Конспекты: Y Combinator — Как запланировать MVP
| 0:00 | Introduction |
| 0:41 | First, talk to users |
| 1:40 | Goal: launch quickly |
| 2:40 | After launching, get feedback |
| 4:30 | Lean MVP |
| 5:37 | Real-world examples |
| 8:21 | Heavy MVPs |
| 9:33 | Launches aren’t special |
| 11:22 | Hacks for building an MVP quickly |
| 12:57 | Don’t fall in love with your MVP |

Что такое MVP?
Инвесторы постоянно ругают основателей за использование специфичного жаргона. И это один из таких примеров.
Minimal Viable Product (минимально жизнеспособный продукт) — тестовая версия товара, услуги или сервиса с минимальным набором функций (иногда даже одной), которая несет ценность для конечного потребителя.
MVP создают для тестирования гипотез и проверки жизнеспособности задуманного продукта, насколько он будет ценным и востребованным на рынке.
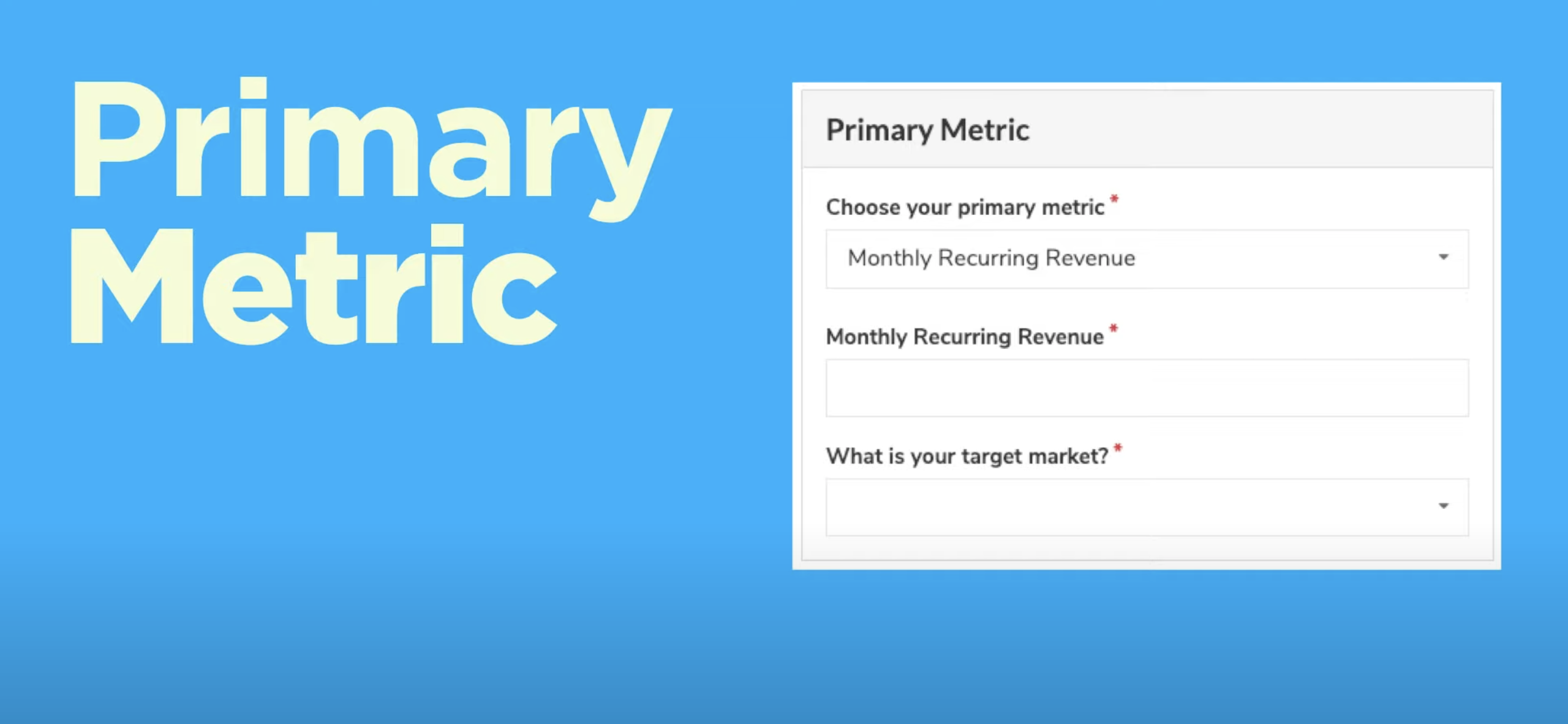
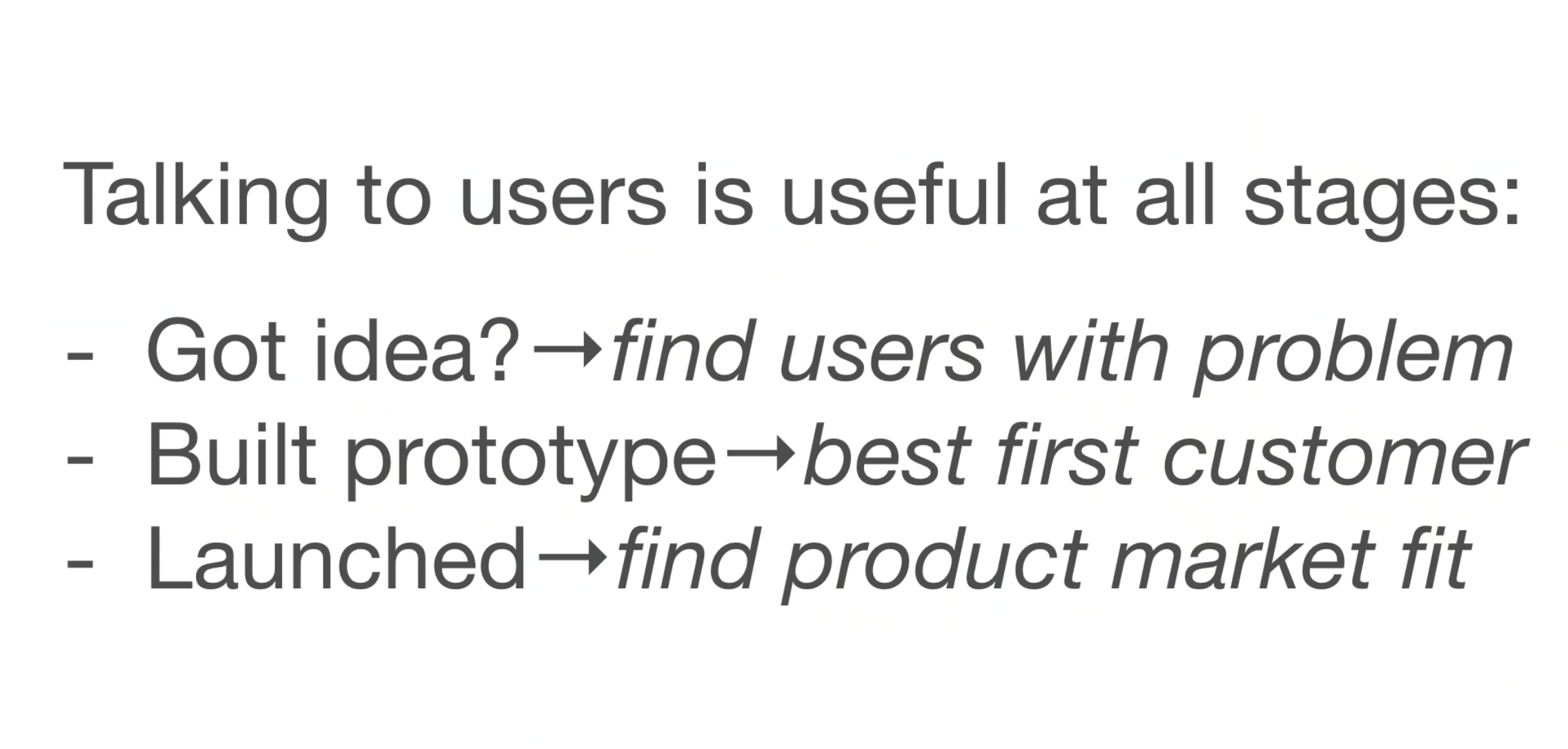
Цель стартапов на начальной стадии
- Проще говоря — запуститесь быстро. пусть это будет даже что-то плохое. Главное запуститесь
- Заполучите начальных пользователей
- Говорите с пользователями и получайте обратную связь
- Итерационно улучшайте продукт

Скудное MVP подойдёт для большинства
- Можно очень быстро создать
- Совсем небольшой набор функций
- Подходит малому числу пользователей
- Основа с которой будете улучшаться
Это только начальная точка вашего продукта. Это не что-то особенное.
