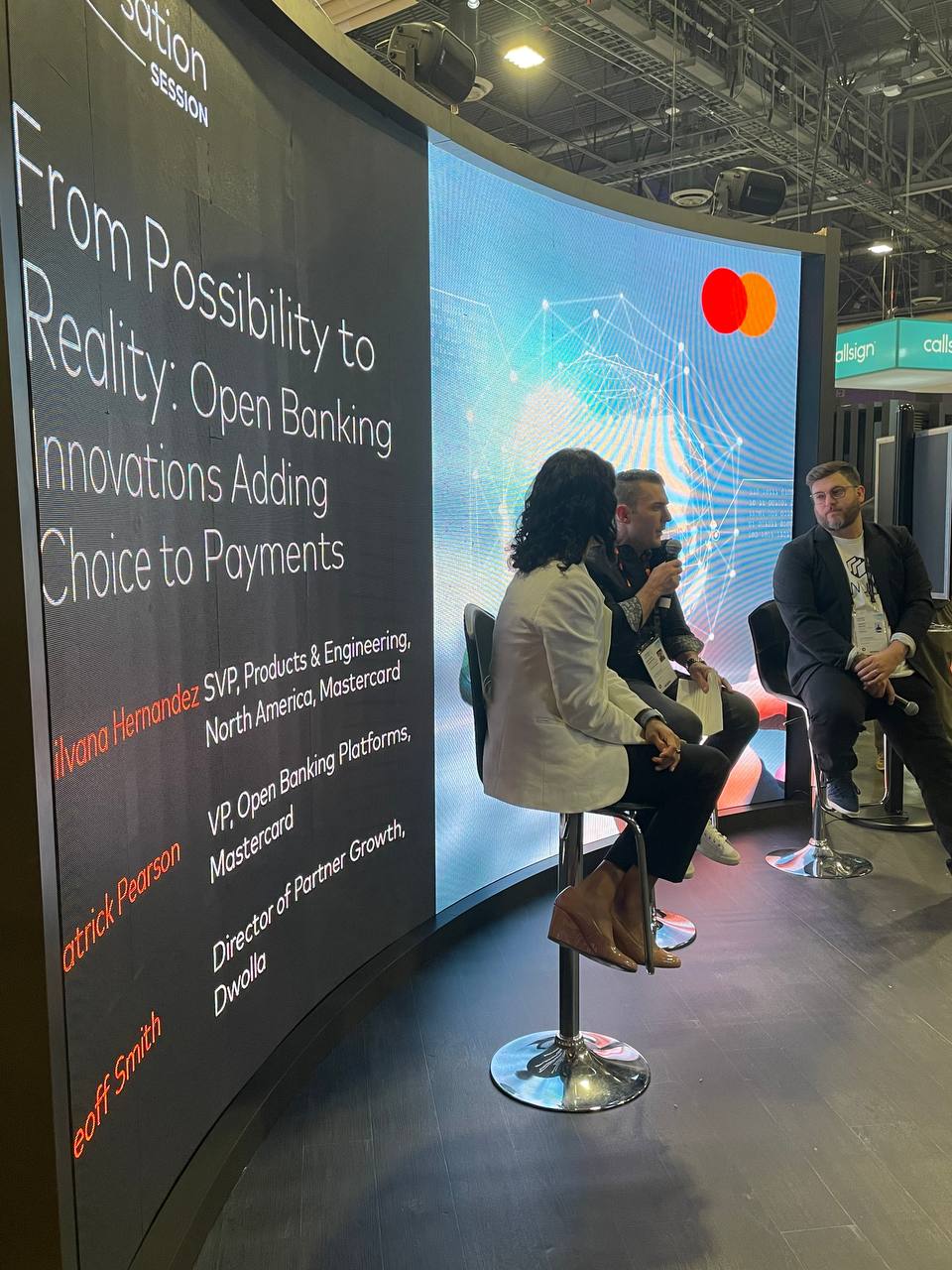
Open banking innovations // MasterCard, Dwolla
- Trust and security as a must for consumers.
- Younger population are younger adapters of all new technologies.
- To predict which payment solution works for the customer (cr, decline rate).
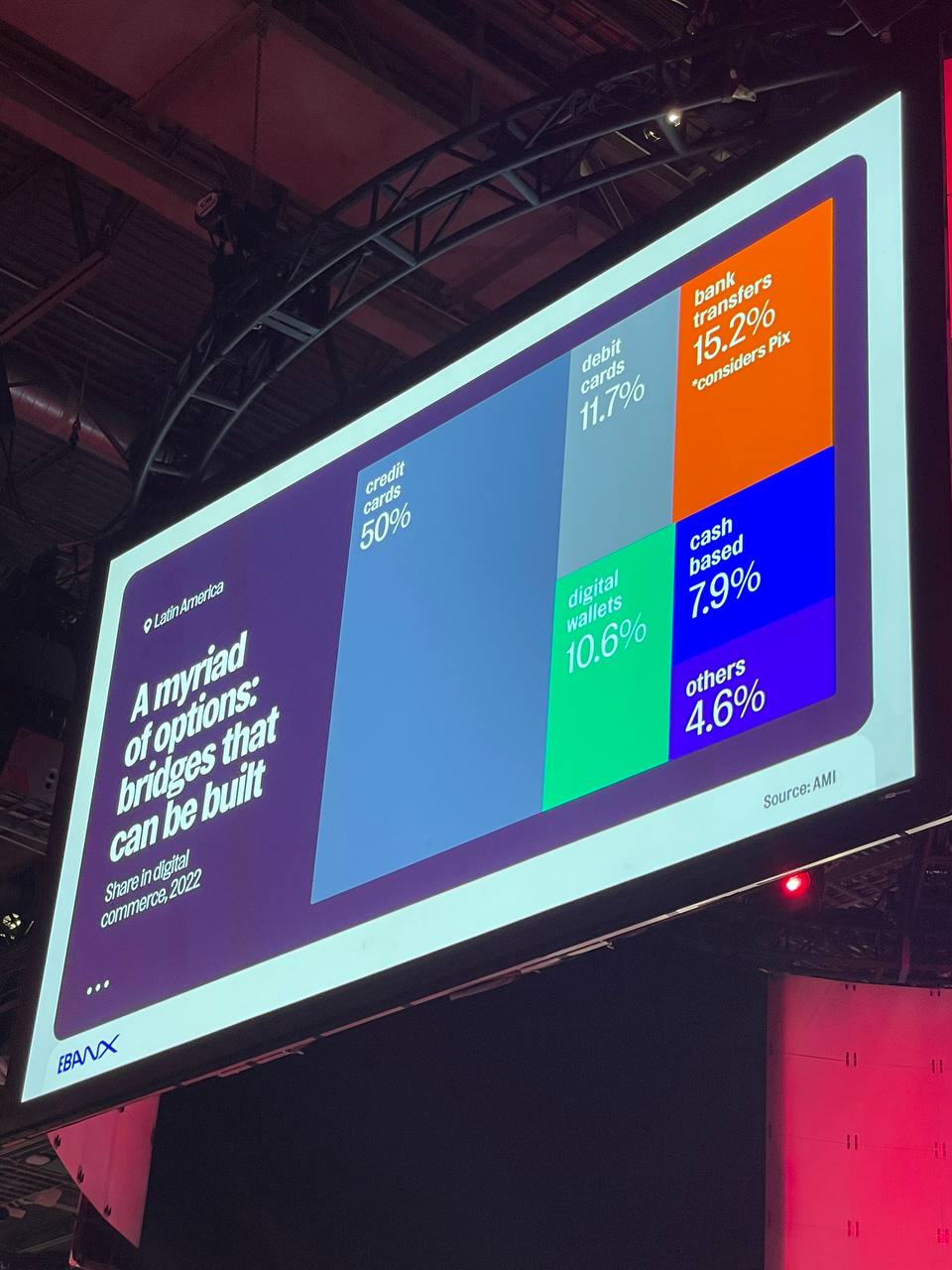
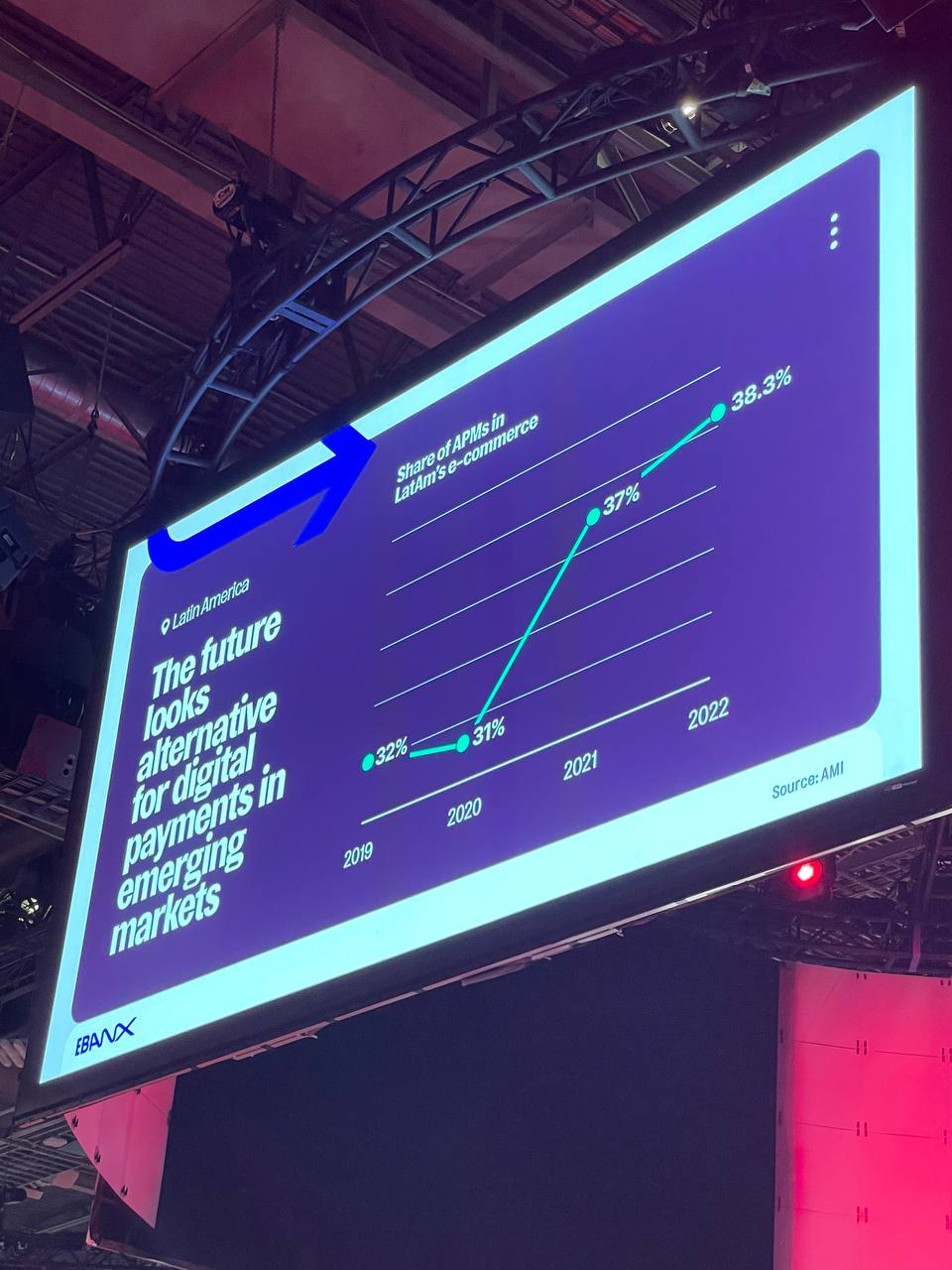
The potential of alternative payments // Ebanx
38.3% — доля альтернативных методов оплат в Латаме, и ещё много интересных цифр про cash, кошельки и методы оплаты в Латаме и Африке.
The future looks alternative and Instant. Cash is king. Access is king too.
Alternative Payments aren’t optional anymore // Anisha (Square), Vivin (Uber)
Зачем нужны альтернативные методы?