Классические примеры MVP

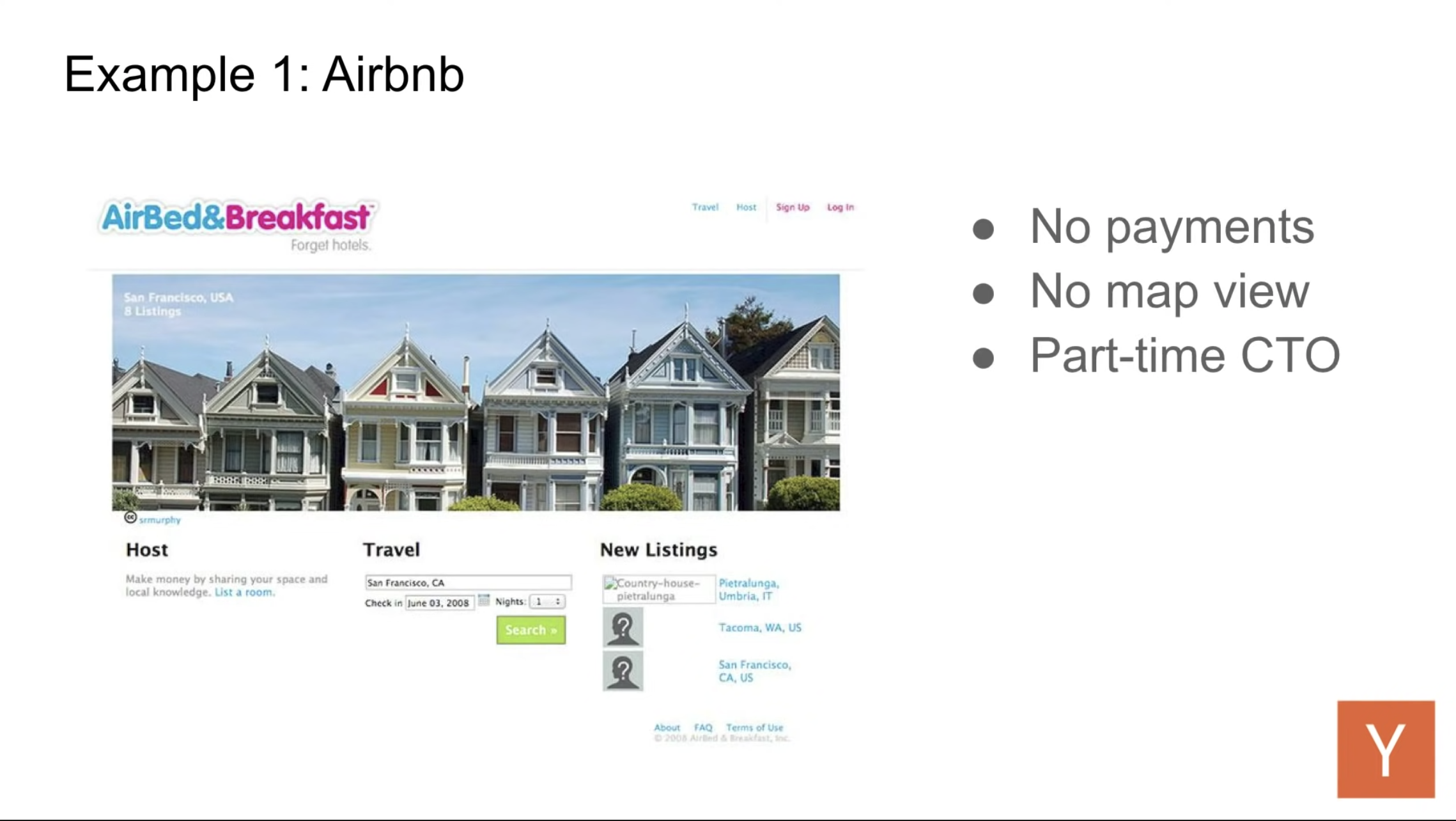
Airbnb
- Не было платежей
- Не было карты
- Технический директор работал не полное время
На запуске вам нужно было лично платить тому кто предоставляет вам жильё.

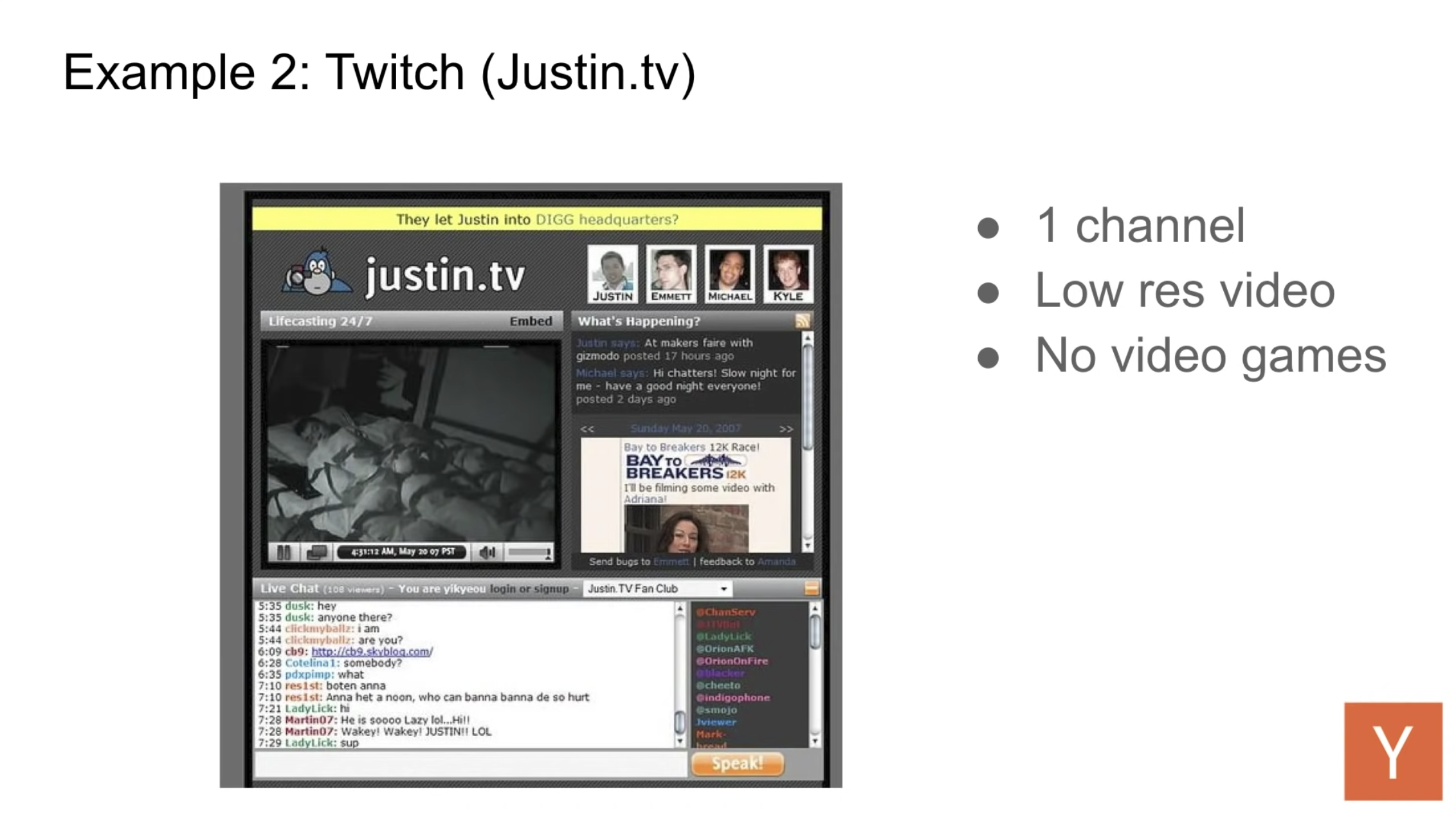
Twitch
- Всего один канал
- Очень низкое качество картинки
- Не было видеоигр
Justin TV было запущено просто как онлайн реалити шоу.
Основателя как-то спросили:
— Не боитесь ли вы, что люди могут увидеть секретные документы в вашей квартире?
— Вы кое как можете распознать наши лица, не то что документы.