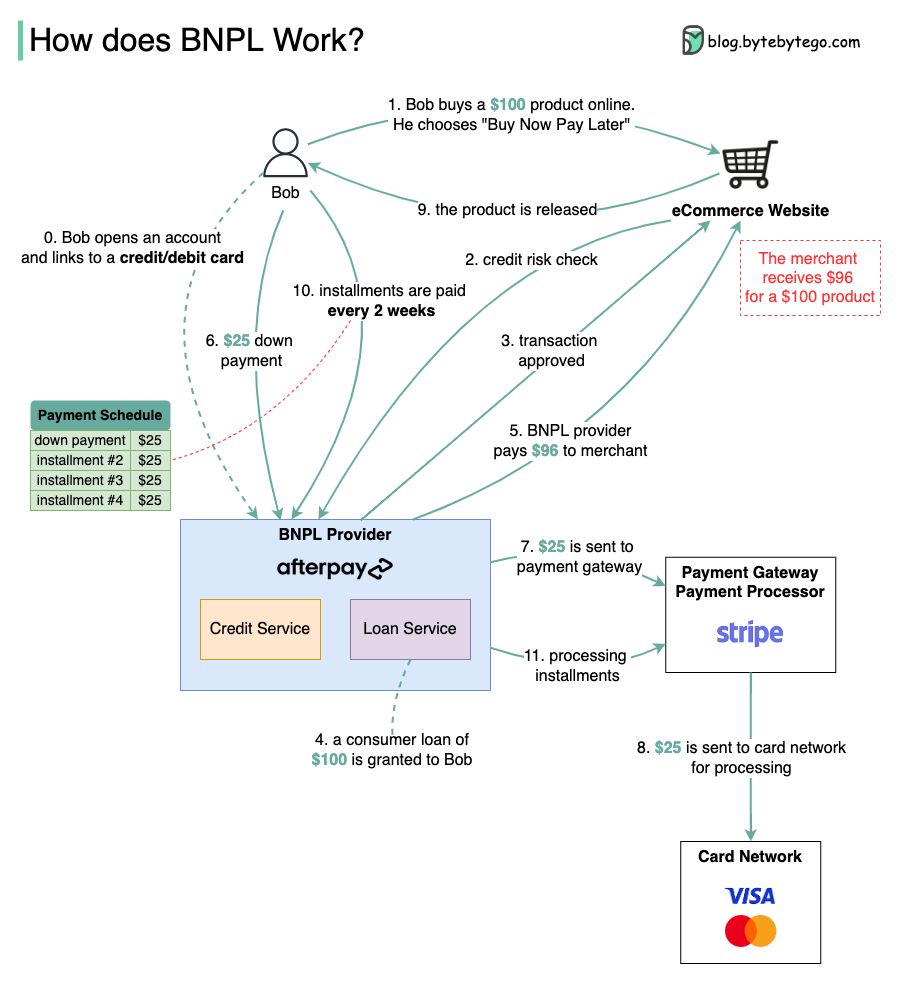
Squire: P2P, QR codes, BNPL всё ещё в основном только среди только GenZ. Понимайте свою аудиторию.
Uber: providing optionality for both drivers and riders. We still accept cash!! We wanna go from cash to alternative methods. We work in 70 countries but still in 2022 we can’t do instant payments in all countries, and the APMs may be the solution. Egypt — get on mobile wallet as example.
Squire: 1) for sellers the aim is to not miss a sale, that’s why we provide a variety of payment methods for buyers. 2) payrolls: it takes 3 days for pay-rolling but now we can do it instantly because we know about future payments, 3) sellers are ready to pay extra fee to get money earlier.
Uber: drivers are also willing to pay extra fee to get funds earlier :)
APM can solve the problem with Omni-channel experience and they are cheaper.
Передышка
Trustly + Lyft
Из интересного, интеграция в Lyft по оплате с банковского счета. Покупателям сложно вбивать номер карты. Прям в такси приложении могут выбрать оплату с банковского счета и, никуда не выходя, залогиниться в своем мобильном банке (мне б страшно было), и привязать свой банковский счет.
Косты с банковского счета ниже. Юзерам будто удобнее. Работают в USA и UK. Вообще про замену карт банковскими счета (цикличность?) было много на конфе.
Второй день
Сегодня день будто про альтернативные платёжные решения. Доклады как обычно часто из воды. Из некоторых сообщений выше это видно. Но в целом попадаются и очень интересные.
20+ тет-а-тетов, довольно много из payin, payout, baas историй. Мало кто раскрывает цифры, только в переписке. Интересно, что не встретился никто кто делает в латаме кредиты или loans. Но много кто про credit cards под ключ, и только USA, Европа.
*у RAPYD самый стильный стенд!
Fintech unicorns from LATAM
// Kushki, B89 (Peru), Clip (ex PayPal) 🦄🦄🦄
B89 — сделали банк в Перу, когда никто не хотел им выдавать кредитные карты. ‘Our main competitor is cash’.
Clip — выходец из PayPal, сделал банк в Мексике, сейчас 2 из 3 мерчантов в Мексике работают через Clip.
Brazil и Mexico — впереди всея Латама. Но классно выходить и за их рамки. Kushki из Эквадора. Интересный район — Чили, большой penetration карт.
В Перу нет instant payments. Надо ждать 1-2 дня для зачисления денег, приходится искать хаки как обходить эти законы.
NUBANK and MERCADO LIBRE
Классная сессия с NUBANK и Mercado Libre. Первые — необанк в Бразилии, с классным UX, запускаются ещё в Мексике. Вторые — про платежные решения для мерчантов через QR и платежные ссылки. Оба про financial inclusion и поразительные цифры роста.
Из интересного, у NUBANK последний NPS показал оценку в 90,9 🫣 невероятно много для приложения по финтеху.
Mercado Libre выросли х3 за первый год пандемии (а она была в латаме очень жесткой) — выросли за счет платежных онлайн ссылок что раздали по мерчантам.
Оба добавили крипту, и за месяц получили по миллиону пользователей !!! Из-за нестабильности валют и невозможности иметь USD аккаунт в латаме (точно ли это так?) крипта пользуется огромным спросом.
Все говорят про 1. Сначала включить человека в онлайн банкинг, 2. Потом дать ему привычку им пользоваться. Например, NUBANK дает накопительные копилки на мечту, и за пару месяцев у них открыли 2,2 млн копилок: на обучение, жилье.
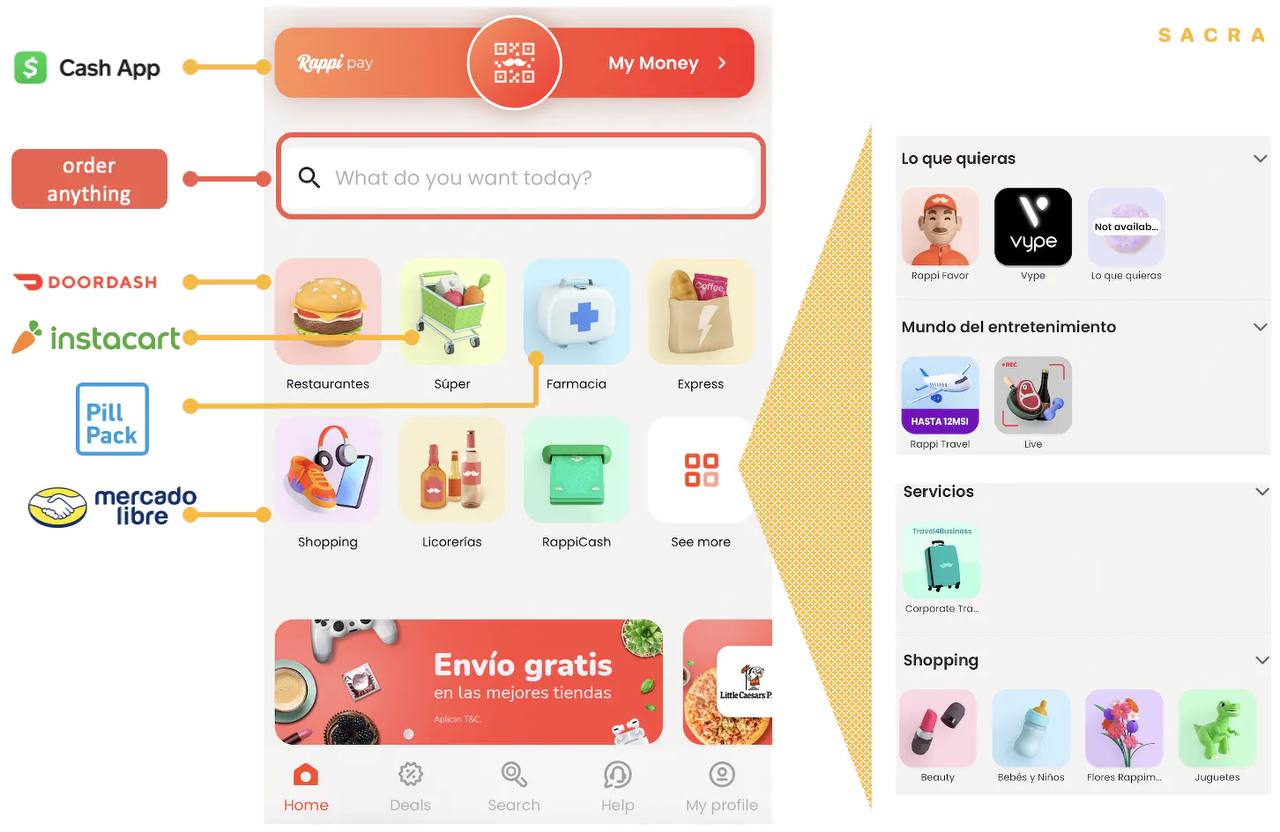
Rappi