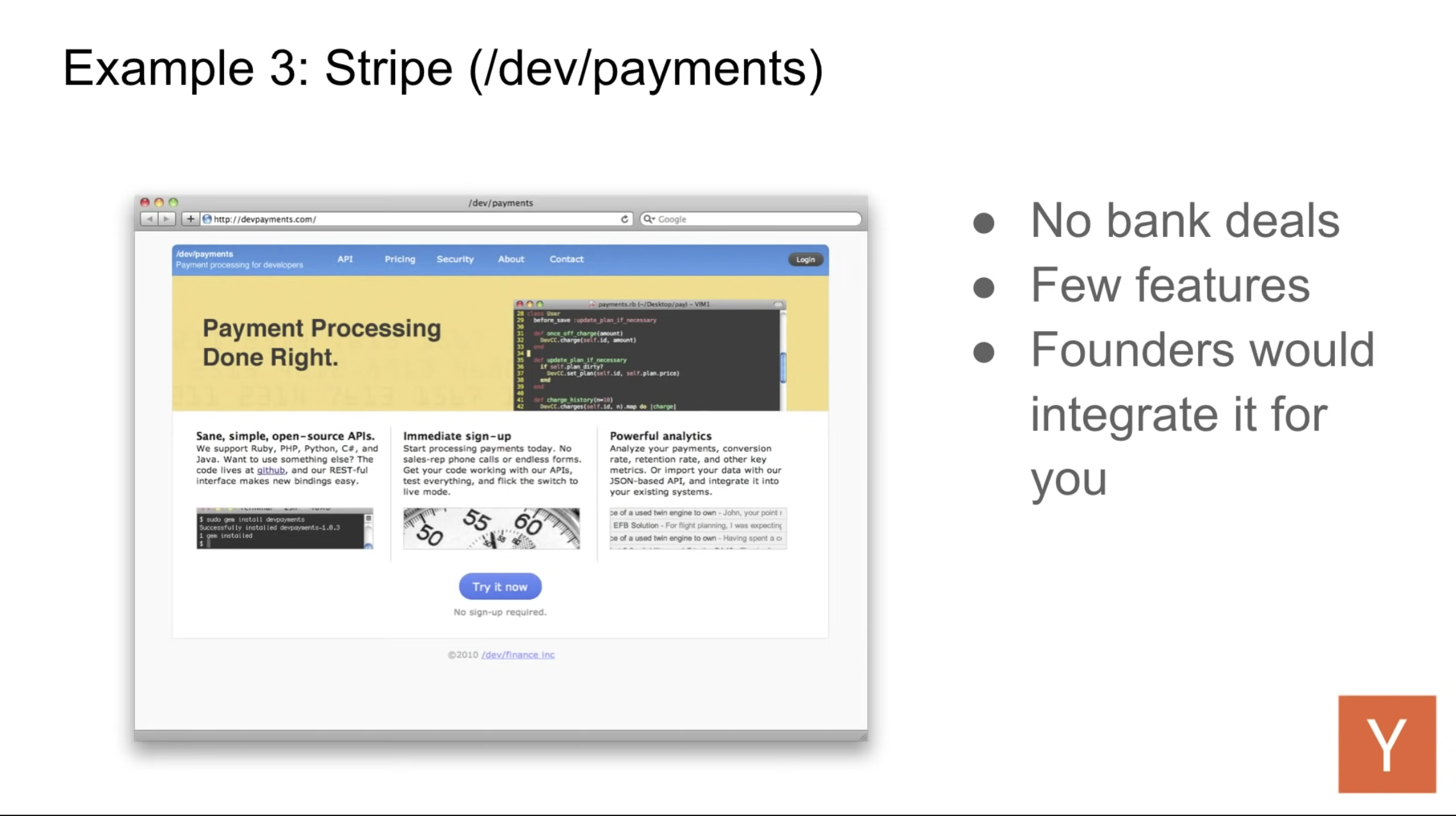
Stripe
- Не было оплаты через банки
- Было совсем мало функций
- Основатели сами интегрировали продукт
Stripe в начале назывался /dev/payments.
Если вы хотели использовать Stripe — основатели сами приходили к вам в офис и интегрировали всё за вас.
Не плохо ли?

В каких случаях приходится делать сложный MVP?
- Банки и страхование
- Hardtech. Например вы создаёте ракету
- Biotech. Лекарство от рака не найти за пару недель
- Создаёте что-то революционное
При этом, даже в этой ситуации, ваше MVP может начаться с простого сайта. Где рассказывается о том, что вы делаете.

О запуске
Как много людей помнит момент, когда был запущен Google, Twitter или Facebook?
Опять же. Момент запуска не так важен. Это не что-то особенное.
Самое важное тут — это найти заинтересованных пользователей.
Слышать и понимать, что улучшать в продукте проще с MVP, чем без него.
Исследования это хорошо, но пока вы не дадите что-то пользователям, вы никогда не поймёте будет ваша гипотеза работать или нет.
Секреты для быстрого запуска MVP
- Ставьте себе сроки
- Запишите их и озвучьте
- Удаляйте лишнее
- Не влюбляйтесь в ваш MVP, это лишь первый шаг в вашем приключении.
—
Подписывайтесь на мой канал в Телеграм, чтобы узнавать о новых заметках.