Food and Delivery super-app in LATAM. Перу, Мексика, Бразилия, Колумбия. Добавили недавно ещё и банк внутри. Очень приятное по дизайну приложение, всё в 3D и такое cute.
Из интересного что делают: тоже добавляют крипту (соглашается что очень популярно) ну и loans. Для кредитов не нужна лицензия, делают всё сами.
Третий день
Определённо вышел про латам. Закончился за ужином в компании с Буддой и итальянцами, уругвайцами, бразильцами и полькой. Ребята из Direсta24, классно разбираются в латамском рынке, и вкусных ласвегасских местах.
Четвёртый день
На четвёртый день я вспомнила, что не люблю вообще-то конференции 🫠 в последний день все очень быстро собрались, как и разложились быстро в первый — все конструкции убрали за полчаса, люди стали разъезжаться
Что хочу сказать:
- MONEY2020 просто офигеть какая огромная по масштабу, количеству людей и организации
- На ней очень устаёшь, дни кажутся немного сурками-днями, энергии надо очень много
- Приезжать лучше не одной: делить темы, людей, и делиться мнениями по ходу
- Если приезжать одной, то в целом знакомств может быть даже больше — все удивляются как так ты приехала одна, из Кипра, и рады компанию составить
- Конференция, конечно, больше не про слушать, а про говорить: топиков прям интересных со сцен не так уже много, а вот в кулуарах можно интересности узнать и договориться
- Стендовая часть выставки — как Burning man (хоть и не была), но кажется суть та же: все приезжают из разных мест, организуют палатки-стенды, придумывают тему, играют кто кого в экстравагантности уделает, готовят, пьют, едят, перфомансы устраивают. Большая такая финтек пустыня.
- Все супер очень прям ну капец какие френдли: тут тебе не то что hey good morning how’re you doing, но в целом на любой вопрос незнакомец очень рад будет поддержать твой разговор
- Очень много пьют
- В вечеринках надо принимать участие в камерных, и иметь для этого знакомства, или организовывать их самим :)
- Ну и договариваться о встречах лучше чуть заранее чем в день начала выставки (как я), а то из-за косяков аппки есть шанс что тебя уже просто не заметят
Ещё о событии
Список участников
Обзоры
— Alex Johnson
— Insiderintelligence
— Thefintechtimes
—
Подписывайтесь на мой канал в Телеграм, чтобы узнавать о новых заметках.